Image Field Zoom
Image Field Zoom is een leuke module. Deze laat je toe in te zoomen op een foto wanneer de gebruiker er met de muis over gaat. Bij de voorbereiding heb je gemerkt dat deze niet werkt zonder plugin, het is dus een third-party module.
- Download de plugin voor Image Field Zoom en plaats deze in de map libraries
- Download en installeer de module Image Field Zoom
- Open de weergave van het inhoudstype Bands
- Verander het formaat van het veld afbeelding naar ImageZoom

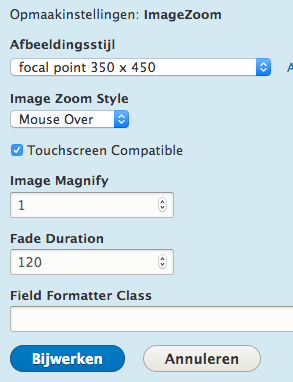
- Klik vervolgens op het tandwiel voor de instellingen van Image Field Zoom. We bespreken deze klassikaal.

Oefening
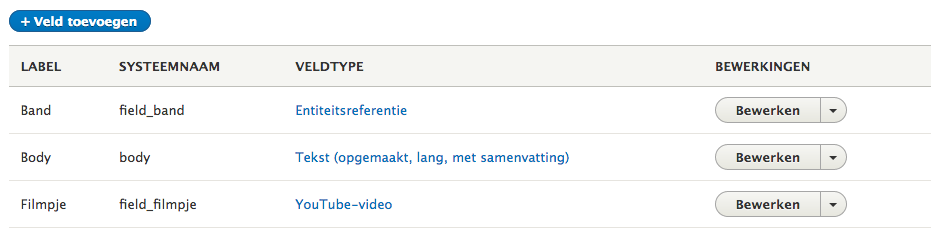
- Maak een nieuw inhoudstype aan. Gebruik onderstaande afbeeldingen om dat tot een goed einde te brengen:


- In onderstaande afbeelding zie je het veld Band. Dit is een referentie naar inhoud, meer bepaald 'Band'.

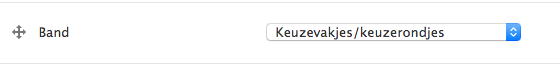
- Bij de Formulierweergave pas je het veld Band aan:

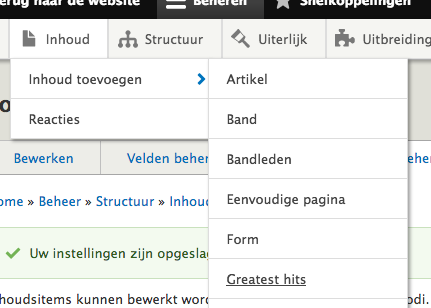
- Voeg nu vier keer inhoud toe van het type Greatest Hits

- Node 1:
- Paint it Black
- https://youtu.be/O4irXQhgMqg
- The Rolling Stones
- Node 2:
- Yellow Submarine
- https://youtu.be/vefJAtG-ZKI
- The Beatles
- Node 3:
- Wish You Where Here
- https://youtu.be/IXdNnw99-Ic
- Pink Floyd
- Node 4:
- Hey You
- https://youtu.be/TFjmvfRvjTc
- Pink Floyd
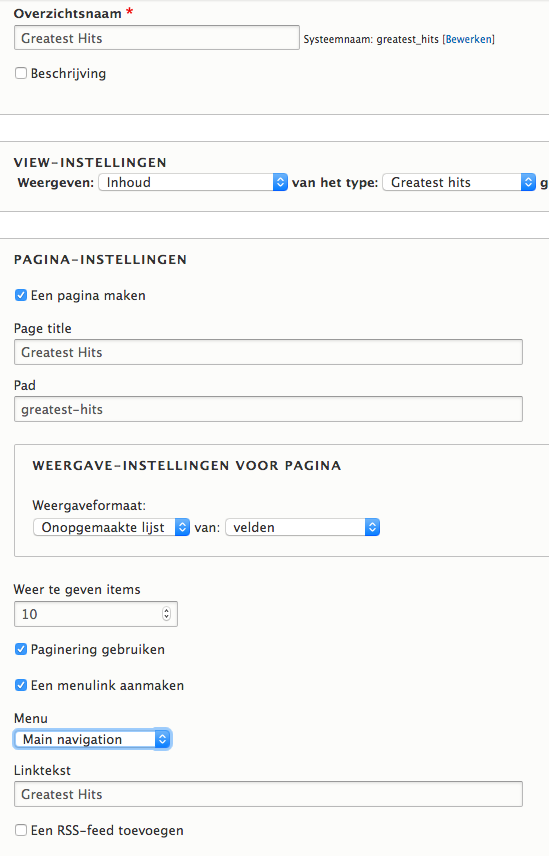
- Om de Greatest hits mooi weer te geven maken we een overzicht aan:

