Inleiding
Vandaag bespreken we 8 kleine maar leuke en nuttige modules. We wijken af van onze huidige thema’s en maken één pagina met daarin alles verwerkt. Er is deze les ook ruimte voor vragen en herhaling waar nodig.
Voorbereiding
Installeer en activeer de volgende modules:
Plaats de volgende plugin op de juiste plaats op de server:
Inhoudstype
- Maak een nieuw inhoudstype: Reisbestemmingen
- Vergeet niet auteur en datum af te vinken
- Voorlopig hoeven hier geen speciale velden worden toegevoegd
Inhoud toevoegen
- Voeg nieuwe inhoud toe van het type Reisbestemmingen
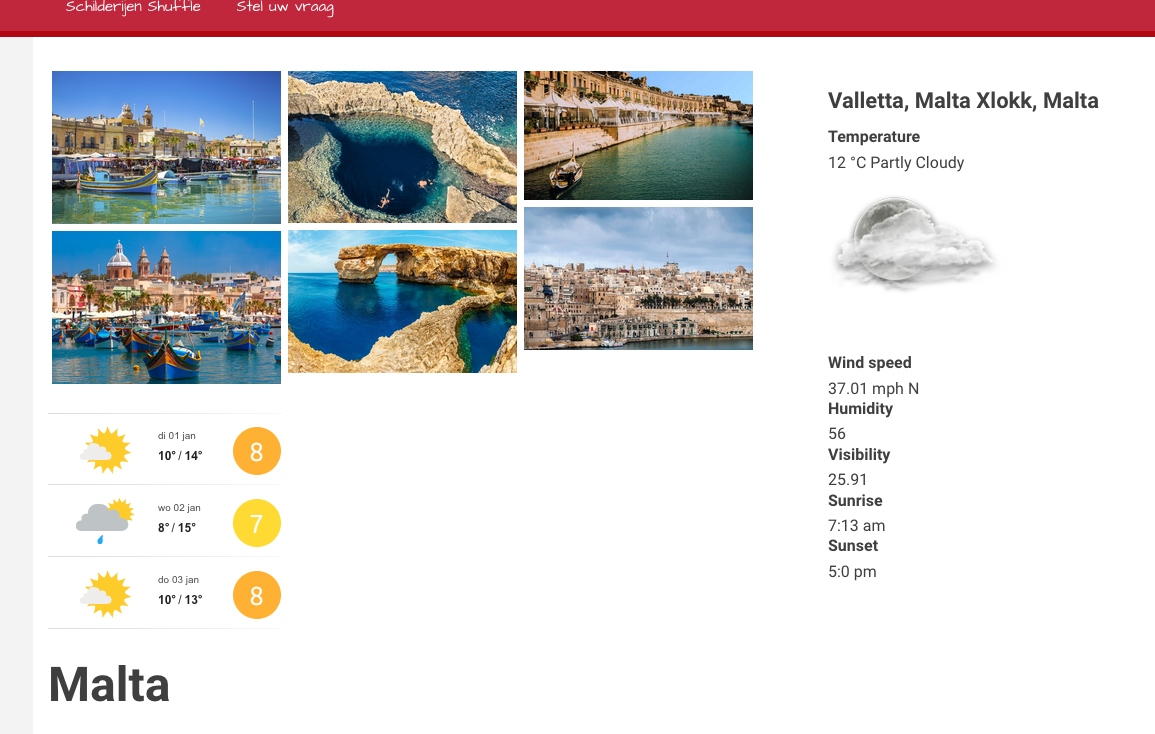
- Title: Malta
- Tekst in de body: Kopieer en plak de tekst in DIT WORD-document
Weeronline Formatter
- Ga naar het veldenbeheer van het inhoudstype Reisbestemmingen
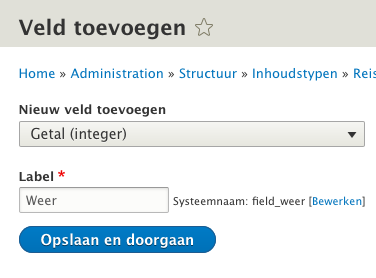
- maak een nieuw veld aan met Veldtype: Getal (integer)

- De volgende instellingsventers (2) mogen ongewijzigd blijven
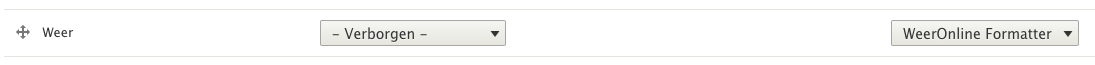
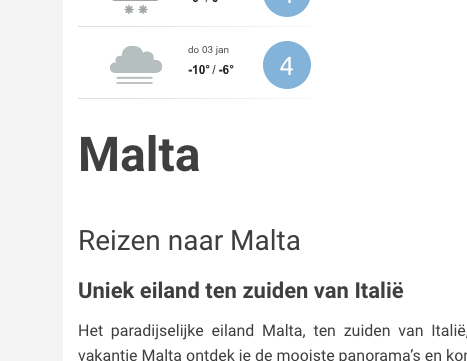
- Ga nu naar de weergave van het inhoudstype en pas het veld Weer aan naar WeerOnline Formatter. Zet het label ook meteen -Verborgen-

- Pas tot slot de volgorde aan. Het veld weer mag boven de body verschijnen.
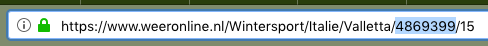
- Open een nieuw tabblad. Surf naar www.weeronline.nl
- Zoek Valletta (hoofdstad Malta) even op. Bekijk nu de URL. De geselecteerde cijfers in onderstaand voorbeeld kopieer je even

