Drupal installeren
Om Drupal te laten draaien op jouw eigen hosting log je in op het Cpanel. Vervolgens kan je met een aantal bijzonder eenvoudige stappen Drupal activeren. In onderstaand stappenplan ga ik er van uit dat je gebruikt maakt van een subdomain. Indien je gewoon op het hoofddomein gaat werken kan je starten vanaf punt 4.
- Log in op Cpanel. In mijn geval zou dat zijn: cpanel.drupallessen.be. De gebruikersnaam en het wachtwoord kan je terugvinden in de bevestigingsmail van de hosting.
- Zoek de knop Subdomains

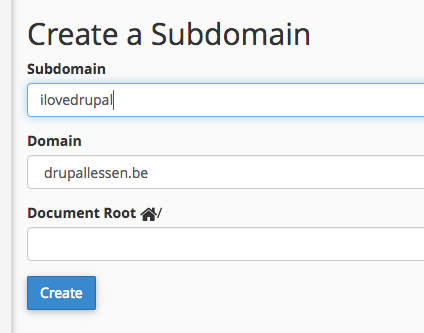
- Vervolgens vul je in het eerste veld een naam in voor het subdomain. De andere twee velden worden automatisch aangevuld wanneer je Create klikt.

- Keer terug naar de homepage van het Cpanel

- Helemaal onderaan kan je nu bij de scripts kiezen voor Drupal. Men toont hier wel Drupal 7, maar je kan dat zodadelijk aanpassen

- Klik nu in het verschenen venster op Install.
- Kies de Drupalversie
- Kies op welk domein Drupal moet verschijnen
- Kies het protocol
- Kies een naam voor de site
- Kies een gebruikersnaam en een wachtwoord voor /user
- Geef een geldig e-mailadres voor o.a.. update meldingen
- Klik op Install --> even geduld --> ga kijken naar jouw nieuwe website
Eerste stappen op de site
Dit lesonderdeel is eigenlijk pure herhaling van de eerste les van deze module. Drupal is nu naakt aanwezig zonder enige aanpassingen. Ik stel voor dat jullie onderstaande in orde brengen:
- Installeer en activeer de volgende modules:
- Installeer en activeer het volgende thema (Merk op dat dit jouw eigen hosting is, je kan ook zelf een thema kiezen)
- Via Uiterlijk - Instellingen - drupal8_zymphonies_theme kan je ervoor zorgen dat:
- Er geen Social Media Icons te zien zijn
- Er geen copyright wordt getoond
- Er geen credits worden getoond
- Via Structuur - Blok-Layout verberg je overbodige blokken en schakel Page Title in
- Site Branding
- Main Navigation
- Main Page Content
- Pas eventueel het logo van de site aan, alsook het favicon
- Stel een homepage in voor jouw site
- Pas de banner-afbeelding aan van de site (via FTP)
- Voeg een nieuw blok waarin je de bezoeker verwelkomt. Plaats dit in het blokgebied 'Welcome Banner Text'
- Configureer de module PathAuto zodanig dat er voor de inhoudstypes Basic Page en Article gebruiksvriendelijke URL's worden gemaakt.
⇒ Je hebt nu een site waar je mee kan starten. Je kan hierop alle lessen toepassen, oefeningen maken, of starten met het maken van jouw site. Het is ook zeker niet verboden om in plaats van op de 'les-site' te werken, jouw eigen site te gebruiken tijden de lessen.
CKEditor aanpassingen
De CKEditor wordt gebruikt voor het opmaken van tekst in bijvoorbeeld de body. Van Drupal krijg je al een aantal knoppen maar onderstaande modules bieden u veel meer knoppen om nog meer aanpassingen door te kunnen voeren
Voor veel van deze modules heb je plugins nodig. Om dit efficiënt te laten gebeuren kan je deze hier allemaal samen downloaden.
(de titels van de volgende onderdelen zijn links naar de downloadpagina)
CKEditor Smiley
Zeer eenvoudige module. Wel eerst even de plugin "smiley" uploaden.
Via Instellingen - Inhoud en samenstellen - Tekstopmaak en editors plaats je de knop de werkbalk

CKEditor Color Button
Hiermee verkrijg je knoppen waarmee je de achtergrondkleur en tekstkleur kan aanpassen. Werkt enkel met de plugin "colorbutton"
Uiteraard moet je de knoppen op de werkbalk plaatsen

--> om deze te laten werken moet je ook de module CKEditor Panel Button met de bijhorende plugin "panelbutton" installeren
CKEditor List Style
Een module die meer mogelijkheden biedt bij opsommingstekens en nummering. Even rechts klikken en je kan uit iets meer stijlen kiezen.
Werkt enkel met de module "liststyle"


Simple Image Popup
In de CKEditor kan je reeds een afbeelding uploaden met de knop die standaard aanwezig is. Met deze module zorg je ervoor dat de afbeelding groter wordt getoond als er op geklikt wordt. Kan ook gebruikt worden in een afbeeldingsveld maar dat zou ik niet aanraden. Daar zijn betere modules voor.


Oefening
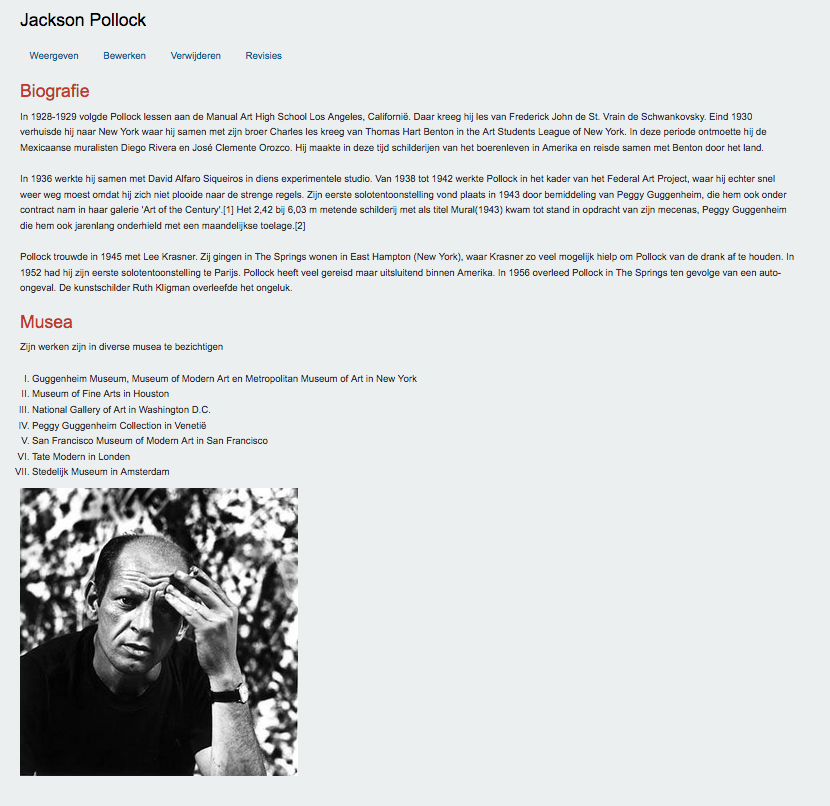
Maak gebruik van alle vorige modules om volgende schilder toe te voegen. Download even de bestanden
- De titel van de node: Jackson Pollock
- In de body plak je de tekst als platte tekst uit het word-document
- De tussentitels worden worden koptitels van het type H1 (tip:broncode)
- Geef deze tussentitels een tekstkleur naar keuze
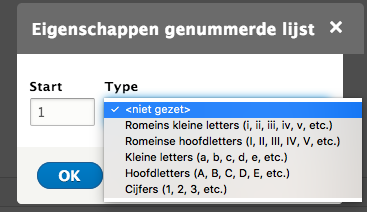
- De oplijsting van de verschillende musea geef je dan een nummering met Romeinse cijfers mee
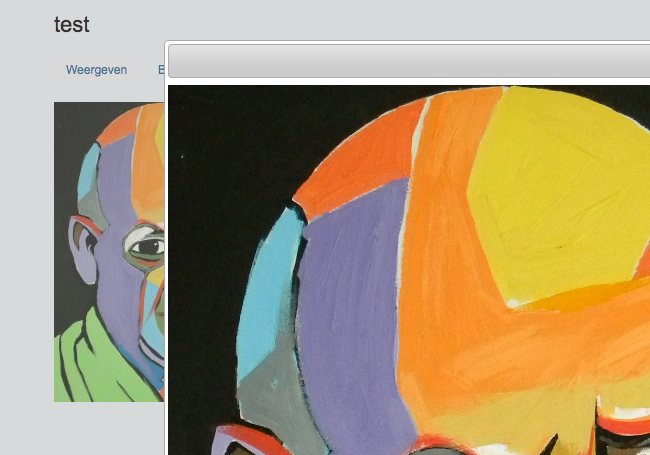
- Voeg tot slot de de foto toe (Pollock_body). Wanneer de gebruiker hierop klikt dan krijg je een pop-up te zien.
- Ter afwerking: in de gedownloade bestanden zitten nog een aantal extra foto's van Pollock. Voeg deze toe in het afbeeldingsveld.

Magnific Popup
Deze module is een alternatief op FlexSlider en Colorbox. Aan jullie om deze aan de praat te krijgen. We zorgen er voor dat dit werkt op de afbeeldingen van onze schilders.
- Download, installeer en activeer de module
- De module gebruikt de plugin "magnific-popup" (reeds geïnstalleerd)
- Je past dit alles uiteraard toe op de weergave.
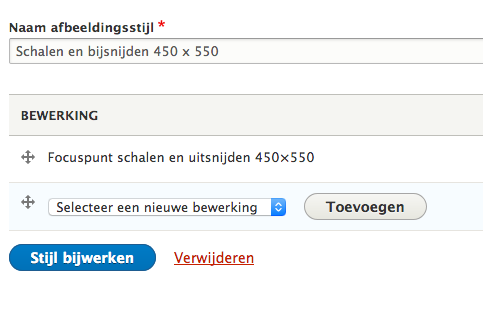
- Je maakt best twee nieuwe afbeeldingsstijlen aan. Eentje voor de thumbnails en een tweede die dan toegepast wordt op de geopende pop-up


- Bij mij plakten de foto's wat tegen de onderrand van het scherm. Je kan dit met CSS gaan regelen. Gebruik MARGIN-BOTTOM