Views (deel 1)
Inleiding
We starten vandaag met het verkennen van één van de top-modules van Drupal: Views (of Overzichten). In Drupal 7 diende deze module te worden geïnstalleerd. Maar door zijn populariteit heeft de Drupal-organisatie besloten om deze module in Drupal 8 te integreren in de kern. We hebben dus geen installatie werk. Het toffe aan deze module is dat het mogelijk is om de verschillende velden uit verschillende nodes te tonen op één pagina. Zo gaan wij meteen een pagina aanmaken die alle schilderijen toont. Of je maakt een overzicht van alle musea met daarnaast adres en kaart. De mogelijkheden van Views (=overzichten) zijn onuitputtelijk. Dit zal dus ook een module zijn waar we lang zullen bij stilstaan.
Overzicht maken
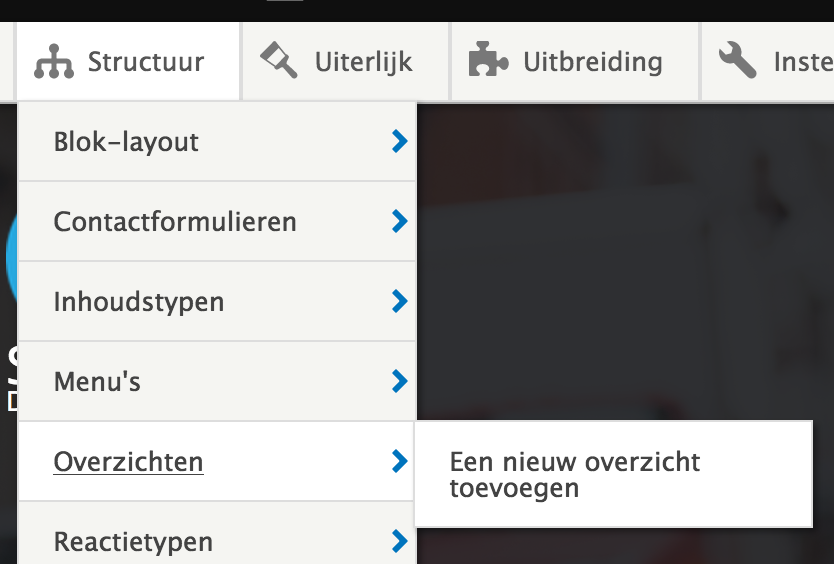
- Kies voor Structuur - Overzichten - Een nieuw overzicht toevoegen

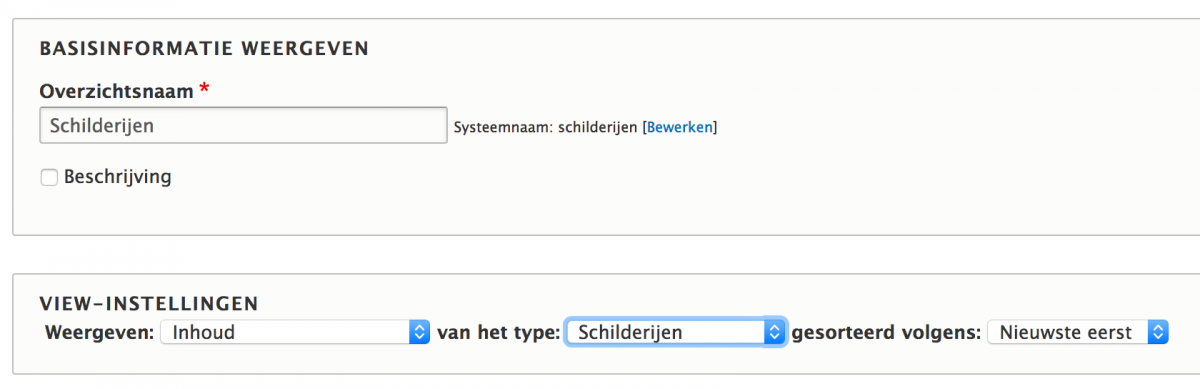
- In het eerste beeld dat verschijnt kan je een titel geven en -zeer belangrijk- aanduiden van welk inhoudstype je inhoud wil gaan tonen.
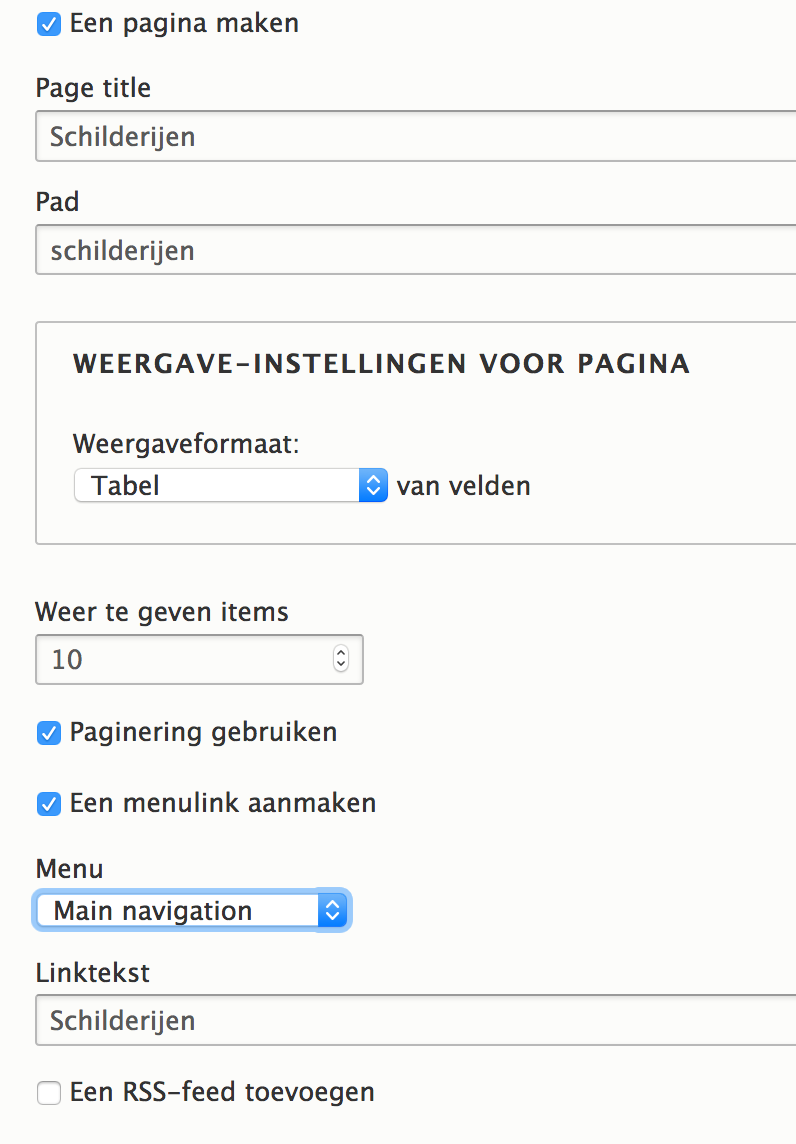
- In dit geval kiezen we als titel: Schilderijen en geven we Inhoud weer van het type Schilderijen

- Vervolgens bepalen we wat we willen maken: een blok of een pagina. In deze oefening kiezen we voor een pagina. Blok is voor een andere keer.
- We stellen vervolgens in dat we een Tabel van velden willen en ook graag een menu-link in het hoofdmenu:

- Kies tot slot voor Opslaan en bewerken

- Het volgende venster toont in vol ornaat de mogelijkheden van Views (=overzichten). Je moet weten dat we eerder hebben bepaald dat we velden willen weergeven in tabelvorm van het type schilderijen.
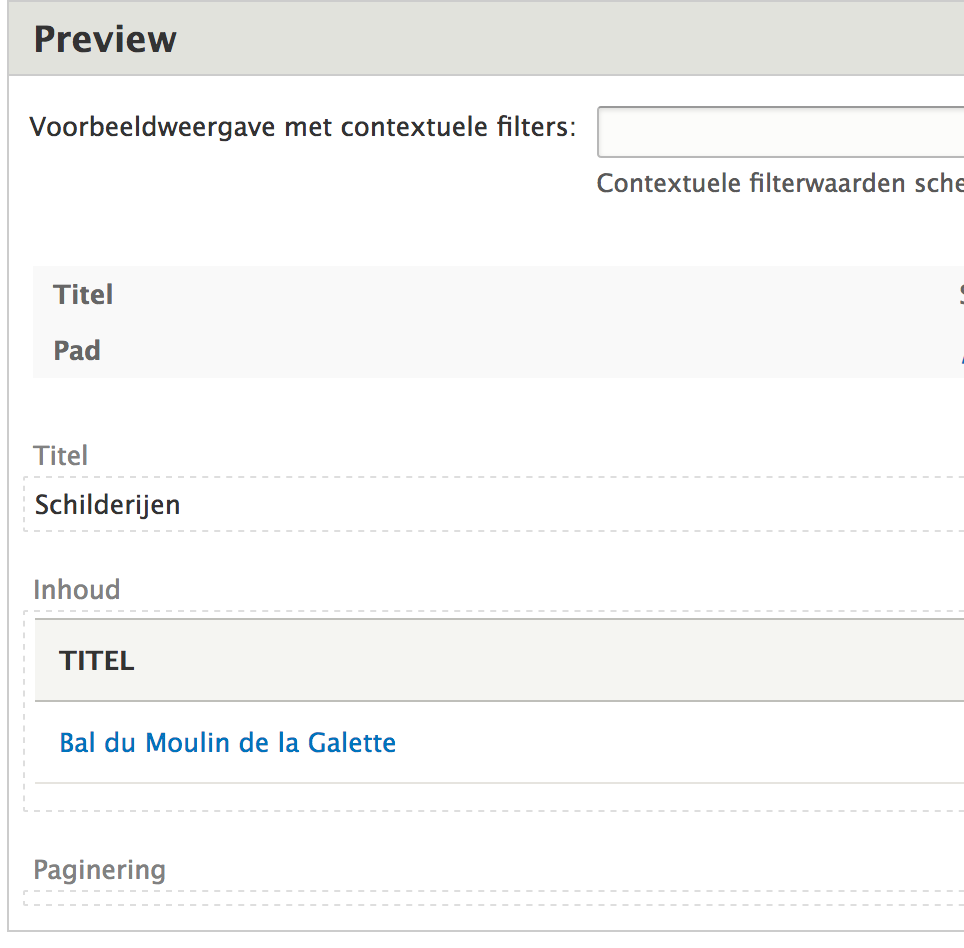
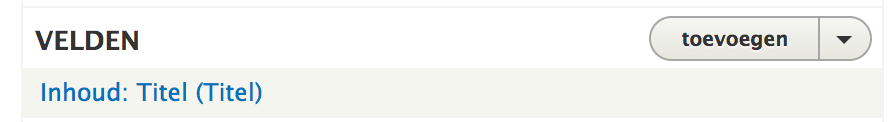
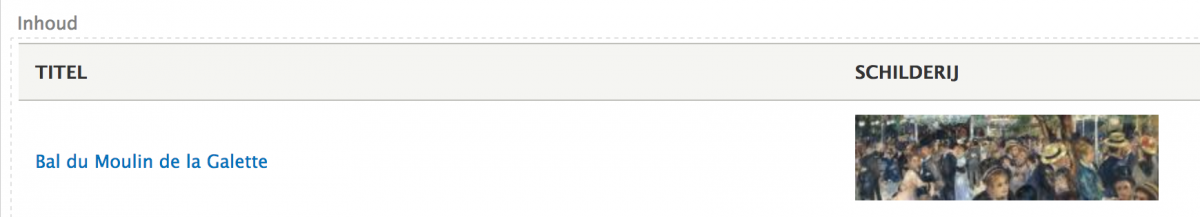
- Kijk even bij velden, daar zal je zien dat er reeds één veld standaard aanwezig is: Titel. Dat is altijd het geval. scrol je even naar beneden dan zie je in de preview inderdaad onze verschillende schilderijen staan

(OPMERKING: op bovenstaande afbeelding zie je maar één schilderij, ik heb er op deze site ook maar één opgezet..)
- Klik nu bij velden op toevoegen om ook de afbeelding van het schilderij te tonen:

- In het volgende veld kan je nu eenvoudig zoeken naar het juiste veld door gericht te gaan zoeken. Typ in het zoekveld de naam van het inhoudstype: schilderijen

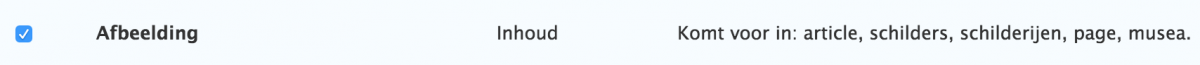
- In het zoekresultaten moet we nu zoeken naar de afbeelding die voorkomt in schilderijen:

- Merk hier op dat dit veld ook in andere inhoudstypes voorkomt. Eerder echter hebben wij bepaald dat we enkel inhoud willen zien van het type schilderijen. De view zal dus enkel de afbeeldingen tonen die voorkomen in de nodes van het inhoudstype schilderijen.
- Klik na het aanvinken van het juiste veld op velden toevoegen en instellen

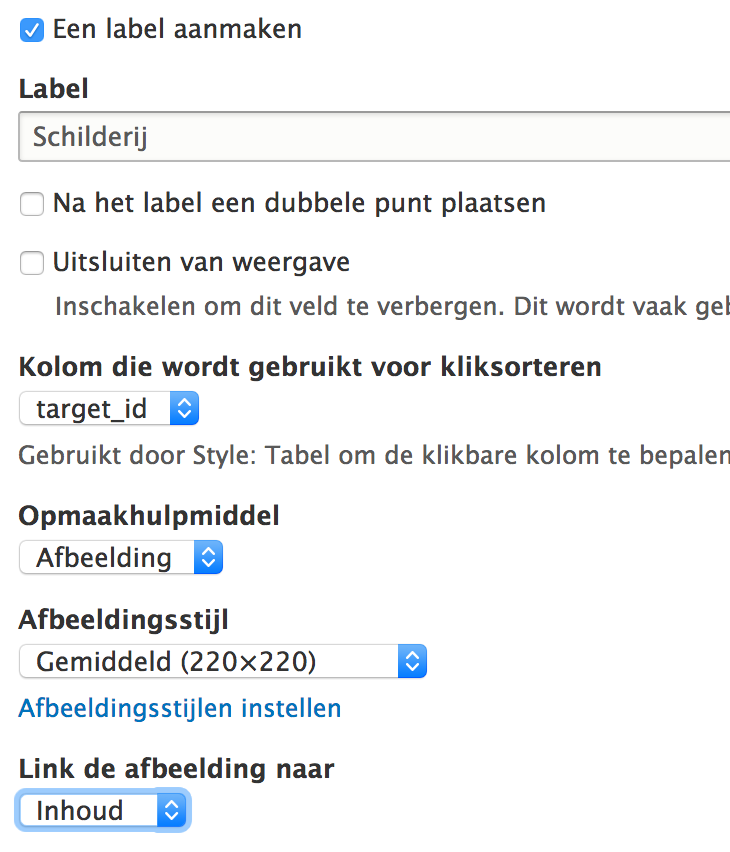
- Een aantal zaken kan je hier bepalen:
- Het is een tabel, boven een tabel staan koppen om aan te geven wat er in een kolom getoond wordt. Dit is het label. In dit geval veranderen we het label van afbeelding naar schilderij. Dit is puur voor de bezoeker een aangenaam beeld te schenken.
- We plaatsen geen dubbele punt na het label (Bij een tabelweergave is dit sowieso niet aanwezig)
- De afbeeldingsstijl bepaald de grootte van de afbeelding. Deze passen we even aan naar bijvoorbeeld 'gemiddeld'. Niet tevreden, keer later terug naar deze instellingen en pas aan.
- We linken de afbeelding ook naar de inhoud. Wanneer iemand op de foto klikt dan zullen ze meer info zien over het schilderij

- Bevestig nu dit geheel door een klik op Apply

- Scroll even naar onder en bekijk de Preview:

- Om nu het feitelijke resultaat te zien dienen we deze view eerst op te slaan, dat is niet het geval. Als je nu dus op Terug naar de website zou klikken, dan ben je alles kwijt! Klik eerst op Opslaan:

- Keer nu terug naar de website
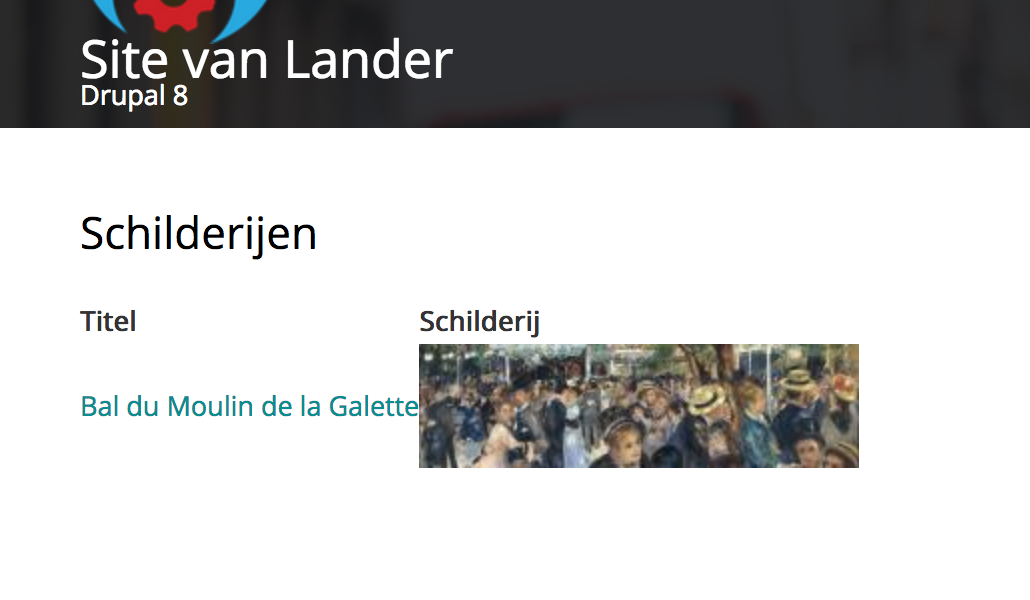
- Klik in het menu op de nieuwe link 'schilderijen' en bekijk het (voorlopige) resultaat.:

We werken dit overzicht nu verder uit naar een mooier geheel.
- Om een overzicht te bewerken kan je eenvoudig op het potloodje drukken indien de view in beeld staat. Is dit niet het geval; kies dan Structuur - Overzichten

- Vervolgens zoek je in de lijst naar jouw overzicht en je klikt Bewerken


Raster
Op dit moment staat ons overzicht in het formaat Tabel. Dat is op zich niet slecht maar tabellen zijn niet responsive. Wanneer je dit bekijkt op een klein scherm zoals een smartphone dan zal de tabel zich niet aanpassen. We bekijken hieronder eerst een andere weergaven: Raster
- Klik bij Formaat op de huidige weergave: Tabel

- Kies vervolgens voor Raster en Apply, ook in het volgende venster klik je Apply, de instellingen in dit venster zijn voor later.


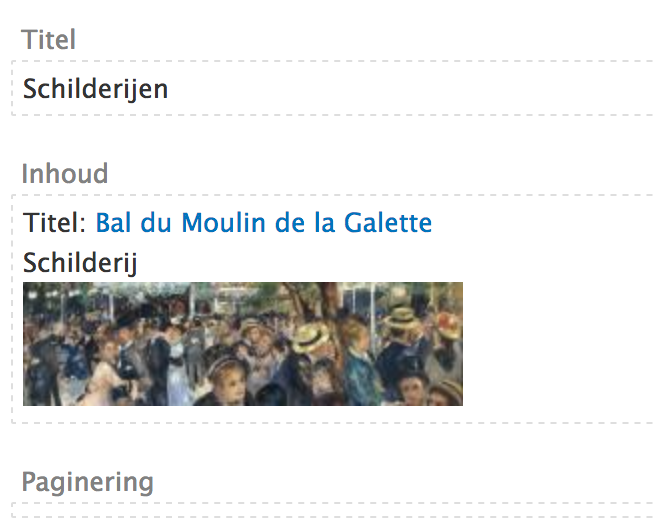
- Bekijk nu onderaan de voorbeeldweergave. Merk hier op dat er voor de titel van het schilderij en de foto telkens een label staat, dit is overbodig.

- Klik bij de velden eerst op Titel

- Vink vervolgens 'een label aanmaken' uit

- Herhaal dit om ook het label van de afbeelding weg te halen. Uiteindelijk krijg je dit in het voorbeeld onderaan in beeld:

- De titel van het schilderij mag wat meer opvallen en gaan we een andere opmaak meegeven. Ook de afbeelding mag iets groter zijn:
- Klik bij de velden op Titel
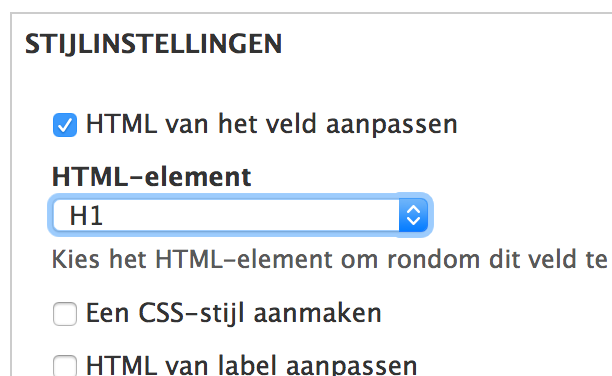
- Ga nu iets lager in het venster op zoek naar Stijlinstellingen
- Zet een vink bij HTML van het veld aanpassen en kies voor H1 (Header 1)

