(Pdf-versie)
Modules installeren met Composer
Nu we een website hebben die met Composer is opgebouwd, kunnen we ook heel eenvoudig modules installeren via die weg. Als je dit goed doet, dan gaat dit 100 keer sneller dan op de klassieke manier, bovendien worden ook alle dependencies mee geïnstalleerd. Een plezier om mee te werken.
- Zoek de gewenste module op via Google, ik gebruik in onderstaande 'Admin Toolbar'
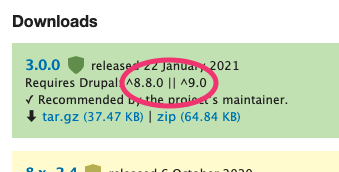
- Scroll op de drupal-pagina helemaal naar onder
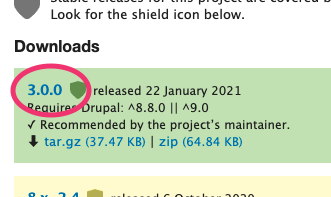
- Controleer of de module compatibel is met Drupal 9

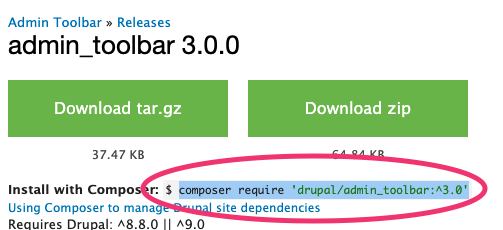
- Klik op het versienummer van de module

- Kopieer de het composer commando, zonder het dollarteken

- Ga naar het Cpanel en open Terminal
- Navigeer naar de map waarin je site staat. Is dat niet in een subdomein, dan ga je naar public_html. In mijn voorbeeld hieronder navigeer ik naar de map van mijn subdomein.

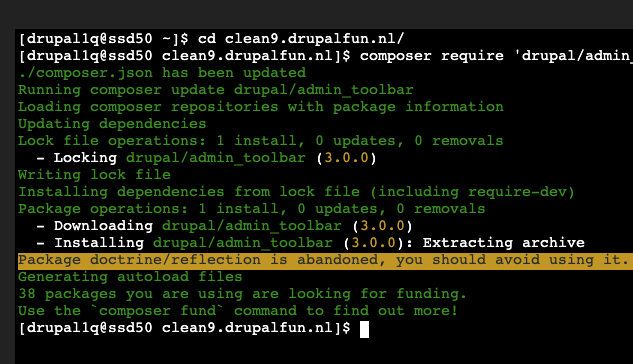
- Plak nu het commando dat je net kopieerde en bevestig met Enter. Laat alles lopen tot je weer een witte regel ziet met de huidige, geopende map.

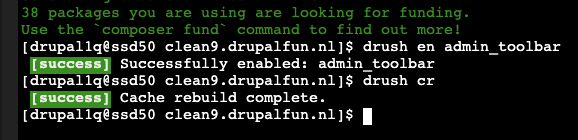
- Eventueel kan je nu ook de net geïnstalleerde module inschakelen met Drush, je moet dan vervolgens wel de cash opnieuw opbouwen, ook dat kan met Drush. Gebruik volgend commando om de module in te schakelen:
drush en admin_toolbar
- Gebruik volgende commando om de caches opnieuw op te bouwen
drush cr

- Wanneer je bovenstaande begrijpt dan is het ook mogelijk van een volledige lijst van modules te laten installeren met composer. Zo een lijst moet je natuurlijk eerst voorbereiden. Dat heb ik voor jullie reeds gedaan:
Download de lijst van essentiële modules
- Kopieer de volledige lijst (in deze oefening neem je de eerste niet mee uiteraard)
- Plak nu in Terminal, zorg er uiteraard voor dat je nog in de correcte map zit.
- De installatie begint meteen
- Rebuild de Cashe met Drush
- Ik raad u aan om nu via de normale interface de nodige modules in te schakelen.
- Vertaal de site naar het Nederlands
- Zorg dat de foutmelding rond de Vertrouwde host-instellingen verdwijnt. Zo starten we met een statusrapportage die groen is, en daar houden we van.

