Oefening Hoovereffect
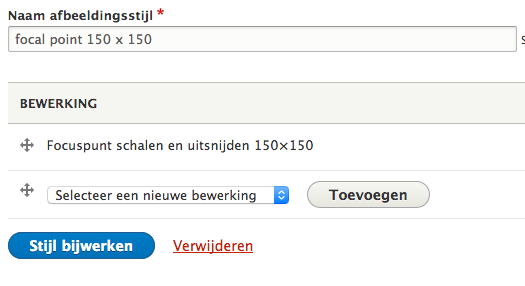
- Maak eerst een nieuwe afbeeldingsstijl

- Maak een nieuw overzicht aan met de volgende kenmerken:
- Naam: Vogel Flip
- Blok maken, geen pagina
- Inhoud van het type Tuinvogels
- Onopgemaakte lijst van velden
- Voeg velden toe:
- Titel: uitsluiten van weergave
- Afbeelding: afbeeldingsstijl 300 * 200
- Herschrijf nu de resultaten van het afbeeldingsveld. Plaats onderstaande HTML in het tekstvak:
Belangrijk! Controleer bij de vervanginspatronen of je dezelfde tokens hanteert zoals in dit voorbeeld!
<div id="f1_container">
<div id="f1_card" class="shadow">
<div class="front face">
{{ field_afbeelding }}
</div>
<div class="back face center">
{{ title }}
</div>
</div>
</div>
- Sla alles op
- Geef het blok nu een plaats op de site: Main content, enkel op de front
- Download hier de nodige css
- Maak een nieuwe CSS-regel aan: 'CSS vogel flip'
- Kopieer de CSS regel uit het Word-document naar de nieuwe regel op de site.
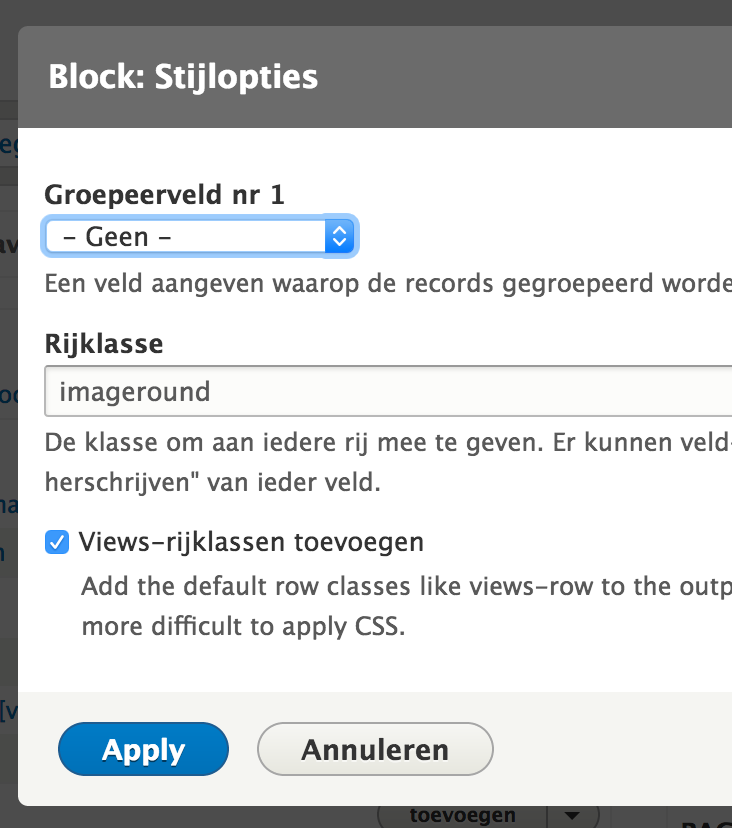
- Zorg ervoor dat de CSS wordt toegepast op het overzicht:

- Pas de code zodanig aan dat je een aangenaam blok krijgt om naar te kijken en mee te werken.