- Keer terug naar jouw site
- Bewerk de node Malta
- Plak de cijfers in het veld Weer
- Sla op en bekijk het resultaat
Live Weather
- Ga eerst een WOEID (where on earth identifier) gaan halen:
http://woeid.rosselliot.co.nz/
- Open de instellingen van de module

- Plak de WOEID bij Location en sla op
- Kijk nog even bij de Setting of alles ok is...
- Live Weather verschijnt in een blok. Aan jullie om ervoor te zorgen dat deze verschijnt rechts van de tekst
- Klopt de URL van de node?
- Je zal dit moeten regelen bij de bloklayout
- Blok komt in de Second Sidebar
- Merk op dat je meerdere locaties zou kunnen kiezen

D8 Editor File upload
- Download even het volgende pdf-document naar jouw computer. Zorg dat het op het bureaublad staat. Verkeersreglent Malta.pdf
- Bewerk de node /reisbestemmingen/malta
- Voeg onderaan de body het volgende toe:

- U weet dat je nu in principe naar de server moet gaan en het gevraagde document moet aan uploaden, vervolgens kan je de link gaan samenstellen. Dat is eigenlijk niet nodig...
- Open de instellingen van Full HTML
- Door de eerste geïnstalleerde module kan je nu een knopje toevoegen aan de werkbalk. Regel dat even.
- Keer terug naar de node /reisbestemmingen/malta en ga bewerken
- Werk eventueel FullScreen
- Klik eerst even op de plaats waar je het document wil zien verschijnen.
- Klik op het nieuwe knopje
- Ga Bladeren naar de pdf
- Foutmelding? Geen pdf? Los dat even op bij de Instellingen.
- Zorg er uiteindelijk voor dat niet de naam van het document als link verschijnt, maar de tekst zelf de link is:

Title Field for manage Display
De titel van een node wordt in een blok weergegeven. Dat zorgt ervoor dat het niet mogelijk is deze tussen de andere velden te plaatsen. Uiteraard kan je het blok zelf gaan verplaatsen maar dat is zeker niet hetzelfde.
- Schakel het blok Page Title uit voor alle nodes van het type /reisbestemmingen
- Open de weergave van het inhoudstype Reisbestemmingen
- Je kan het titelveld nu verschuiven naar boven, zorg dat deze onder het veld Weer komt te staan, maar boven de Body
- Het Label is -Verborgen-
- Het formaat is Titel
- Zorg dat de titel als H1 wordt weergegeven

PrintFriendly & PDF
Wens je graag dat de bezoeker een bepaalde pagina kan afdrukken, doormailen of downloaden als pdf? Dan is deze module ideaal.
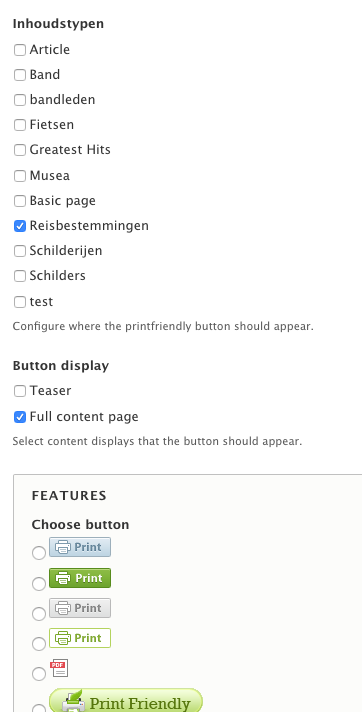
- Ga naar de instellingen van Printfriendly.
- Kies de inhoudstypes waar de knop moet verschijnen, kies voor de full page en kies een leuke knop

- Sla alles op en bekijk het resultaat
- Merk op dat de bezoeker delen van de tekst kan verwijderen, ja kan dat afzetten bij de instellingen uiteraard

Font Awsome Icons
- Open de instellingen van Full HTML bij Tekstopmaak en Editors
- Je merkt een klein vlagje op. Geef dat en plaats op de werkbalk

- Bewerk de node /reisbestemmingen/malta
- Plaats de cursor onder het verkeersreglement en klik op het vlagje
- In het zoekvak tik je 'tra'
- Klik vervolgens op het verkeerslicht
- Klik hier voor een overzicht van alle iconen
- Kijk even naar de broncode, je merkt dat het verkeerslicht een klasse krijgt.

- Manipuleer deze klasse met zodanig dat het verkeerslicht veel groter is en een andere kleur krijgt. Met CSS uiteraard

Imagefield default alt and title
- Deze module is eenvoudig maar zeer nuttig. Het gaat automatisch de alt en title-velden van afbeeldingen invullen op basis van de node title
- Open de instellingen van de module en bepaal voor welke inhoudstypes dit gaat gelden

- Voeg deze afbeeldingen toe aan de node Malta. Hiervoor moet je uiteraard een nieuw veld aanmaken. Laat het alt- en titelveld aanstaan maar niet verplicht.
- Wanneer je nu de afbeeldingen gaat toevoegen krijgen deze automatisch als titel en alt de tekst van de node titel

Afwerking
Zorg voor een mooie weergave van de foto's. Ik koos voor een view in een block van het formaat Masonry. Als er op een foto geklikt wordt start er een colorbox