(pdf-versie)
Beveiliging Webform
- Volgende modules kan je alvast installeren voor de beveiliging van formulieren:
- Enkel Honeypot moet je nog aanzetten.
Oefening
Voorbereiding
- Zorg voor een uitklapmenu 'tuinvogels'. Plaats alles rond dat onderwerp in dat uitklapmenu
- Download HIER de nodige bestanden
Homepage
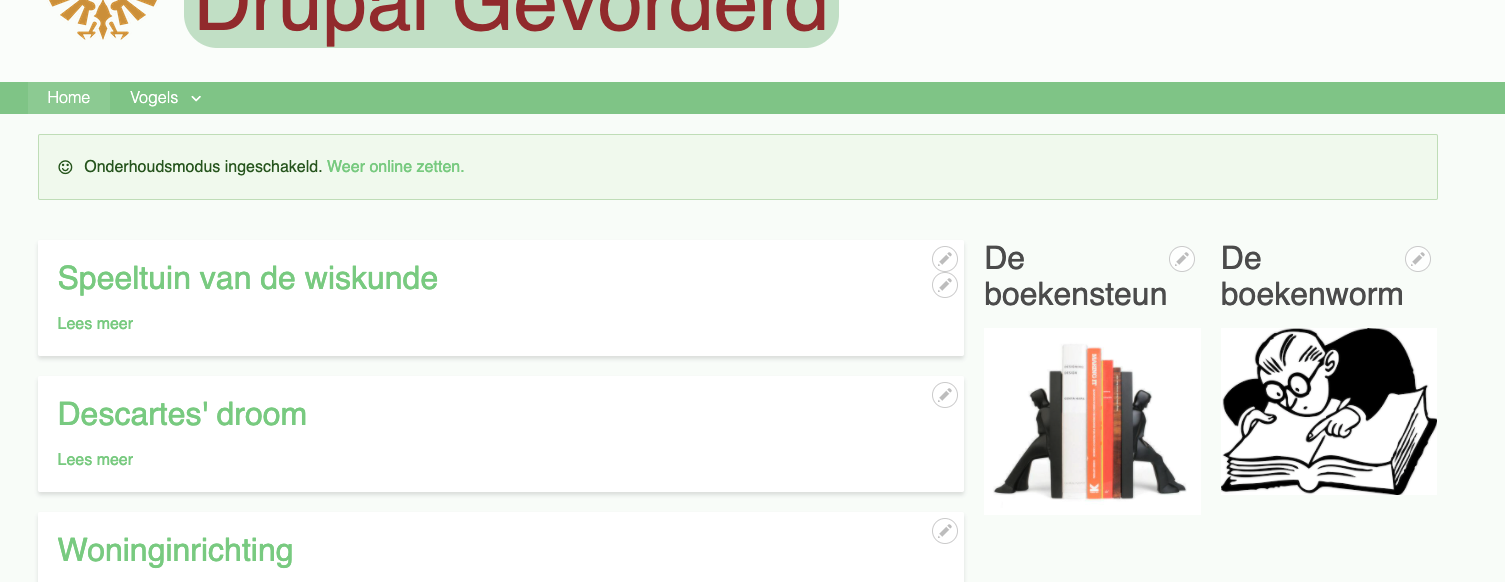
- Op dit moment zien we op de homepage een overzicht van teasers met de verschillende reeds toegevoegde nodes. We willen hier een mooie pagina tonen die de bezoeker aanspreekt.
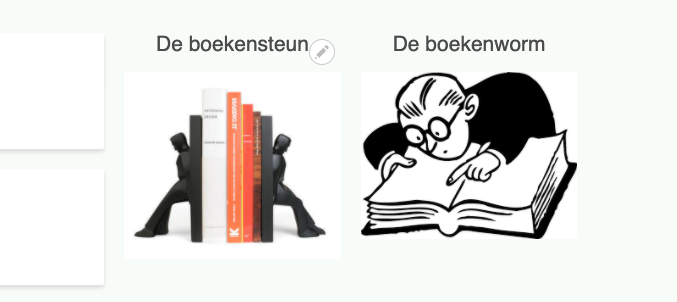
- Maak twee nieuwe blokken aan. De eerste krijgt de titel boekensteun en je plaatst deze in het blokgebied Content Top. Het tweede blok plaats je in het gebied Content Top Highlighted met als titel Boekenworm. Gebruik de juiste afbeeldingen.
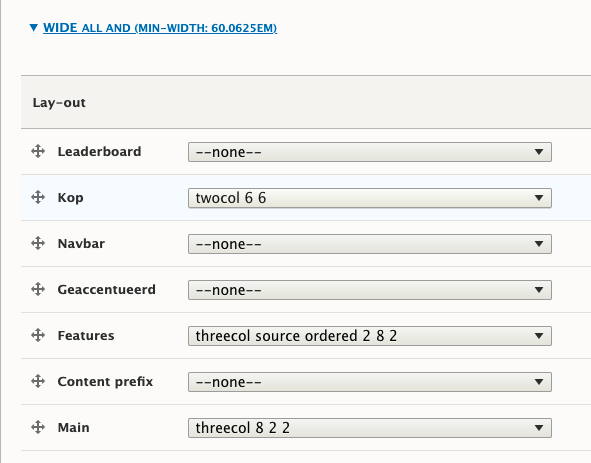
- Bij de instellingen van het thema pas je de schikking aan, dat doe je via Layouts - Page (Default) - Wide


- Met wat CSS zorg je ervoor dat de titels boven de blokken centraal staan en maar 21px groot zijn.

- Voeg nieuwe inhoud toe van het type Artikel, geef het de titel 'Welkom'. Neem onderstaande over om in de body te plakken:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
- Zorg dat deze pagina nu ingesteld wordt als homepage
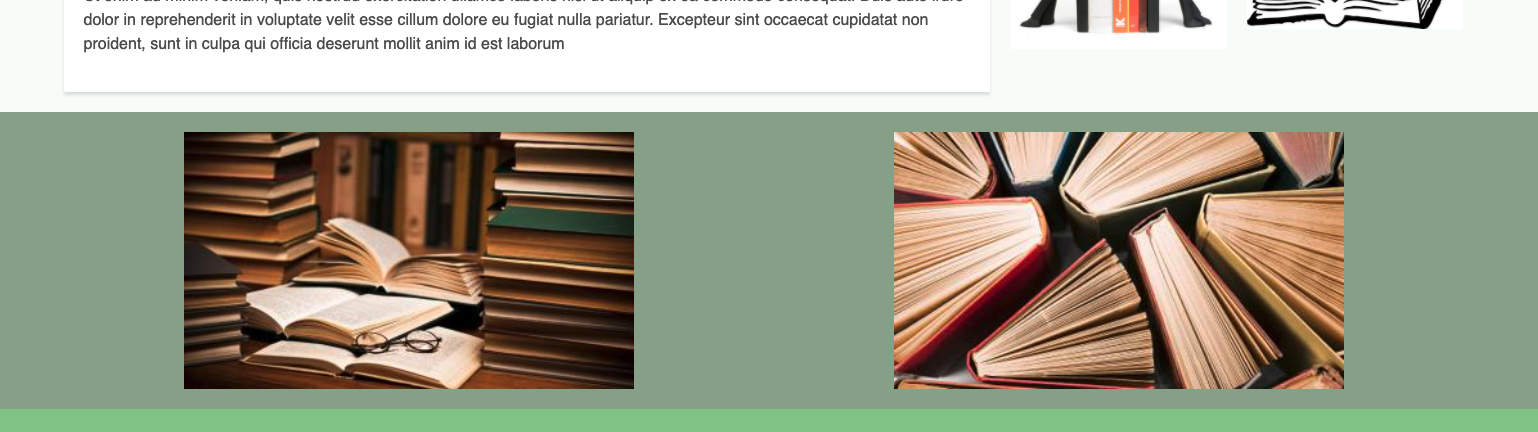
- Plaats tot slot twee blokken in de Content Bottom First en Content Bottom Second, uiteraard enkel zichtbaar op de homepage. Gebruik de afbeeldingen uit de gedownloade bestanden. Deze afbeeldingen zijn 450 breed en 300 hoog. Ze staan centraal.

Inhoud
Op dit moment hebben we nog geen inhoud wat de boeken betreft. In de gedownloade bestanden zit ook een Excel-lijst. Daarin zit een lijst van boeken. De bedoeling is dat je deze boeken op de site gaat plaatsen. Ik overloop nog eens de stappen:
- Inhoudstype aanmaken
- Databank voorbereiden (velden juiste namen geven)
- Databank omzetten naar CSV (met Libre Office)
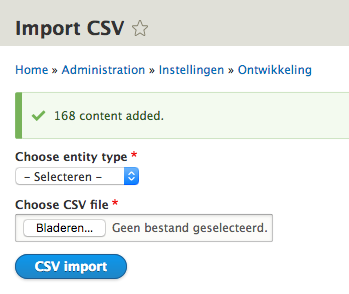
- Databank importeren met Feeds
--> Tip: probeer eerst met 5 boeken om te testen
Uiteindelijk moet je 168 boeken hebben staan als je gaat kijken onder Content

Overzicht
Maak een nieuw overzicht aan dat jouw boeken toont. Het overzicht zelf bestaat uiteindelijk uit drie weergaves:
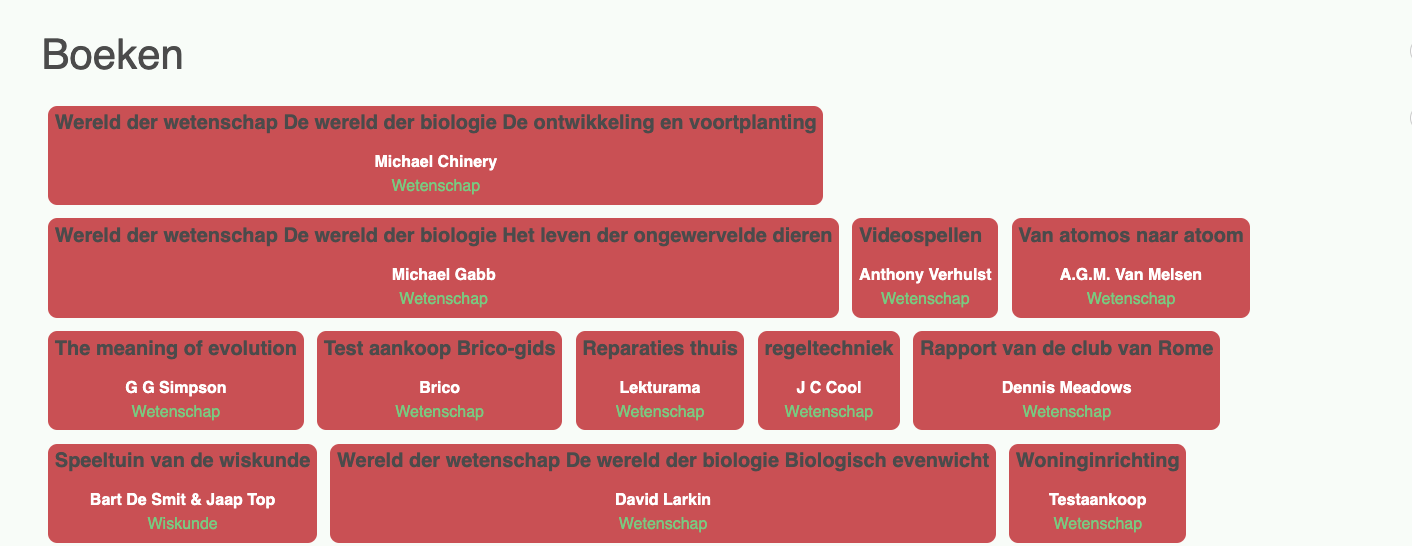
Weergave 1: Overzicht voor de bezoeker
- Onopgemaakte lijst van velden
- Link in het hoofdmenu
- Alle items worden getoond
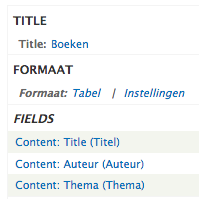
- Velden:
- Titel: H5
- Auteur: Strong
- Thema: geen aangepaste html
- Zorg voor de nodige CSS:
- Gecentreerd
- Ronde hoeken van 7pt
- Left floatend
- Padding van 5pt
- Marge van 5pt
- Achtergrondkleur: #C75A5C (of iets naar keuze)
- Witte tekstkleur van de auteur

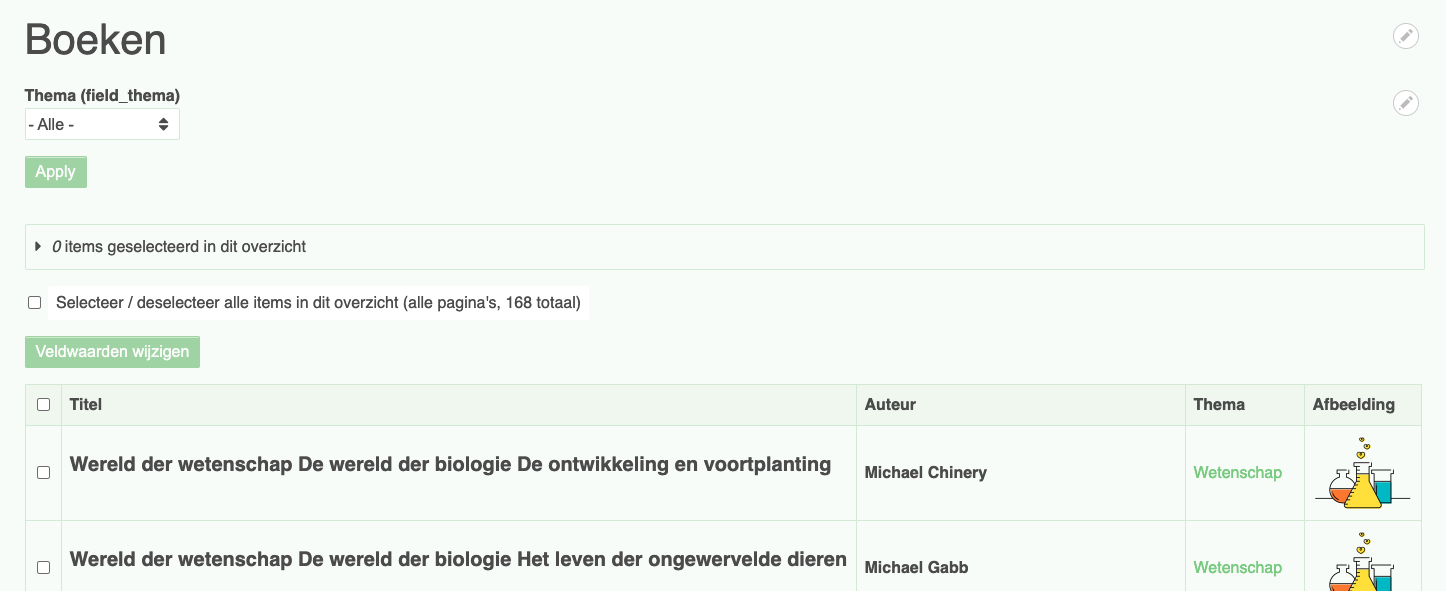
Weergave 2: VBO voor de admin
- Naam van de weergave aanpassen: VBO voor admin

- Pad opgeven: /vbo_boeken
- Link in het menu
- Enkele zichtbaar boor de admin
- Weergave aanpassen naar Tabel (DEZE WEERGAVE)
- Verwijder de CSS
- Zorg voor passende labels

- Voeg het veld afbeelding toe, kies als afbeeldingstijl voor miniatuur --> Het veld afbeelding zal je eerst moeten aanmaken in het inhoudstype!
- Voeg het veld Views Bulk Operations toe

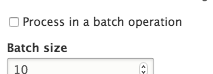
- Vink Process in a bathc operation uit, dat geeft anders fouten straks!

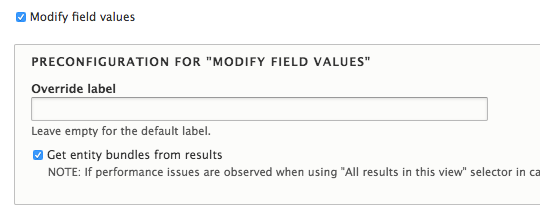
- Vink enkel de optie Modify Filed Values aan

- Zorg dat het veld op de eerste plaats komt te staan

- Voeg een filter toe, deze zal ervoor zorgen dat je kan filteren op het thema:
- Test de VBO nu uit door de drie thema's te voorzien van een bijhorende afbeelding (zie gedownloade bestanden)

Weergave 3: Blok voor de frontpage
- Installeer de module flexslider
- Plaats de plugin in de map libraries (op een nieuwe installatie moet je die eerst nog maken)
- Voeg een weergave toe, dit keer kies je voor een block
- Geef deze weergave de naam: slideshow front

- Pas de weergave van tabel aan naar Flexslider (DEZE WEERGAVE)
- Voeg het veld afbeelding toe, kies als afbeeldingsstijl miniatuur
- Verwijder het veld Thema
- Geef het blok nu een plaats: alleen op de frontpage
--> de instellingen van flexslider moet je gaan bekijken en bewerken onder Instellingen. We overlopen deze klassikaal
Contactformulier
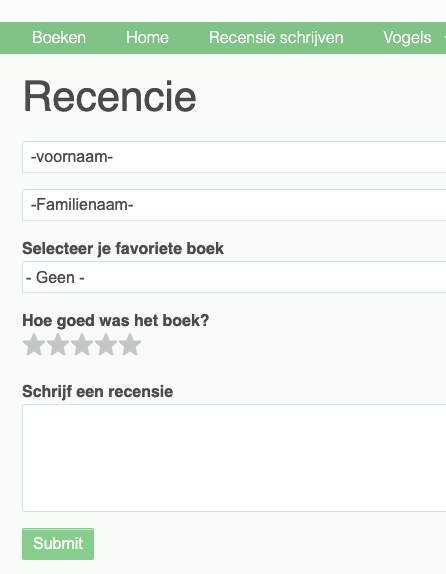
Maak een contactformulier zoals in onderstaand voorbeeld. Het formulier moet voldoen aan volgende kenmerken:
- De velden voornaam en familienaam zijn verplicht
- Geef de gebruiker de mogelijkheid om in een selectielijst zijn/haar favoriete boek te kiezen
- Wanneer een gebruiker alles heeft ingevuld krijgt deze een gepersonaliseerde bedanking te zien


Detail
Het hoofdmenu ziet er uiteindelijk zo uit:

Extra
Op de frontpage willen we ook nog een diavertoning van alle vogels. Extra hier is de CSS. We willen telkens ook de naam van de vogel op de foto zien staan. In ons huidige subject gaan we ervan uit dat we ook vogelboeken (= boeken over vogels) aanbieden.
- Maak een nieuw overzicht aan, kies voor een blok van de tuinvogels.
- Voeg het veld afbeelding toe
- Maak van de afbeelding een 'responsive image' en geef deze de stijl 'wide'
- Het veld titel geef je het HTML-element H3
- Voeg meteen ook een CSS-klasse toe: vogeltitel; deze gaan we straks aanmaken in de injector.
- (Zorg ervoor dat de titel niet linkt naar de inhoud)
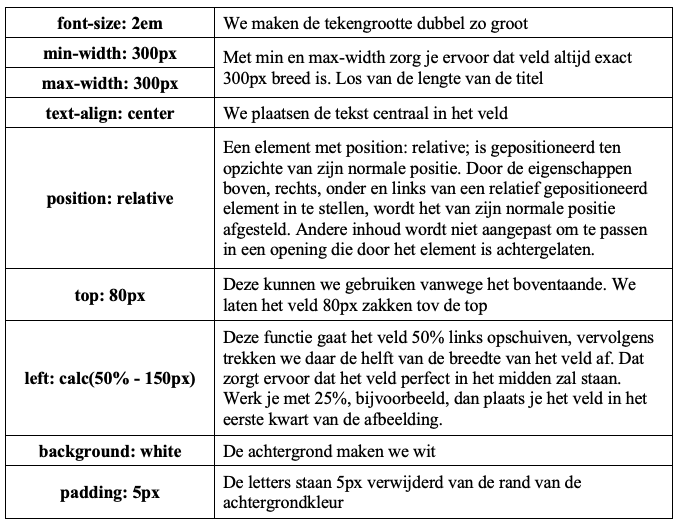
- Gebruik volgende CSS-code:
.vogeltitel {
font-size: 2em;
min-width: 300px;
max-width: 300px;
text-align: center;
position: relative;
top: 80px;
left: calc(50% - 150px);
background: white;
padding: 5px;
}
Extra uitleg CSS code:

- Geef het blok nu een plaats. Enkel op de front-page. Titel niet zichtbaar. In het blokgebied 'Content suffix'
- Pas eventueel de CSS verder aan. Een schaduw geven, kleur geven, hoeken afronden...