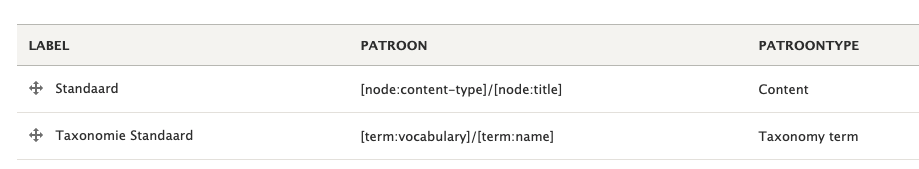
- Stel alvast twee patronen samen voor de URL-aliassen

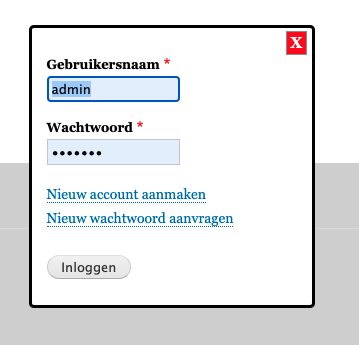
Fancy Login
Dit is eerder een tussendoortje. Deze module zorgt ervoor dat je een fijn beeld krijgt wanneer je gaat inloggen op jouw site.
- Schakel de module in, zou mee geïnstalleerd moeten zijn met bovenstaande.
- De module werkt reeds. Let wel, ze werkt niet met /user. Enkel met /user/login. Dat heb je sowieso als je het blok voor inloggen laat staan

Adaptive Theme
Gedurende deze module gaan we niet veel switchen tussen thema's. Integendeel. De bedoeling is dat we gedurende de lessen werken met één thema: Adaptive Themes. Dit is een thema met heel veel mogelijkheden. Je kan ook heel snel de layout van uw website veranderen. Je kan in principe al uw websites bouwen met dit thema zonder dat er ook maar eentje op elkaar gelijkt. Laten we dit eerst even installeren.
- Installeer de module AT_Tool (ZONDER S) met composer.
- Rebuild de caches
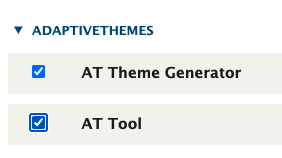
- Schakel nu onderstaande modules in:

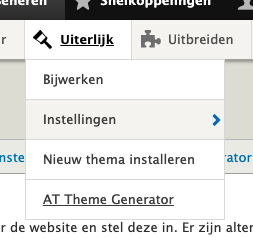
- Ga onder uiterlijk gaan kijken en kies AT Theme Generator

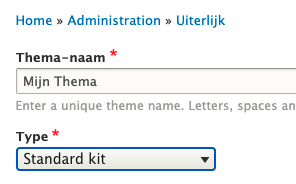
- Geef een naam aan je thema en kies Indienen

- Klik op Uiterlijk. Onderaan zie je het nieuwe thema staan. Stel dit thema in als standaard
- Bekijk nu even de homepage van je site. Verwijder de overbodige blokken
- Breadcrumbs
- Search
- Tools
- Footer Menu
- Met CSS zorg je ervoor dat de melding 'Design by Adaptivethemes.com' niet meer zichtbaar is.
We laten het thema voorlopig voor wat het is. In het verdere verloop passen we deze zodanig aan dat het mooi past bij het onderwerp van onze website. Laten we eerst voor wat inhoud zorgen.
Feeds (deel I)
Met de module feeds is het mogelijk om content te importeren die je op. voorhand in een CSV-bestand hebt geplaatst. Let's go.
- Installeer de module Feeds met composer, vergeet niet om de cache opnieuw te bouwen.
- Schakel de module in via de interface van uw site.
- Download nu de volgende zaken naar uw harde schijf:
- Open de Excel 'Tuinvogels' bekijk de verschillende kolomkoppen. De bedoeling is nu om een inhoudstype te maken waarin deze onderdelen zouden kunnen worden geplaatst.
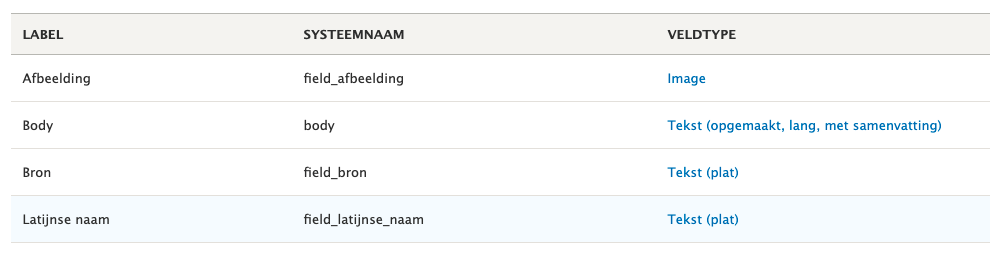
- Naam inhoudstype: Tuinvogels
- Een veld voor de afbeelding
- Een veld voor de Latijnse naam
- Een veld voor de bronvermelding (gebruik hier platte tekst)

- Om ook de afbeeldingen te importeren moeten deze eerst op de server staan. Dat zou je kunnen doen met een upload via FTP, maar je kan deze ook uploaden via een inhoudstype. Artikel bijvoorbeeld. Zorg er dan wel eerst voor dat:
- Het afbeeldingsveld bij Artikel meervoudig is
- De Alt-tekst niet verplicht is
- Als je dan bezig bent, zet ook de mogelijkheid tot reageren uit
- Een volgend probleem is het uploaden van meer dan 20 afbeeldingen in een afbeeldingsveld, dat gaat standaard niet in één keer. We passen dat even aan:
Meer dan 20 afbeeldingen uploaden
- Ga naar Bestandsbeheer in Cpanel
- Werk je zonder subdomain, open dan public_html
- Werk je met een subdomain dan open je jouw subdomain
- Klik bovenaan op +File
- Geef deze de naam .user.ini

- Bewerk het bestand (Edit)
- Voeg volgende toe in het bestand:
[PHP]
max_file_uploads = 250
- Sla het bestand op en klik Close
Vanaf nu kan je 250 afbeeldingen uploaden in een afbeeldingsveld
Feeds (deel II)
- Zorg ervoor dat je alle afbeeldingen van de tuinvogels hebt geüpload via Artikel
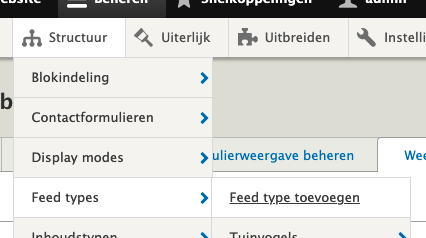
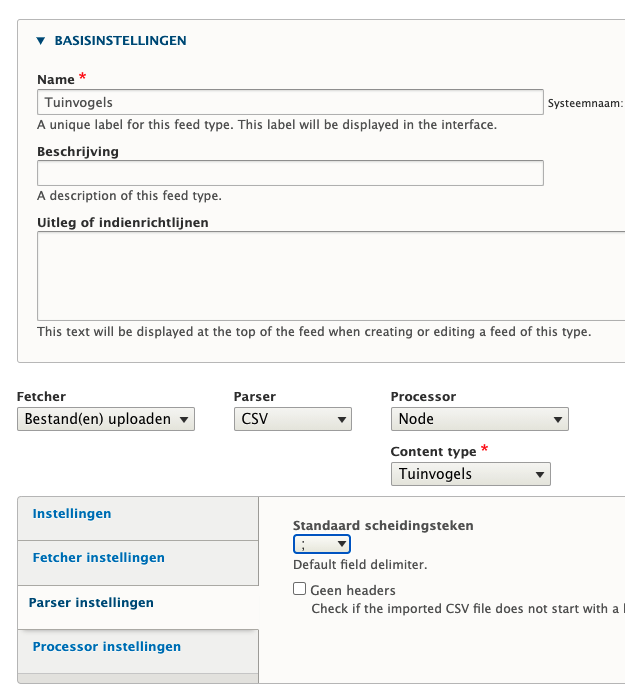
- Voeg een Feed Type toe

- Geef deze een logische naam en stel correct in
- Fetcher = Bestand uploaden
- Parser = CSV
- Processor = Node
- Content type = Tuinvogels
- Standaard scheidingsteken = ;

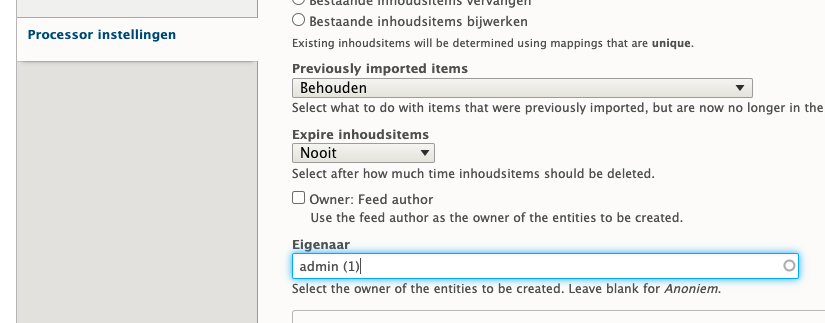
- Bij de Processor instellingen kies je als eigenaar voor Admin. Anders staat er 'ingediend door: anoniem' bij de nodes.

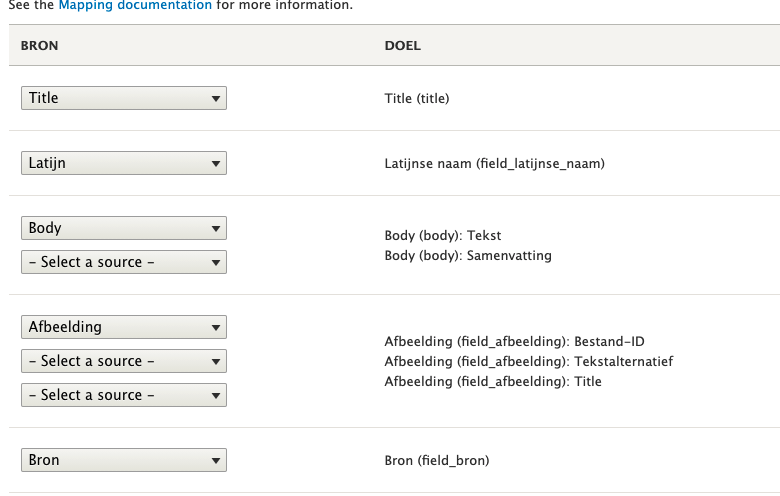
- In het volgende venster gaan we verwijzingen maken tussen de CSV en het inhoudstype. Ook wel Mapping genoemd. Dit gebeurd volgens onderstaande stappen:
- Kies eerst een doel, dat is het veld in het inhoudstype
- Klik bij de Source en kies voor 'New CSV source'
- Typ in het vak eronder de kolomtitel van dat veld (kijk desnoods naar de Excel). Dit is hoofdlettergevoelig
- Herhaal deze stappen tot je een volledige mapping krijgt:

- Vervolgens gaan we de feed gebruiken. Net als bij een inhoudstype maken we de feed onder structuur, maar vullen we deze op onder content

- Kies voor 'nieuwe feed'
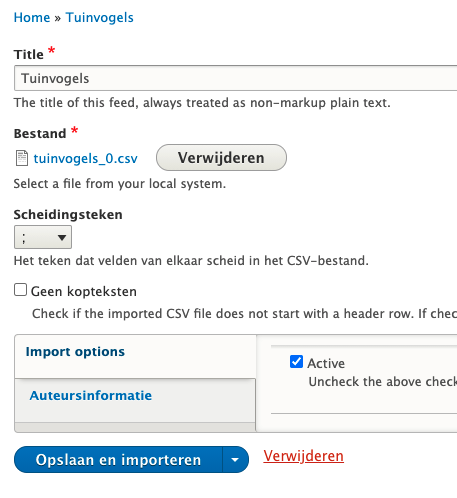
- Geef deze een naam en stel correct in:

- Kies voor Opslaan en importeren. Indien alles goed verloopt krijg je een melding dat er nieuwe nodes werden toegevoegd. Controleer dit door op Content te klikken:
Afwerken met een View
We sluiten dit hoofdstuk af met het maken van een overzicht. Bestaande uit twee delen. Deel 1 is kinderspel en dat laat ik aan jullie over:
DEEL 1
- Maak een overzicht van de tuinvogels met volgende kenmerken:
- Bereikbaar via hoofdmenu
- Foto's zijn 300 breed en 200 hoog
- Enkel de foto's zijn zichtbaar in de view
- Klikken op de foto brengt u naar de node
- Foto's staan naast elkaar met iets van ruimte ertussen
DEEL 2
- Met een beetje code zorgen we ervoor dat de afbeeldingen een beetje wiebelen als we erover hoveren.
- Kopieer onderstaande code en plak deze in een nieuwe CSS regel
@-webkit-keyframes hvr-wobble-bottom {
16.65% {
-webkit-transform: skew(-12deg);
transform: skew(-12deg);
}
33.3% {
-webkit-transform: skew(10deg);
transform: skew(10deg);
}
49.95% {
-webkit-transform: skew(-6deg);
transform: skew(-6deg);
}
66.6% {
-webkit-transform: skew(4deg);
transform: skew(4deg);
}
83.25% {
-webkit-transform: skew(-2deg);
transform: skew(-2deg);
}
100% {
-webkit-transform: skew(0);
transform: skew(0);
}
}
@keyframes hvr-wobble-bottom {
16.65% {
-webkit-transform: skew(-12deg);
transform: skew(-12deg);
}
33.3% {
-webkit-transform: skew(10deg);
transform: skew(10deg);
}
49.95% {
-webkit-transform: skew(-6deg);
transform: skew(-6deg);
}
66.6% {
-webkit-transform: skew(4deg);
transform: skew(4deg);
}
83.25% {
-webkit-transform: skew(-2deg);
transform: skew(-2deg);
}
100% {
-webkit-transform: skew(0);
transform: skew(0);
}
}
.hvr-wobble-bottom {
display: inline-block;
float:left;
vertical-align: middle;
-webkit-transform: perspective(1px) translateZ(0);
transform: perspective(1px) translateZ(0);
box-shadow: 0 0 1px transparent;
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0;
}
.hvr-wobble-bottom:hover, .hvr-wobble-bottom:focus, .hvr-wobble-bottom:active {
-webkit-animation-name: hvr-wobble-bottom;
animation-name: hvr-wobble-bottom;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}
- Pas de klasse .hvr-wobble-bottom nu toe op het correcte veld in de view
- De afbeeldingen zullen nu dansen als je er met het pijltje overgaat.
- De floating is verdwenen, dit los je op met een kleine aanpassing van bovenstaande code.