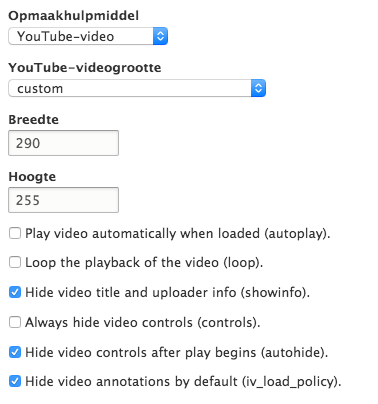
- Voeg het veld filmpje toe:

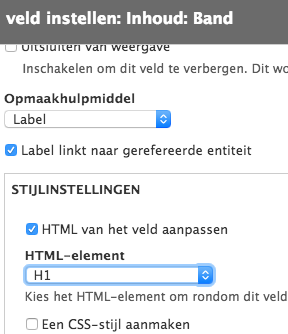
- Voeg ook het veld band toe, pas hier de HTML van het veld aan naar H1

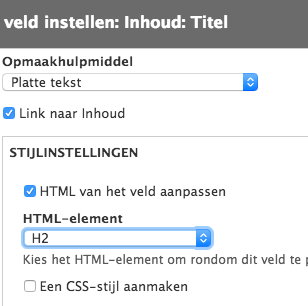
- Klik bij de velden op titel om ook hier de HTML van veld aan te passen, H2

- Om het geheel mooier te maken plaatsen we wat CSS op het overzicht. Aangezien we bezig zijn met het overzicht zetten we klasse, die we straks maken, al op de juiste plaats:


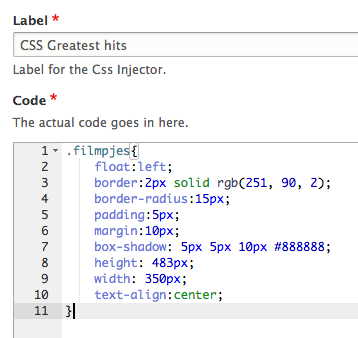
- Maak nu een nieuwe CSS-regel aan

.filmpjes{
float:left;
border:2px solid rgb(251, 90, 2);
border-radius:15px;
padding:5px;
margin:10px;
box-shadow: 5px 5px 10px #888888;
height:483px;
width:350px;
text-align:center;
}
- Resultaat:

Shuffle Grid
Een zeer visuele module om afbeeldingen weer te geven. Wij gaan deze specifiek gebruiken in een overzicht de verschillende muzikanten weer te geven maar dan wel per instrument.
- Download en installeer de module
- Een plugin is hier zeker nodig, voor de sport krijg je plugin niet. Klassikaal lossen we dit probleem op.
- Maak een nieuwe afbeeldingsstijl aan:

- Maak een nieuwe CSS-regel aan "CSS overzicht muzikanten". Plak er de volgende code in:
.shufflefoto img
{
padding:5px;
border:solid;
border-color:#FF8C00;
}
ul.inline, ul.links.inline
{
display: inline;
padding-left: 0;
margin-left: -5%;
}
- Maak nu een nieuw overzicht aan dat voldoet aan volgende eigenschappen:
- Naam: Muzikanten
- Inhoud van het type bandleden
- Pagina maken
- Formaat: Suffle Grid van Velden
- Geen paginering
- Menulink in het hoofdmenu
- Voeg nu het veld afbeelding toe met als stijl focal point 250x350 en link naar de inhoud
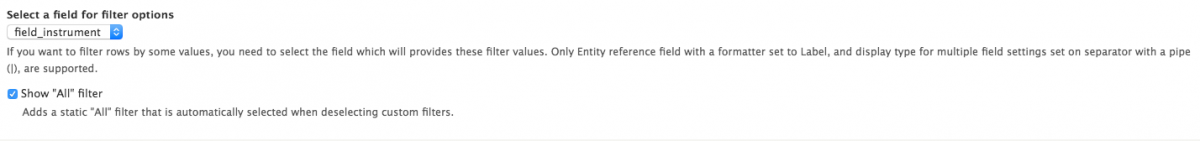
- Open eens de instellingen van de shuffle grid. Onderaan staat zeer interesante lectuur!

- Blijkbaar kan je automatisch filteren indien er aan een aantal voorwaarden wordt voldaan:
- Er moet een veld met referentie naar inhoud zijn toegevoegd
- Dat veld moet meervoudig zijn en de seperator moet een verticale lijn zijn
-->
- Voeg het veld instrument toe
- Zet de meervoudige veldinstellingen juist
- Verberg het veld instrument
- Verberg ook het veld titel
- Keer terug naar de instellingen van de Shuffle Grid en stel juist in
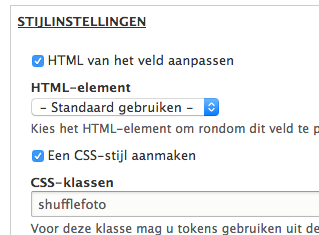
- Open nog even de instellingen van het afbeeldingsveld en vul de css klasse aan (shufflefoto)

Waterfall en EVA
Ik schets even waar we naartoe willen. Als ik kijk naar een bepaalde Band dan zie ik op dit moment één foto met daarop image field zoom toegpast. Leuk maar ik wil veel meer foto's zien horende bij die band. Ik wil mij echter niet bezighouden met het maken van afbeeldingsstijlen en ik maak mij liever geen zorgen over responsiviteit. Om dit te verwezenlijken hebben we wel wat werk. Hieronder een kleine timetable die we vervoglens in stappen uitwerken:
- Veld toevoegen aan inhoudstype
- Inhoud toevoegen bij de bands
- Een overzicht maken en instellen van het type Waterfall
- Zorgen dat die view zichtbaar wordt bij de band (EVA)
- Zorgen dat er enkele foto's van de bands die bekeken wordt zichtbaar is (contextuele filter)
En nu concreet:
- Download de extra afbeeldingen naar de computer en pak ze uit
- Download en installeer eerst de module EVA: Entity Views Attachement en Views Waterfall Display
- Maak een nieuw veld aan bij het inhoudstype Band:
- Extra afbeeldingen, waardes onbeperkt
- Uitgesloten van weergave
- Bewerkt de inhoud van de verschillende bands en voeg de extra afbeeldingen toe, let hierbij op het vermelden van de titel en de alt-tekst
- Maak een nieuw overzicht met volgende kenmerken:
- Naam: extra afbeeldingen bands
- Inhoud van het type bands
- Pagina maken
- Waterfall Display van velden
- Geen menulink
- Geen paginering
- Voeg nu het veld afbeelding toe bij de velden en stel in:


- Uiteindelijk heb je twee velden, verberg nu ook titel

- Op dit moment hebben we wel een werkend overzicht maar het is nog niet zichtbaar voor de bezoeker. Het is dan ook een specialleke omdat we geen menu-link leggen en we maken er ook geen blok van. EVA komt hier op de proppen.
- Via de knop +Toevoegen kan je EVA toevoegen

- Concreet merk je nu niet zoveel verschil. Bovenaan heb je de page en daarnaast de EVA. Beide weergaven hebben exact dezelfde instellingen. Zeer goed.
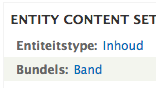
- De EVA moet nu wel nog concreet aan het juiste inhoudstype gekoppeld worden:

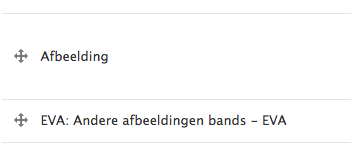
- Sla alles op en open de weergave van het inhoudstype band, je merkt daar een nieuw veld op. Controleer even of deze niet bij de uitgeschakelde staat:

- Bekijk één van de bands, je merkt dat de foto's zichtbaar zijn. Maar helaas, het zijn ALLE foto's en niet enkele die van de band waar je naar kijkt.
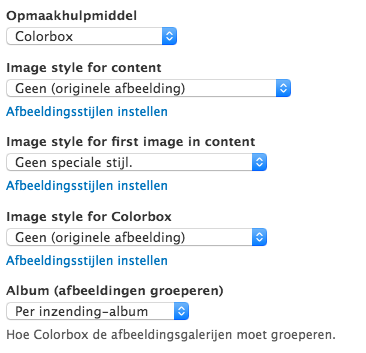
- Open de instellingen van het overzicht bij de EVA-weergave voegen we een contextuele filter toe: