Updates van modules en thema's
Drupal is een CMS die constant evolueert. Performance en veiligheid worden steeds opnieuw bijgesteld. Daarom is het ook nodig dat de Drupal installatie up to date blijft. Er zijn twee soorten updates:
- De kern
- Modules en thema's
Het is deze laatste die we even bekijken.
- Ga naar Rapporten - Statusrapportage
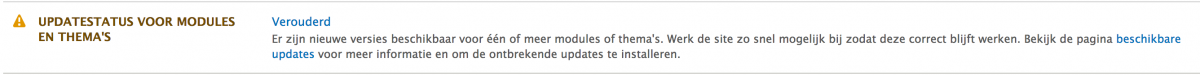
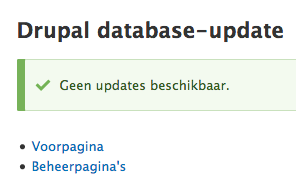
- Zoek vervolgens op de verschenen pagina naar de gele opmerking:

- Klik nu op de blauwe link 'beschikbare updates'
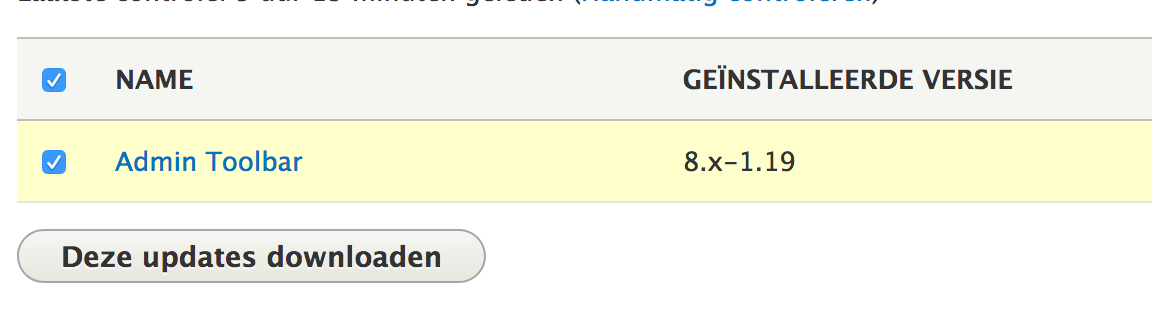
- Vink in het volgende venster alles aan en kies 'Deze updates downloaden'

- In het volgende venster wordt u aangeraden een back-up te nemen. Dat is goed advies maar in het geval van onze oefensite (nog) niet nodig. Klik Doorgaan
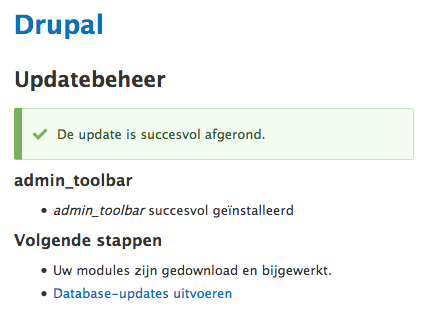
- Vervolgens moet ook de databank op updates worden gecontroleerd. Voer daarom het updatescript uit. Let ook even op de URL


- Tot slot kies je voor Voorpagina en de alles staat up to date

Opdrachten
- Op de huidige home-page zie je telkens de teaser van de schilders en schilderijen. Merk onderaan ook de volgende en vorige knoppen op!
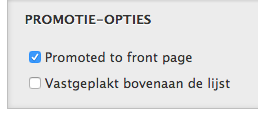
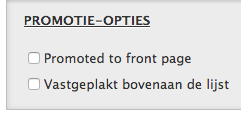
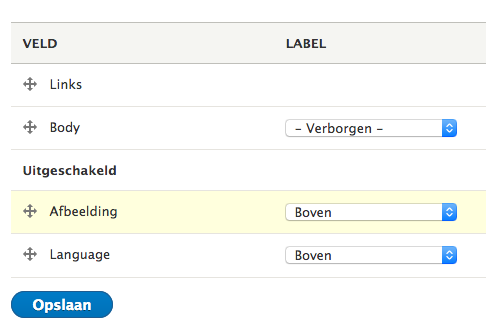
- Zorg ervoor dat enkel de teaser van de schilderijen te zien is
 ⇒
⇒  x6
x6
- Op diezelfde homepage zien we nu enkel de teaser van de schilderijen. Een klein fotootje van het schilderij zou leuk zijn. Dit kan je regelen bij de weergave van het inhoudstype. Kies hier dit keer wel voor de teaser:


⇒

- Download en installeer als standaard het thema Professional Responsive Theme
- Zorg ervoor dat
- Er geen copyright of credits worden getoond
- De sociale media symbolen niet zichtbaar zijn
- Het favicon en logo aangepast wordt. Gebruik eventueel deze afbeelding:

- De blokken moeten aangepast worden. Zet op autohidden:
- Breadcrumbs
- Search
- Footer Menu
- Het blok Page Title is opnieuw uitgeschakeld. Schakel opnieuw in
- Zorg voor een nieuwe afbeelding ter vervanging van het blauw/zwarte raster. Gebruik volgende foto:

- Voor diegene die in plaats van Inhoud nog steeds Content hebben staan gaan dit even vertalen:
- Ga naar Instellingen en kies User Interface Translation
- In het verschenen venster zoek je naar Content en je vertaald het vervolgens naar Inhoud

Bestandsbeheer met FTP
De bestanden op de de server kunnen op twee manieren worden benaderd. Een eerste manier is rechtstreeks via het cpanel van jouw domein, een andere is via een ftp-programma zoals FileZilla.
Via het cpanel
- Log in op het Cpanel, de gegevens kreeg je via mail van Neostrada.
- Kies Bestandsbeheer

- Kies Public HTML
![]()
- In de meeste gevallen ga je bestanden en mappen beheren in ...sites/default/files
- Kies de gewenste mappen
- Upload of download bestanden.

Via FileZilla
- Download de gratis Client van Filezilla
- Log in, ook deze gegevens kreeg je van de hosting per mail
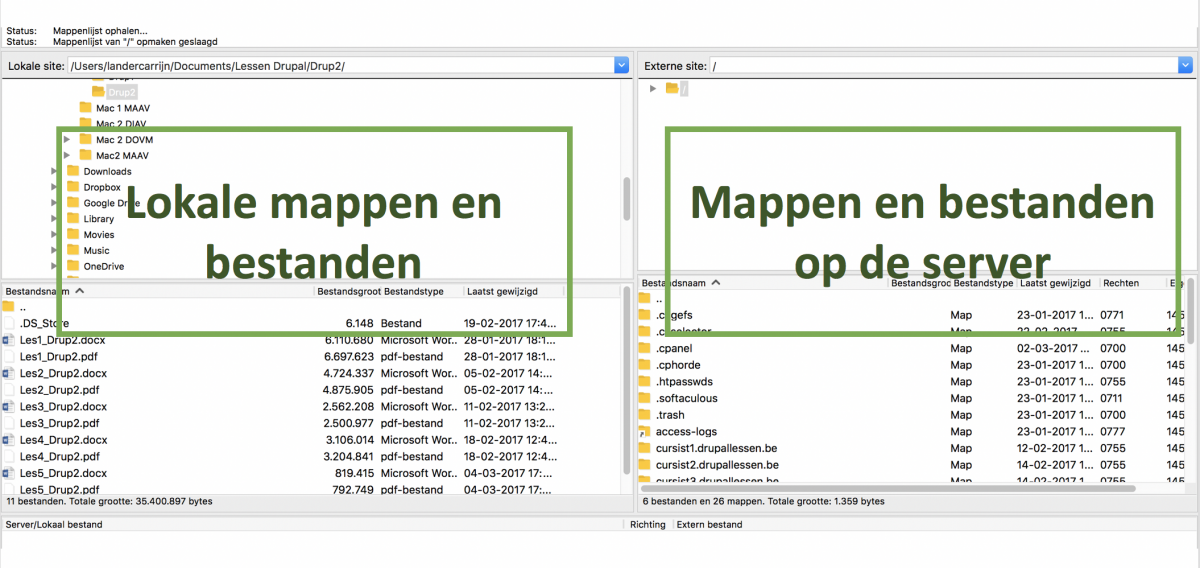
![]()
- De host is jouw domeinnaam, voorafgegaan door ftp (ftp.domeinnaam.be)
- De gebruikersnaam is dezelfde als bij het cpanel
- Het wachtwoord is dezelfde als bij het cpanel
- De poort hoef je niet in te vullen
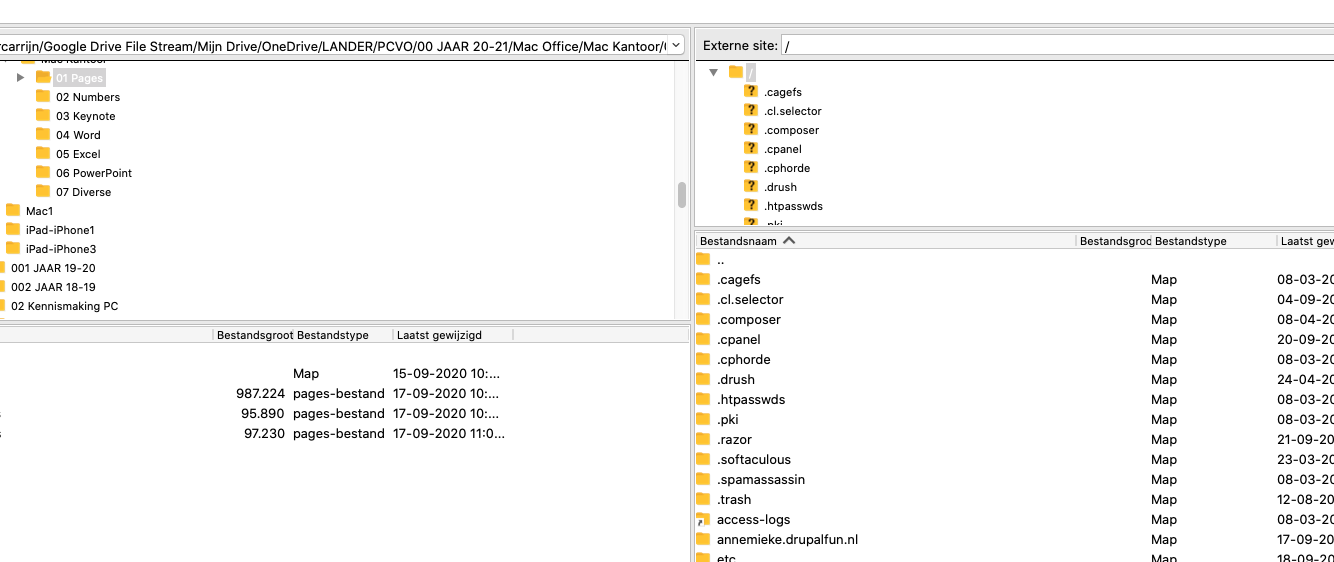
- Links in beeld heb je toegang tot de harde schijf
- Rechts heb je toegang tot de server
- Het uploaden kan via de rechtermuisknop, of via verslepen

Menu instellen
In de vorige les hebben we reeds menu-linken voorzien voor al onze schilders en schilderijen. We merken op dat het menu zonder aanpassingen een beetje druk begint te worden. We kunnen dit oplossen door uitklapbare menu's te creëren.
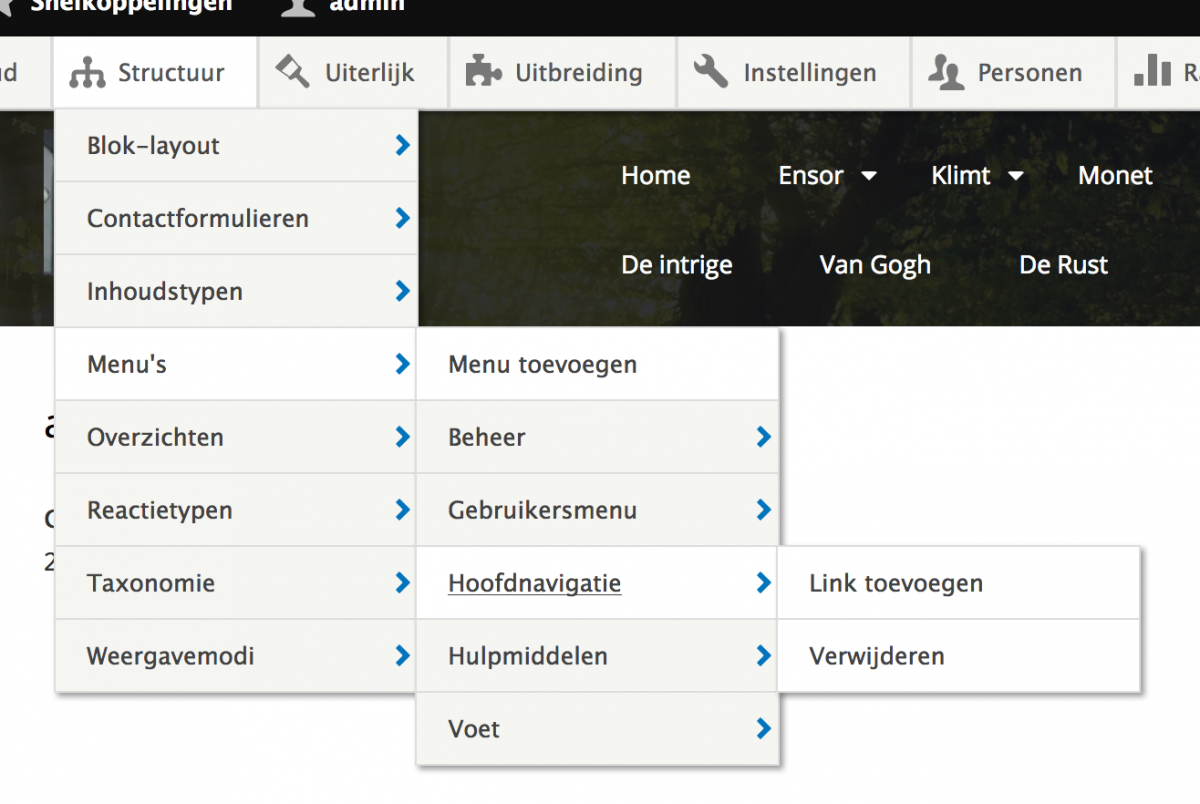
- Ga naar Structuur - Menu's - Hoofdnavigatie

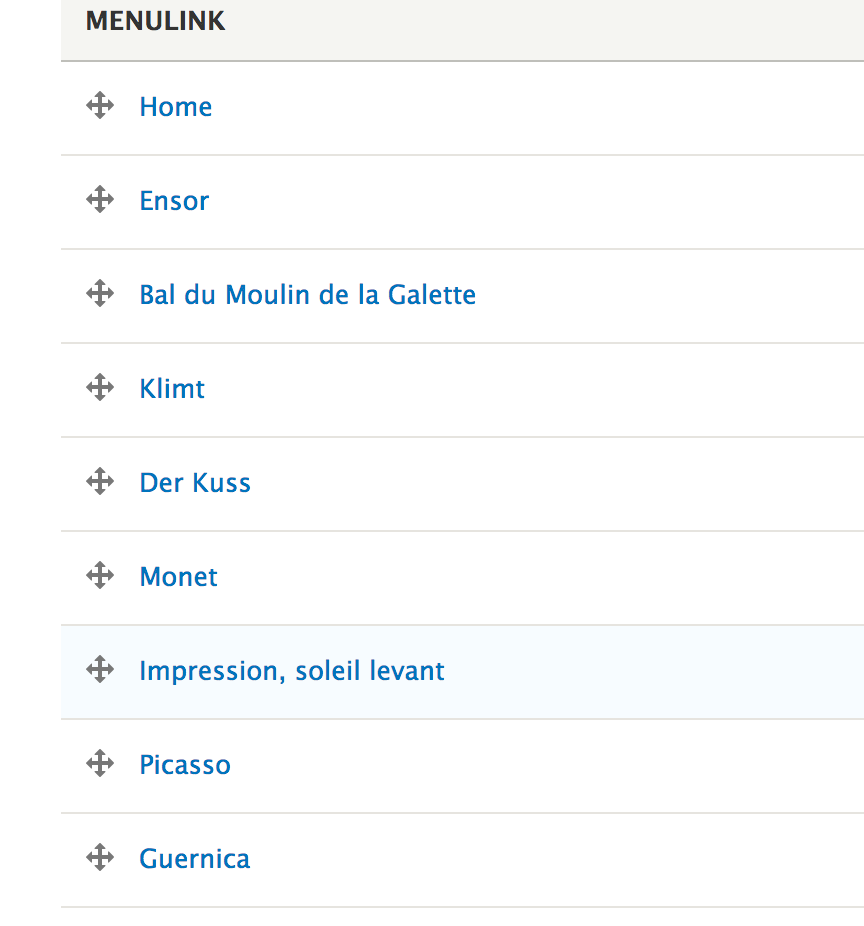
- Je ziet een lijst met alle reeds ingestelde menulinken. Merk ook de kruisjes op. Met deze kruisjes kan je de volgorde aanpassen. Zorg ervoor dat 'Home' op de eerste plaats staat.

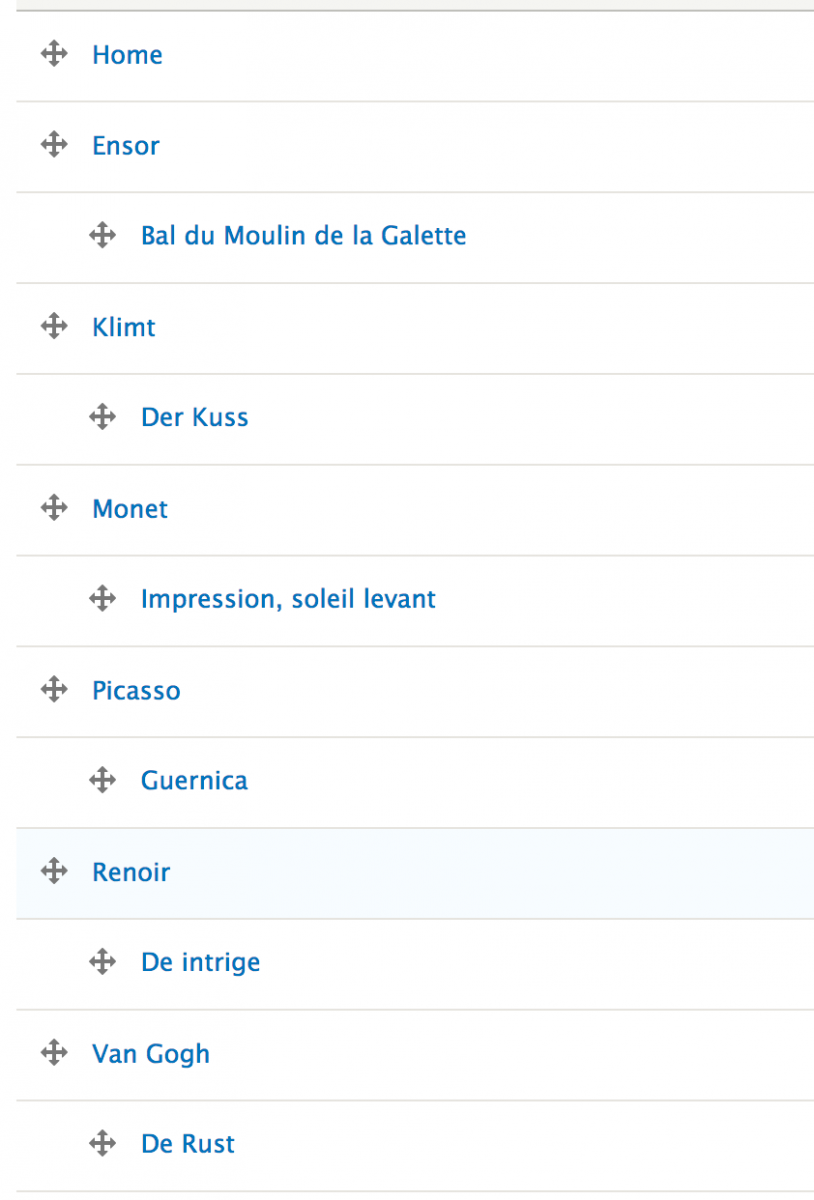
- Plaats nu de schilders en schilderijen zoals hierboven. Dit wil concreet zeggen dat we de schilder bij zijn schilderij gaan plaatsen.
- Met hetzelfde kruisje kan je nu de schilderijen laten inspringen onder de schilder:

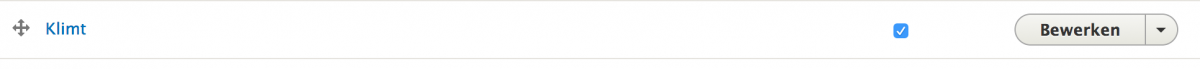
- Door op te slaan kan je het resultaat gaan bekijken. Dit zal tegenvallen. De schilderijen klappen niet uit. We keren terug naar de instellingen van het hoofdmenu. Naast elke schilder dien je op Bewerken te klikken en een vink te zetten bij Uitgeklapt Weergeven:


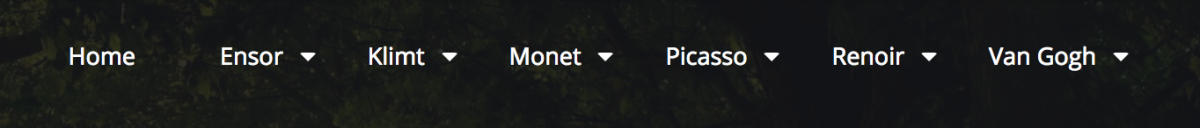
- Resultaat:

Homepage instellen
Wanneer je de website niet voorziet van een eigen ingestelde Homepage of Frontpage dan zal Drupal automatisch teasers tonen van als jouw toegevoegde inhoud. Dit is handig voor een blog, niet meteen voor ons.
- Maak een nieuwe node aan van het type Eenvoudige pagina.
- Titel: Welkom
- Tekst: Welkom op mijn site
- Zorg ervoor dat de URL niet automatisch gemaakt wordt en geef deze zelf in: /welkom

- Sla dit even op
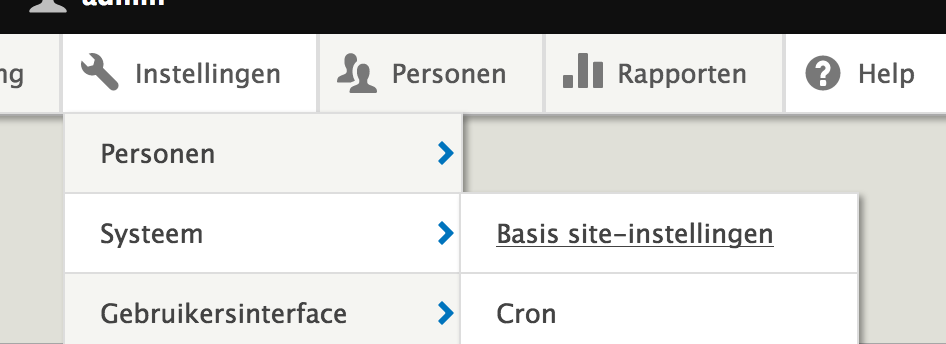
- Ga nu naar Instellingen - Systeem - Basis site-instellingen

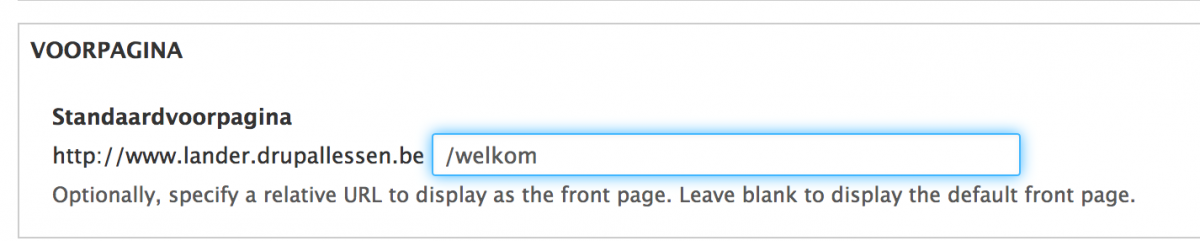
- Pas de standaardvoorpagina aan door de jou gekozen URL in te geven:

Herhalingsoefening
In de vorige les hebben we inhoud toegevoegd in inhoudstypes. We doen dit vandaag opnieuw ter herhaling.
- Voeg een nieuw inhoudstype toe: Musea
- Vergeet niet om 'Auteur en datum' uit te vinken
- Voeg een nieuw veld toe:
- Veldtype: Tekst (plat)
- Label: Adres
- In de volgende vensters mogen de instellingen gewoon blijven zoals ze zijn
- Voeg opnieuw een veld toe:
- Bestaand veld: Afbeelding
- In de volgende vensters mogen de instellingen blijven staan zoals ze zijn
- Zorg ervoor dat er ook voor dit nieuwe inhoudstype url-aliassen worden aangemaakt, doe dit VOOR je inhoud gaat toevoegen.
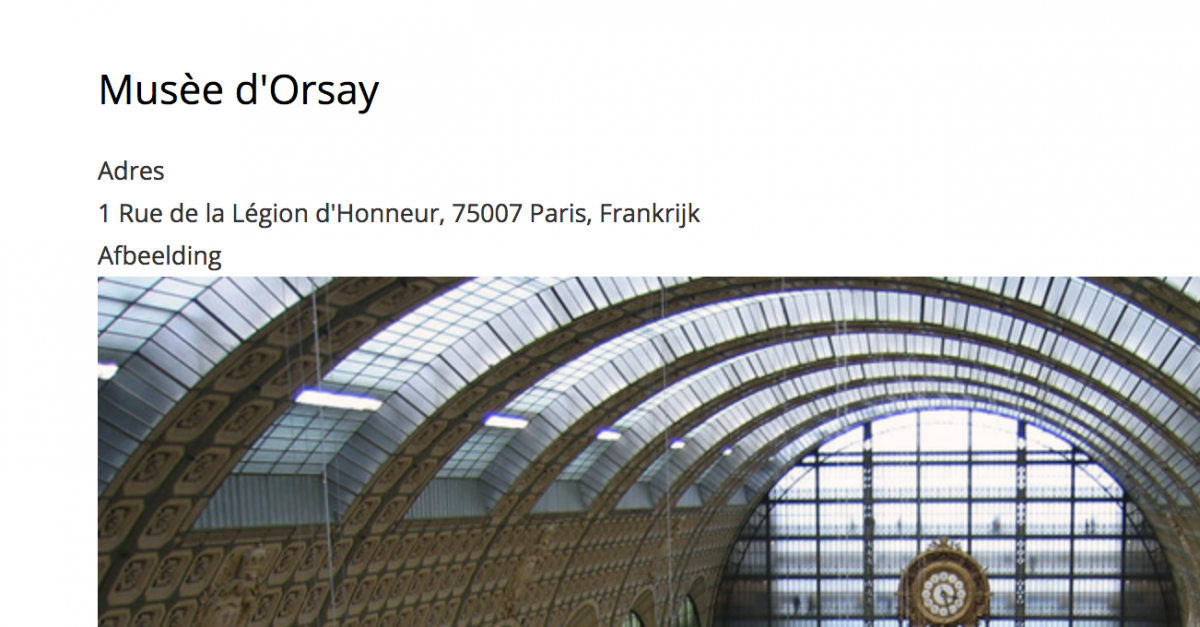
- Voeg nu de 5 musea toe, gebruik hiervoor de gedownloade bestanden. Let op: een menulink is hier voorlopig niet nodig

Nieuw veld: lijst
Bij de musea willen we graag de mogelijk om in een lijstje te kiezen in welk land de verschillende musea zich bevinden.
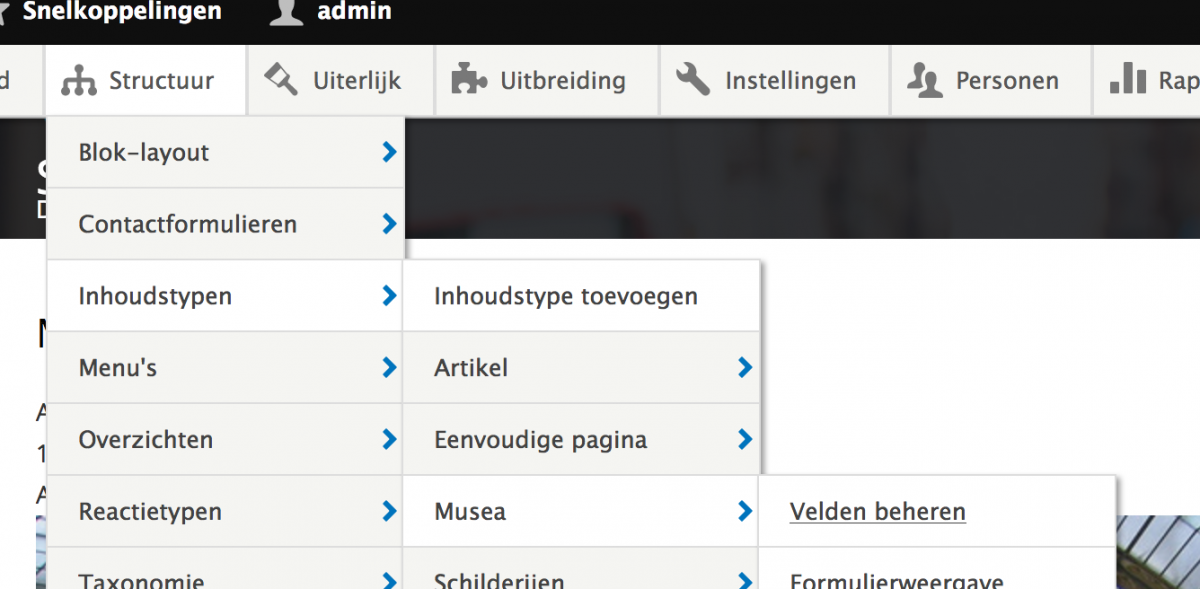
- Open het veldenbeheer van het inhoudstype Musea

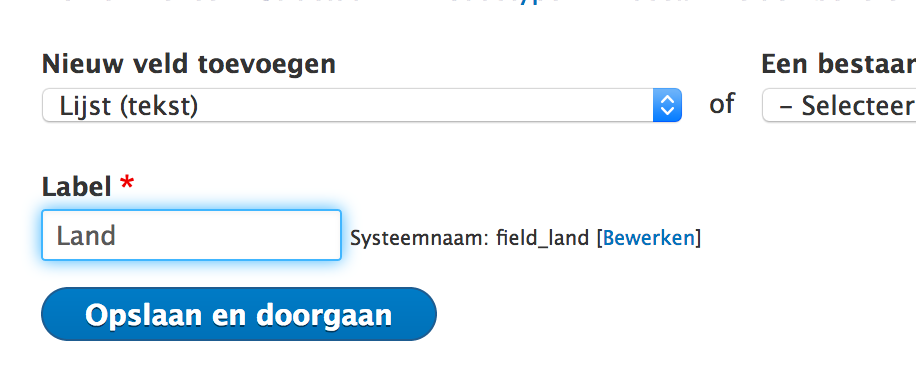
- Voeg een nieuw veld toe:

- Voeg nu handmatig een lijstje in met mogelijke landen. We kiezen hier logischerwijs de landen van onze musea:

- Sla dit op en in het volgende veld kan je ook gewoon opslaan.
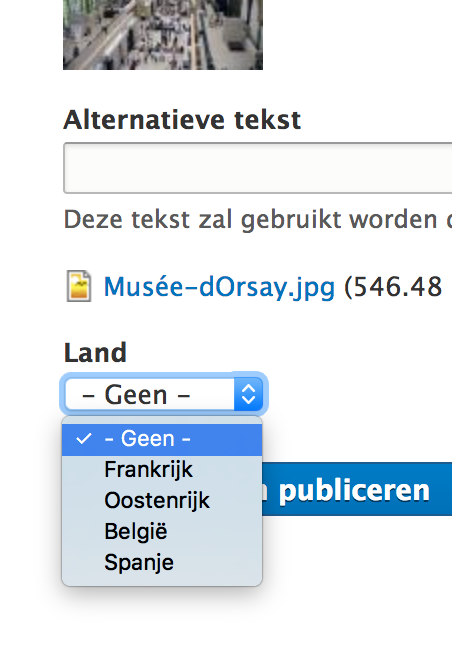
- Bewerk nu telkens de inhoud van de musea. Je zal merken dat er een veld is bijgekomen en dat je het land kan selecteren:

Weergave beheren
Je hebt het misschien gemerkt maar de afbeeldingen van onze musea zijn ofwel heel erg groot ofwel aan de kleine kant. Het is voor een bezoeker veel aangenamer om deze allemaal in dezelfde grootte te zien verschijnen.
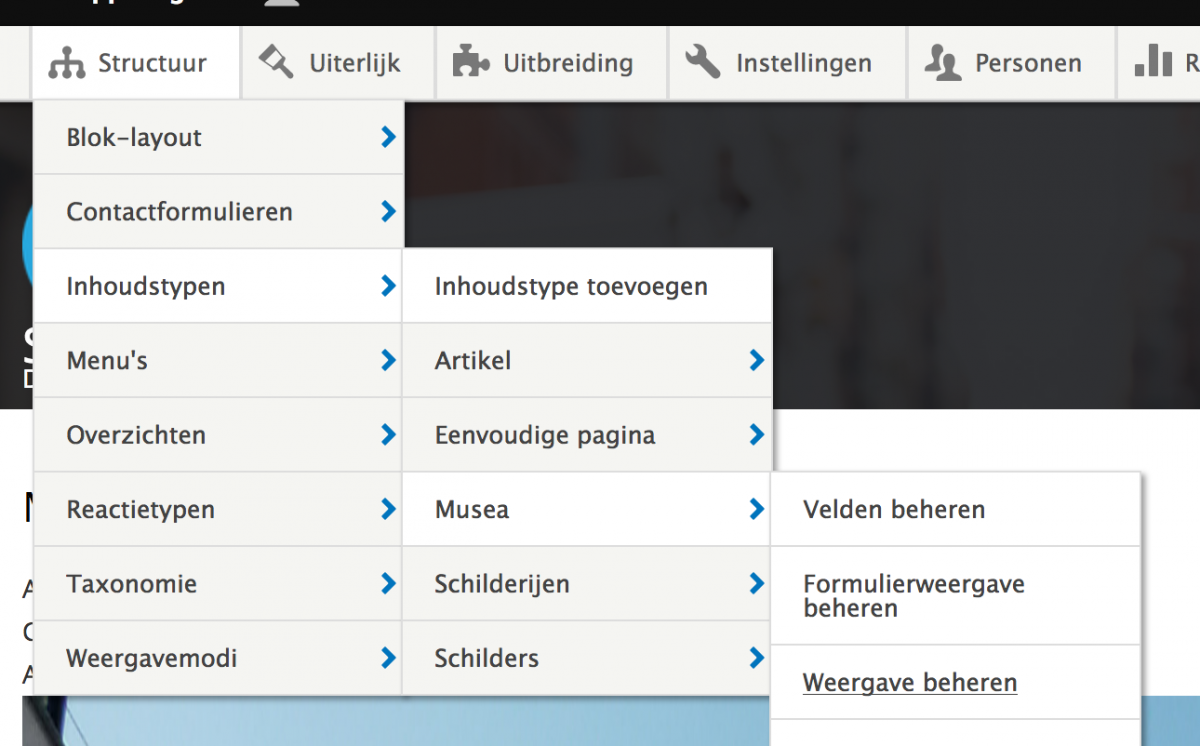
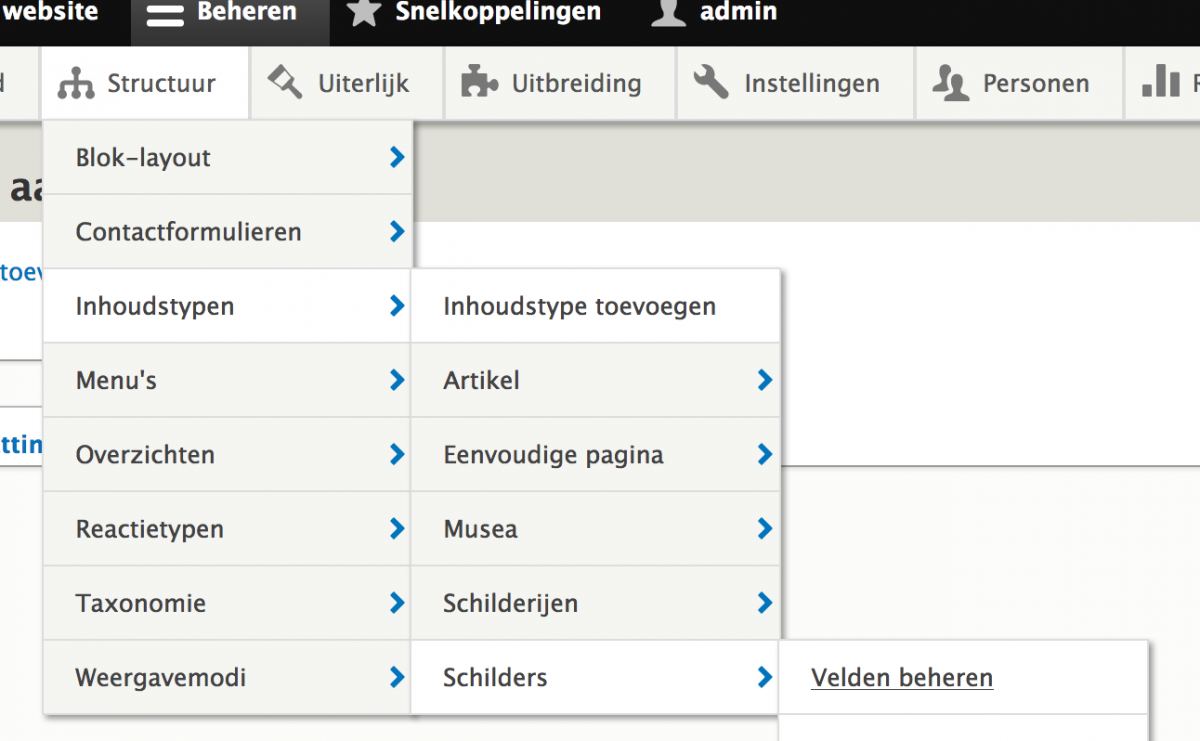
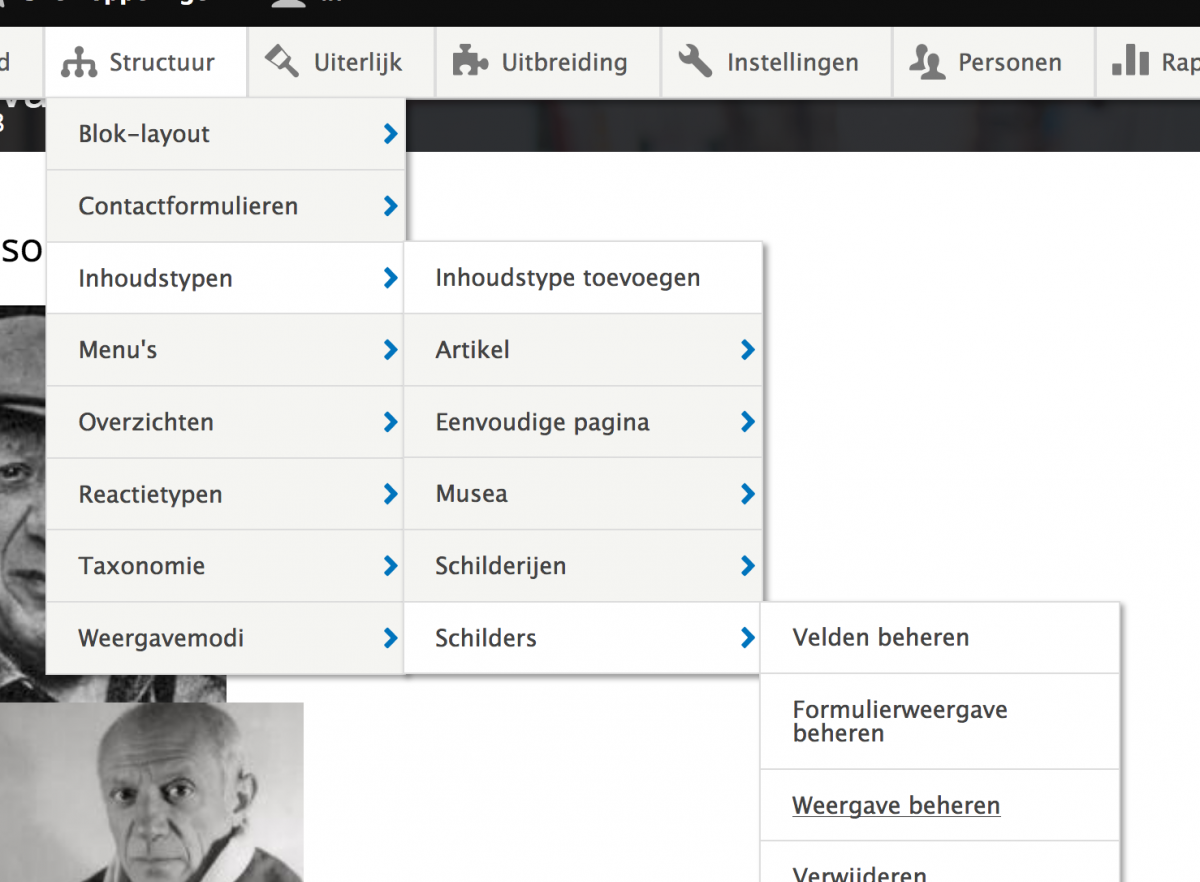
- Ga naar Structuur - Inhoudstypen - Musea - Weergave beheren

- Merk naast het afbeeldingsveld het kleine grijze tandwieltje op.

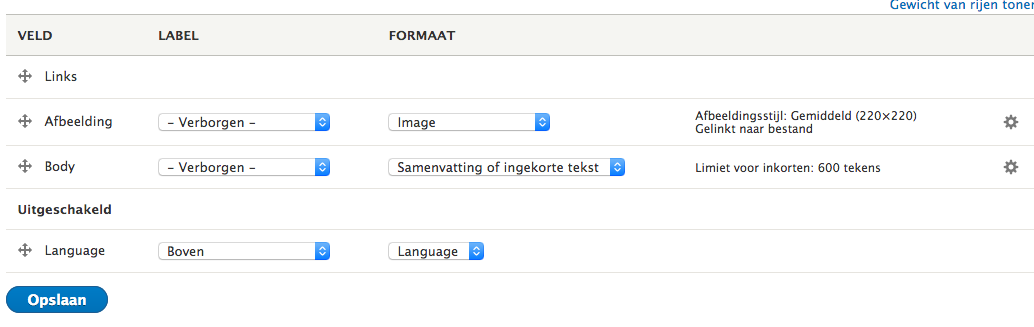
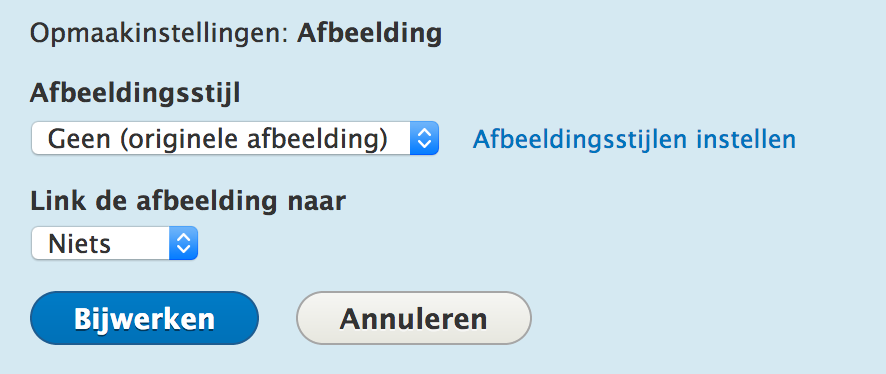
- Klik daar even op en je krijgt volgend instellingsveld:

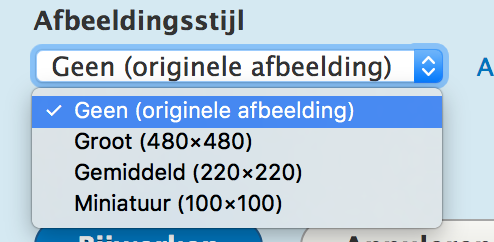
- Afbeeldingsstijl:
- Geen: hier kies je gewoon de originele foto
- Groot: een stijl die de afbeelding gaat bijsnijden op 480x480 pixels
- Gemiddeld: idem maar dan 220x220
- Miniatuur (Thumbnail): idem maar dan 100x100

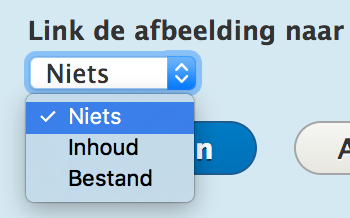
- Link afbeelding naar:
- Niets: wanneer de bezoeker op de foto klikt gebeurt er niets
- Inhoud: de inhoud van de foto zal getoond worden, in dit geval gebeurt er dus niets want je kijkt al naar de inhoud
- Bestand: de foto wordt groot getoond in een nieuw venster

- Test de verschillende mogelijkheden uit.
- Kies uiteindelijk voor Groot en Bestand
- Vergeet niet om telkens op Bijwerken te klikken gevolgd door Opslaan

Colorbox
Colorbox is een leuke module voor het weergeven van foto's. Helaas dis deze module third party, dit wil zeggen dat we handmatig een plugin moeten installeren op onze server in de juiste map. Daarnaast moet ook de module zelf geïnstalleerd worden.
- Download de plugin naar de map download en zorg dat deze mooi uitgepakt klaar staat.
- We downloaden het FTP programma FileZilla
- Nu maken we connectie met de site via FTP, open het programma FileZilla
- Bovenaan kan je door het invullen van de gegevens inloggen, de gegevens heb je gekregen in de bevestigingsmail bij het aankopen van jouw domein



- Wanneer de connectie is gelukt, dan zie je links in beeld de harde schijf van jouw computer en rechts de mappen structuur op de server

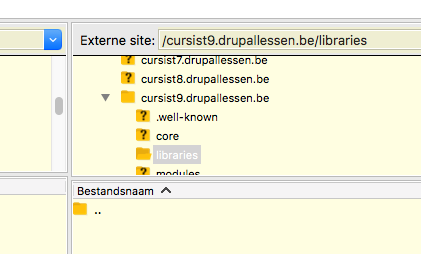
- Zorg ervoor dat je in het linker venster de uitgepakte map colorbox ziet staan. Rechts open je jouw submap
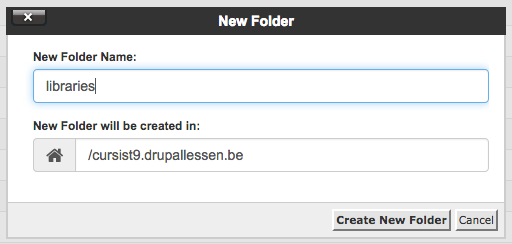
- Maak nu zelf een map aan libraries. Deze zit niet automatisch in de installatie. Naar de toekomst toe zullen alle plugins hierin worden geplaatst.

- Zorg dat in het rechter venster de nieuwe map libraries geopend is

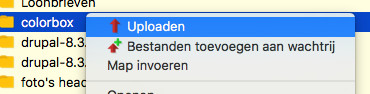
- Klik rechts op de map colorbox en kies uploaden

- Keer terug naar jouw site. Download, installeer en activeer de module Colorbox
- Voor colorbox iets van nut kan hebben moeten we er eerst voor zorgen dat we wat meer afbeeldingen hebben bij onze schilders:
- Bewerk nu een schilder naar keuze en probeer eens om een foto toe te voegen. Dit gaat helaas niet.
- Open het veldenbeheer van het inhoudstype schilder

- Klik op Bewerken bij het veld afbeelding

- Klik in het verschenen venster op het tabblad veldinstellingen, we negeren de rode melding

- Onderaan zie je dat de toegestane waardes op 1 staan, we veranderen dit even naar Onbeperkt

- Vergeet niet op te slaan
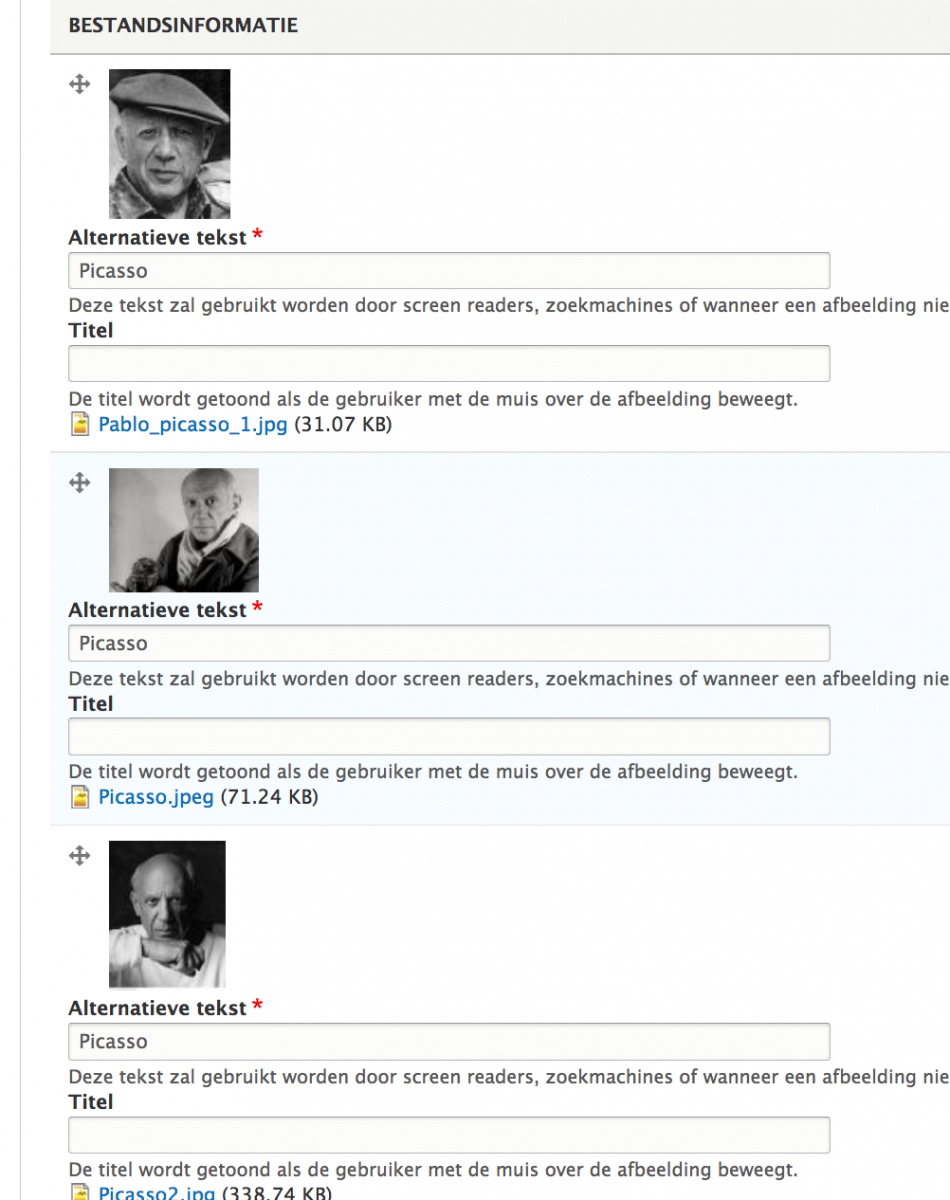
- Bewerk nu de inhoud van alle eerder toegevoegde schilders, gebruik vervolgens de inhoud van de gedownloade bestanden om bij elke schilder twee foto's toe te voegen

- Na dit werk open je de weergave van het inhoudstype schilder

- Pas nu het formaat aan van het afbeeldingsveld naar colorbox

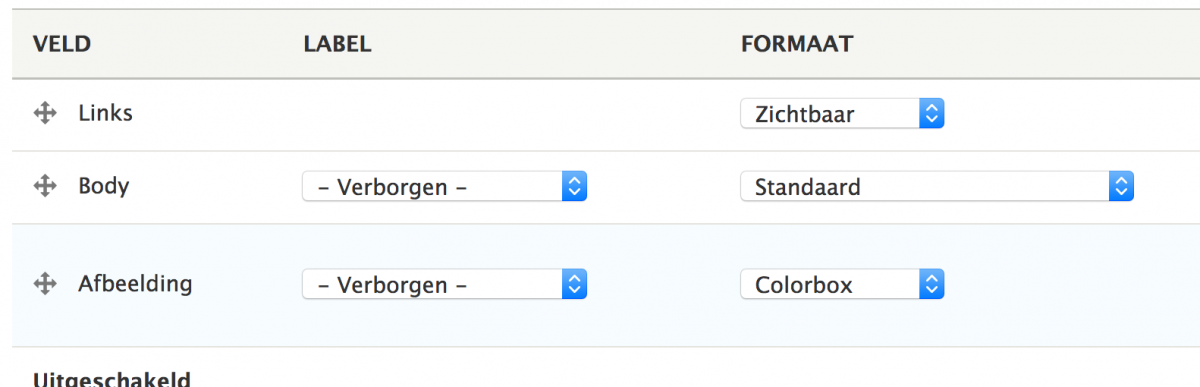
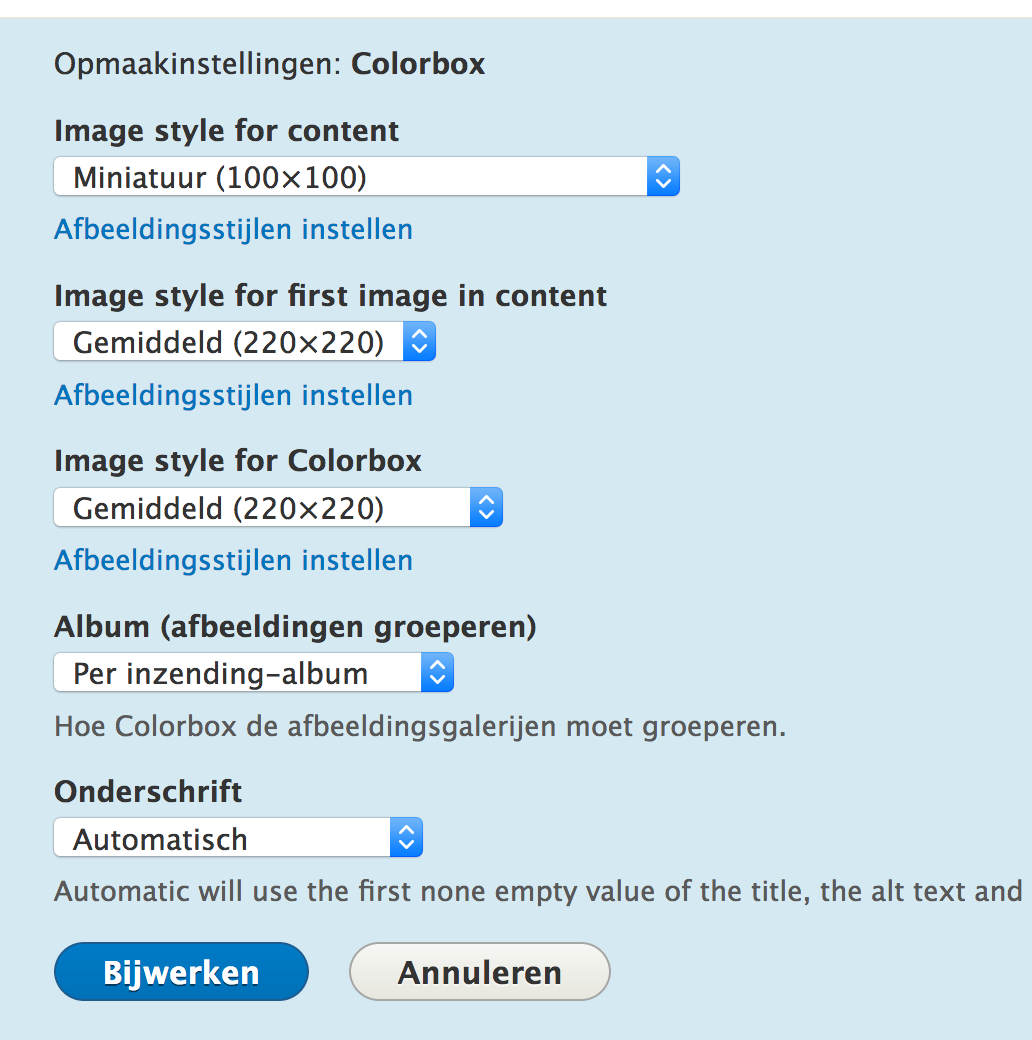
- Klik nu op het grijze tandwiel ter hoogte van het afbeeldingsveld
- We overlopen volgende instellingen klassikaal:

- Klik zeker op Bijwerken gevolgd door opslaan
- Bekijk het resultaat
- Mogelijk opmerkingen / problemen:
- De afbeeldingen blijken niet allemaal even groot te zijn
- De afbeeldingen staan niet mooi naast elkaar als je naar de node kijkt
- --> problemen om op te lossen in de volgende les