- Pas dit vervolgens toe: Apply
- Klik nu op het veld afbeelding
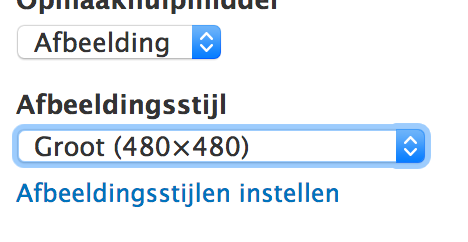
- Pas de Afbeeldingsstijl aan naar Large:

- Pas dit toe: Apply
- Tot slot willen we ook de uitleg van het schilderij weergeven, niet alles, een klein stukje van de body volstaat. Deze uitleg staat in het veld body. We moeten dus dat veld eerst toevoegen
- Klik bij de velden op toevoegen

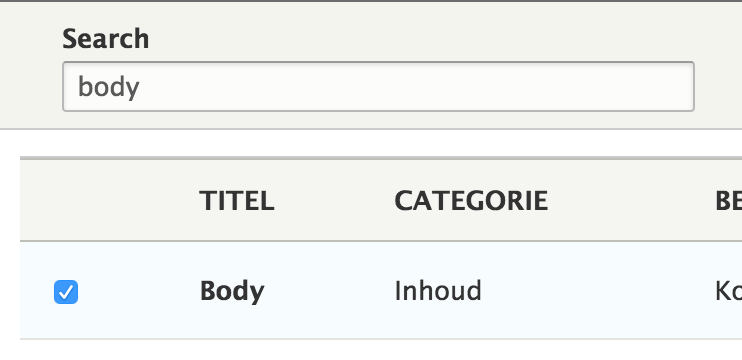
- In het verschenen venster kan je bij Search eenvoudig gaan filteren, typ; Body en zet een vink bij het juiste veld:

- Klik nu: Velden toevoegen en instellen
- In het verschenen venster dienen we het volgende aan te passen:
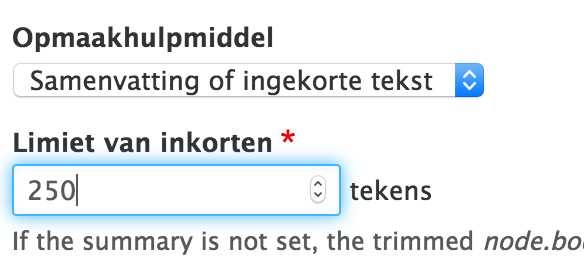
- Opmaakhulpmiddel: Samenvatting of ingekorte tekst
- Limiet van inkorten: bepaal het aantal tekens dat wordt weergegeven, kijk eens of 250 goed genoeg is, indien niet, pas je dit eenvoudig aan

- Uiteindelijk krijg je een onderaan volgend resultaat:

- OPGELET! Om als ons werk niet verloren te laten gaan MOETEN we eerst op Opslaan klikken, doe dit nu:



- Je kan het resultaat bekijken op twee manieren:
- Klik op Terug naar de website en gebruik de menu-link

- Klik bij de instellingen van het overzicht op Page Weergeven

- De kans is groot dat de foto's vervormd zijn. De reden hiervoor is het aantal kolommen in het raster, dat is standaard 4. Beter zou zijn moesten we de inhoud weergeven in 2 kolommen:
- Ga terug naar de instellingen van het overzicht
- Klik bij het formaat op instellingen naast het raster

- Bij het aantal kolommen pas je aan naar 2

- Vergeet niet op te slaan en bekijk het resultaat.
Oefening
De volgende oefeningen gaat geheel over deze les. We maken deze individueel of klassikaal afhankelijk van de groep.
- Maak een nieuw overzicht aan.
- Kies voor inhoud van het type schilder
- Kies als formaat Raster van Velden
- Leg een menulink in het hoofdmenu
- In het overzicht dienen volgende velden aanwezig te zijn:
- Titel: geen label, HTML van het veld: H1
- Afbeelding van de schilder: Geen label, afbeeldingsstijl: gemiddeld
- Body: ingekort 300 tekens, HTML van het veld: H4
- Bij de afbeeldingen zitten er soms meer dan 1, wij willen maar 1 afbeelding.
- Klik op het veld afbeelding bij Meervoudige veldinstellingen
- pas aan:

- Resultaat: