Eenvoudig contactformulier
In de core van Drupal 8 zit er reeds een eenvoudig contactformulier ingebouwd. Zeer handig om de bezoeker van jouw site een e-mail te laten sturen. Het is namelijk not-done om een e-mailadres gewoon bloot op de site te zetten. Zeer nadelig voor spam.
We maken eerst een pagina aan waarnaar de gebruiker zal worden doorverwezen als het formulier is ingediend. Op deze pagina komt een standaard welkomstbericht maar ook een knop die de gebruiker snel laat terugkeren naar de Home-page. Voor deze knop te gaan maken gebruiken we een leuke website.
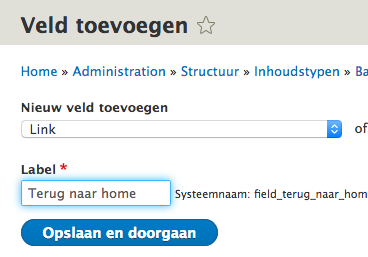
- Voeg een veld toe bij het inhoudstype eenvoudige pagina. We gebruiken hier een eerste keer het veldtype Link

- Om deze knop niet als een droge link weer te geven op de site maar als een mooie knop gebruiken we DEZE site.
- Wanneer je de code op het klembord hebt staan, keer je terug naar jouw site en je maakt een nieuwe css regel. Belangrijk hier is dat je de klasse die door de site werd aangemaakt even gaat aanpassen naar een voor jou logische benaming

- Uiteindelijk keer je terug naar de weergave van het inhoudstype Eenvoudige pagina en je past het Link-veld aan via het tandwiel:

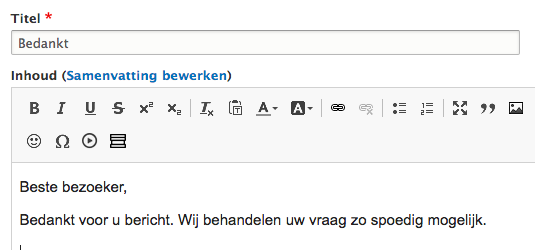
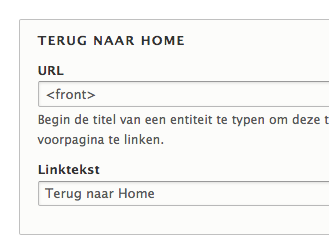
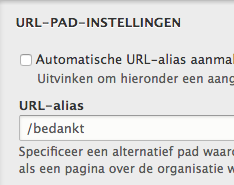
- Voeg nu inhoud toe van het type Eenvoudige Pagina. Gebruik onderstaand voorbeeld en kijk zeker bij de URL-alias, we gaan deze dit keer niet automatisch laten genereren:



- Bekijk uiteraard het resultaat en dan vooral onze knop!
⇒ Nu we onze doorverwijzingspagina hebben gemaakt, de pagina die de bezoeker krijgt na het indienen van het formulier, kunnen we het formulier zelf gaan ontwerpen:
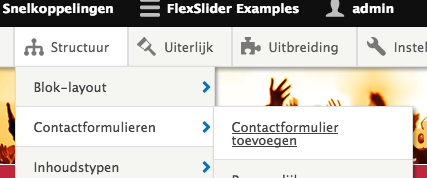
- Voeg een nieuw contactformulier toe via Structuur - Contactformulieren - Contactformulier toevoegen

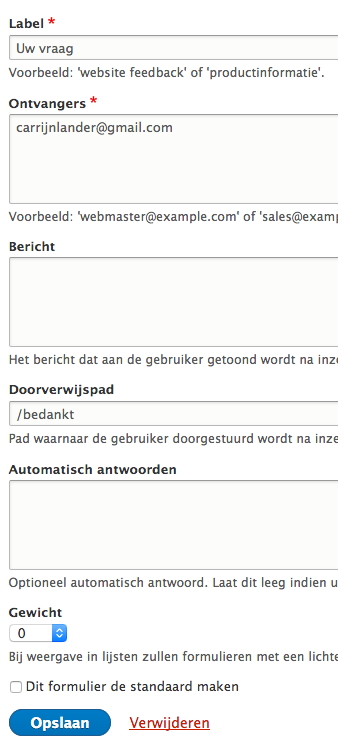
- Vul de gewenste velden in. Let op, niet alles zal hier nodig zijn:
- Het Label is zoals de titel van een node, zichtbaar voor de gebruiker
- Ontvangers is de plaats waar u het mailadres noteert van diegene die de vraag van het formulier moet ontvangen
- Bericht is niet nodig daar wij een pagina aangemaakt hebben
- Het Doorverwijspad is hier uiteraard de aangemaakte pagina
- Automatisch antwoorden vullen we ook niet in

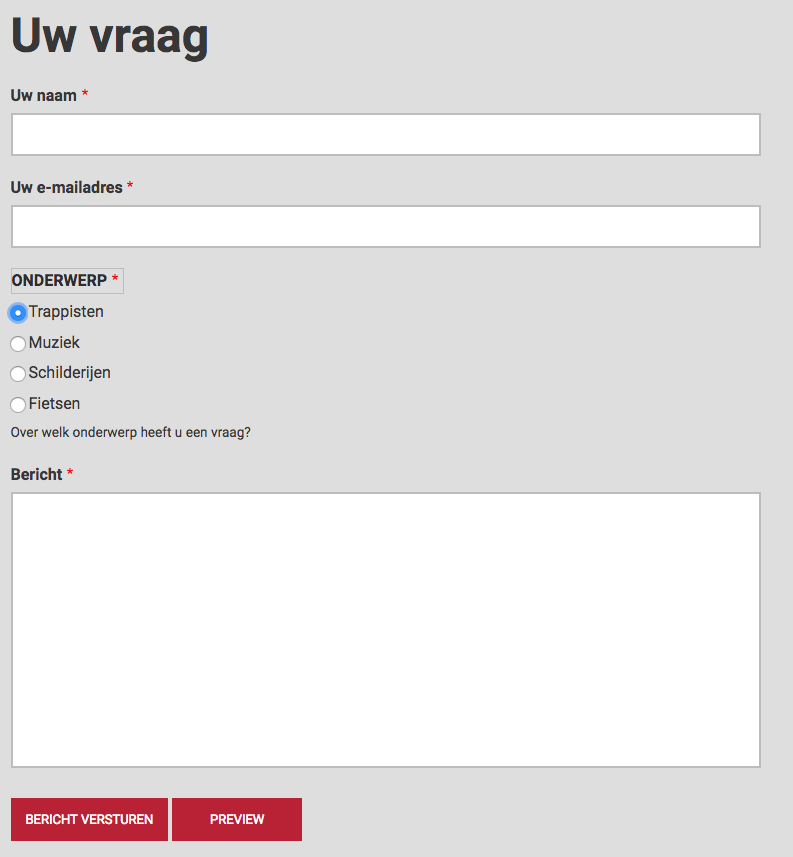
- Vergelijk een Contactformulier gerust met een inhoudstype, het werkt ook met velden en de weergave ervan. Let wel. Hier is de formulierweergave het belangrijkste luik natuurlijk. In onderstaande oefening gaan we het veld onderwerp vervangen door een keuzelijstje. Veel aangenamer voor de gebruiker.
- Voeg een veld toe bij het Contactformulier 'Uw vraag'
- Veldtype is hier Lijst (tekst)
- Label is onderwerp
- Het is een verplicht veld!
- Toegestane waarden zijn: Trappisten, Schilders, Muzikanten en Fietsen
- Bij de formulierweergave kiezen we voor keuzerondjes of keuzevakjes en zetten we het oorspronkelijke veld Onderwerp bij uitgeschakeld.
- Zorg nog even voor een link in het hoofdmenu!
- Test het uiteindelijke resultaat uit (gebruik een andere browser waarin je niet bent aangemeld):

Beveiligen met Honeypot
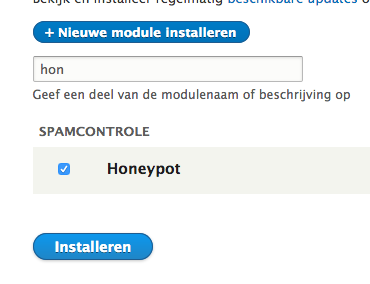
In de vorige oefening hebben we een formulier toegevoegd aan onze website. Formulieren zijn de ideale manier om binnen te breken in een site of om deze te gaan misbruiken wat spam betreft. We moeten deze dus beveiligen. De module die iedere Drupaller moet hebben is Honeypot. Deze module gaat een voor de mens onzichtbaar veld toevoegen dat alleen door robots kan worden ingevuld. Dus wanneer dat veld bij indienen ingevuld is dan zal Honeypot ingrijpen en de indiening tegenhouden.

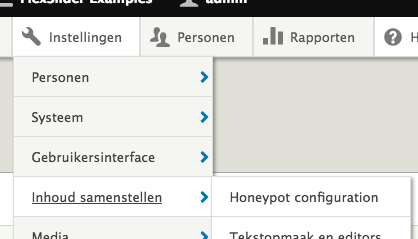
- Roep de instellingen van Honeypot op

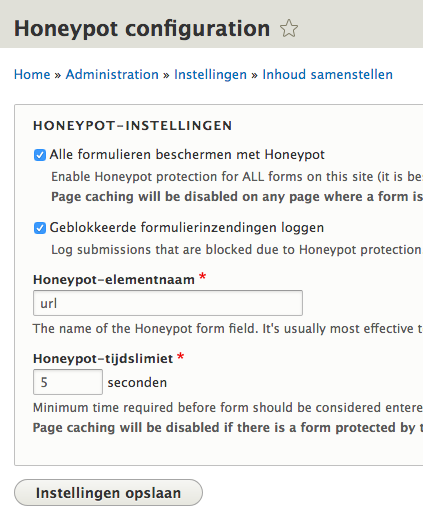
- Stel de instellingen correct in, we overlopen klassikaal

⇒ Sla alles op en jouw site is beveiligd, eenvoudig en efficiënt!
Add another
Onlangs stelde men de vraag of het niet mogelijk was om na het toevoegen van een node direct een nieuwe node toe te voegen ipv opnieuw via de menubalk te gaan. Je wilt bijvoorbeeld vier bands toevoegen en na het toevoegen van de eerste wil je een knop om meteen een volgende toe te voegen. Wel, het kan.

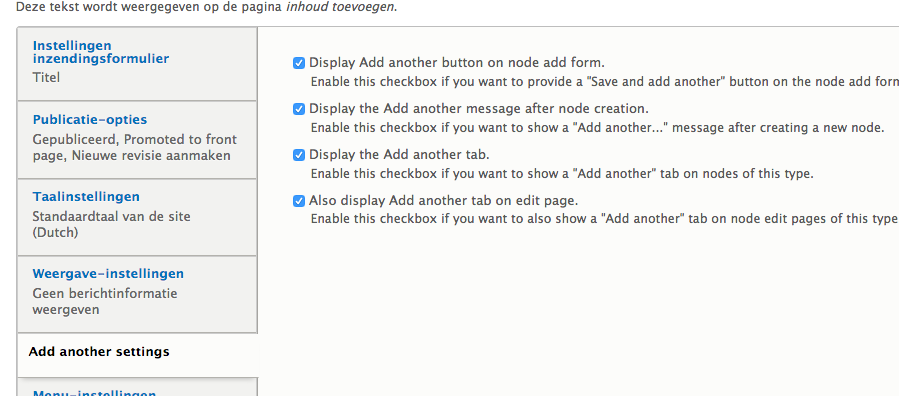
- Ga nu naar de instellingen van bijvoorbeeld het inhoudstype bands bijvoorbeeld. Onderaan heb je nu een nieuwe optie:

- Alles staat standaard aangevinkt, dat is ook de bedoeling. Sla het inhoudstype op en leeg de cashes.
- Voeg nu inhoud toe van het type band en kijk meteen onderaan naar het resultaat

Imagepin
Een kleine maar leuke module om tekst op een afbeelding te laten verschijnen wanneer je een bepaald gebied aanwijst.
- Installeer de module Imagepin
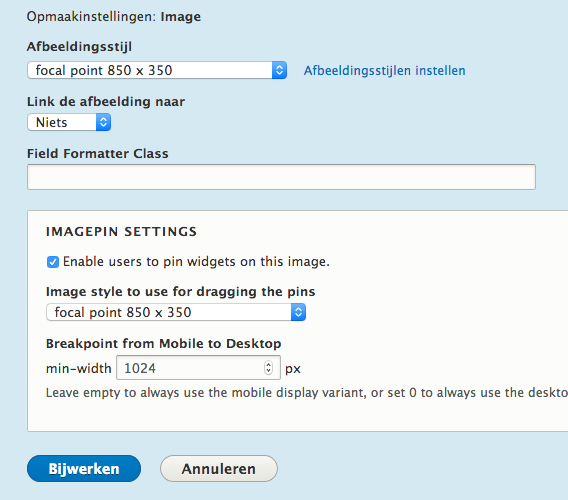
- Ga naar de weergave van het inhoudstype band en pas daar het veld afbeelding aan:

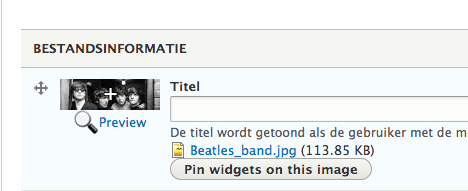
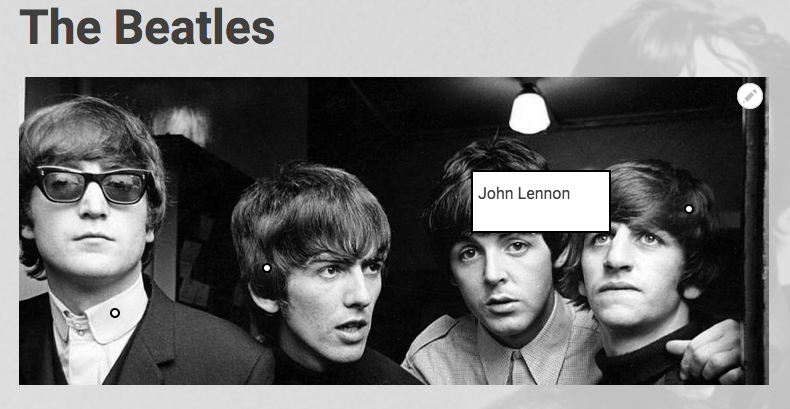
- Bewerk nu de node van The Beatles, merk de nieuwe knop op bij het afbeeldingsveld:

- Wanneer je op deze knop klikt dan kan je onderaan tekst toevoegen
- Sleep vervolgens het bolletje op de afbeelding
- Geef het bolletje een juiste plaats
- Hou hier rekening met het feit dat de tekst onder het bolletje zal verschijnen en niet buiten de foto wil gaan
- Bekijk het uiteindelijke resultaat:

(in bovenstaande figuur ben ik niet zeker van de 'wie is wie')
Imagick
Deze module geeft je een hele resem extra opties voor het maken van afbeeldingsstijlen. Eens de module draait bekijken we deze weleens. De reden echter voor het behandelen van deze module is echter de nog steeds aanwezige waarschuwing ivm met de opcaching. We lossen dat even op. Let wel, op de oefensites is dit reeds geregeld omdat die instellingen gebeurd op het gehele domein. Je kan deze werkwijze natuurlijk gaan toepassen op jullie eigen website.

- Installeer en activeer de module Imagekick
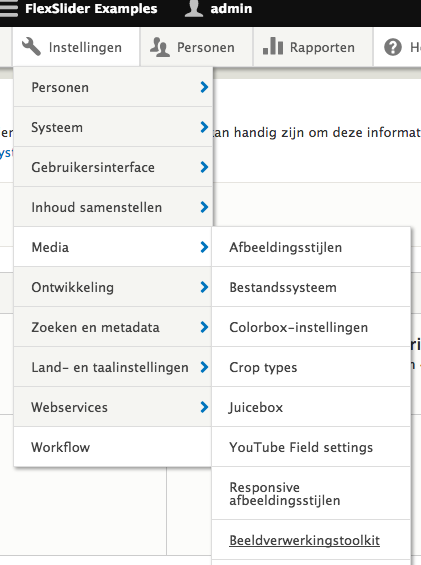
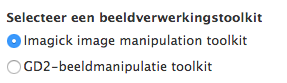
- Om de module ook echt te kunnen gebruiken moet je via Instellingen - Media - Beeldverwerkingstoolkit de Image kick image manipulation toolkit activeren

⇒

- Deze optie is echter niet voorhanden als je op de server de juiste php-extensie niet hebt ingeschakeld. Waar we nu naartoe gaan is tevens ook de plaats om die waarschuwing weg te werken
- Ga naar het Cpanel van jouw site en zoek de Select PHP Version - knop

- Je krijgt vervolgens de optie om de php-versie aan te passen, maar vooral ook de mogelijkheid om extensies aan te vinken. Wij vinken er twee aan.
 --> zorgt ervoor dat we de zojuist geïnstalleerde module imagekick kunnen gebruiken
--> zorgt ervoor dat we de zojuist geïnstalleerde module imagekick kunnen gebruiken
 --> hiermee geven we gehoor aan de waarschuwing die op dit moment te zien is bij de statusrapportage
--> hiermee geven we gehoor aan de waarschuwing die op dit moment te zien is bij de statusrapportage
- Sla deze verandering op

- Bekijk het resultaat op de volgende manieren:
- Bekijk de statusrapportage en geniet van het feit dat er geen enkele fout of waarschuwing zichtbaar is!
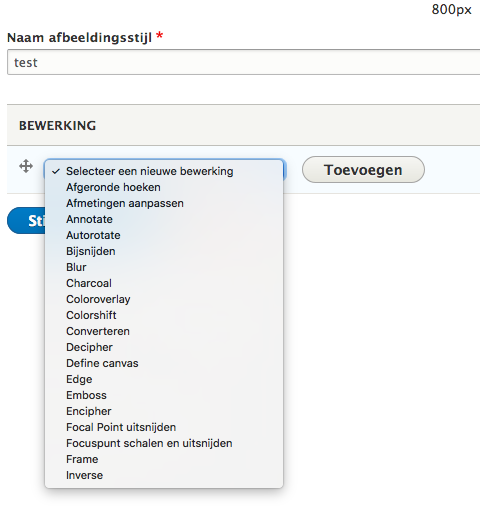
- Pas de instellingen bij de beeldverwerkingstoolkit aan en test eens uit door een test-afbeeldingsstijl aan te maken

--> het aantal opties is sterk gegroeid. Ik heb nog niet de tijd genomen om elke optie te gaan uittesten
Herhalingsoefeningen
Oefening 1
!!Eerst woordenlijst aanmaken, dan PathAuto, dan pas termen toevoegen!!
Maak bij taxonomie een nieuwe woordenlijst 'geslacht' aan en voeg de termen dames en heren toe.
Maak een tweede woordenlijst aan 'kleur' en voeg toe wit, zwart, grijs en groen
Maak een nieuw inhoudstype aan. Geef dit de titel 'Fietsen'
Zorg voor de nodige velden om volgende gegevens weer te geven:
- Een titel
- Drie foto's van de fiets in kwestie
- Een keuzelijstje met dames of heren (Taxonomie!)
- Een prijs + voorvoegsel instellen
- Een witte, zwarte, grijze of groene fiets (Taxonomie!)
Bij de formulierweergave pas je het veld geslacht en kleur even aan naar keuzevakjes/keuzerondjes
Voeg nu drie keer een fiets toe. Gebruik hiervoor deze bestanden. Zorg dat volgende velden worden aangevuld:
(een menu-link is niet nodig)
- Titel
- Een beetje uitleg in de body (zie word-documentje)
- Afbeeldingen
- Dames of heren
- Prijs (mag je zelf kiezen)
- De kleur
Oefening 2
We maken van ons nieuwe inhoud een view, wat had je gedacht?
Hou bij het aanmaken rekening met volgende eigenschappen:
- Inhoud van Fietsen
- Onopgemaakte lijst van velden
- Menulink in het hoofdmenu
De titel is als veld standaard aanwezig.
Voeg het veld afbeelding bij, hou rekening met:
- Afbeeldingsstijl: focal point 260 x 260 (deze stijl zal je moeten aanmaken)
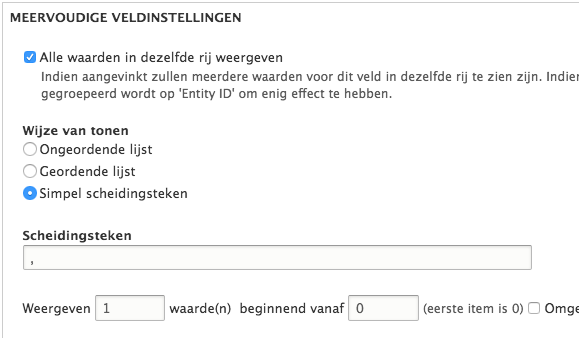
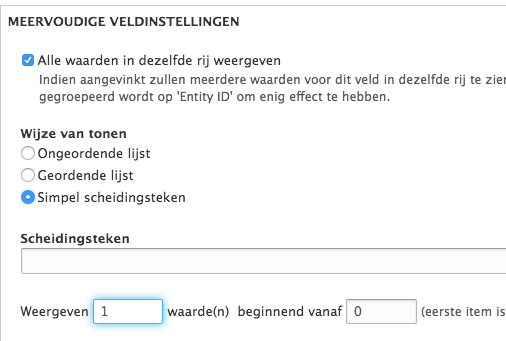
- Wanneer je niets onderneemt zullen er per node drie foto's verschijnen, om ervoor te zorgen dat er maar 1 foto zichtbaar is kijk je even bij de meervoudige veldinstellingen:

- We geven 1 waarde weer te starten vanaf nul (Drupal gebruikt nul als indicatie van het eerste item)
Voeg ook het veld prijs toe:
- Schalen: 2
Tot slot ook het veld geslacht
- Uitsluiten van weergave
We gaan er nu voor zorgen dat de mensen kunnen filteren op dames-fietsen of heren-fietsen:
- Bij filtercriteria voeg je er eentje toe: Geslacht
- Kies de juiste woordenlijst en voor een keuzelijst
- Zorg er voor dat de filter zichtbaar is voor de gebruiker.
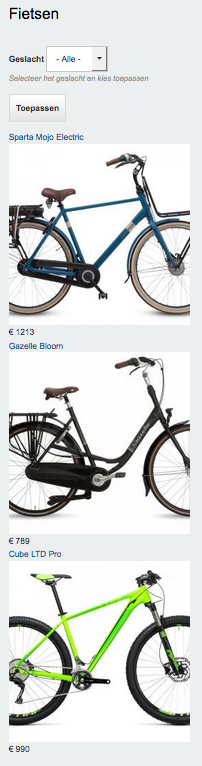
Ik geef hieronder het uiteindelijke resultaat (zonder CSS):

Oefening 3
Het overzicht van de fietsen moet verschijnen in het thema Proffesional Responsive Theme, gebruik hiervoor Switch Page Theme
Schakel overbodige blokken uit bij het thema Proff Resp Theme
Zorg dat er geen menu's zichtbaar zijn (blokken) bij de fietsen
Maak een blokje aan dat een link legt naar de huidige homepage
Maak op muziek-site en op de bakkerij-site een linkje dat naar de fietsen verwijst
Oefening 4
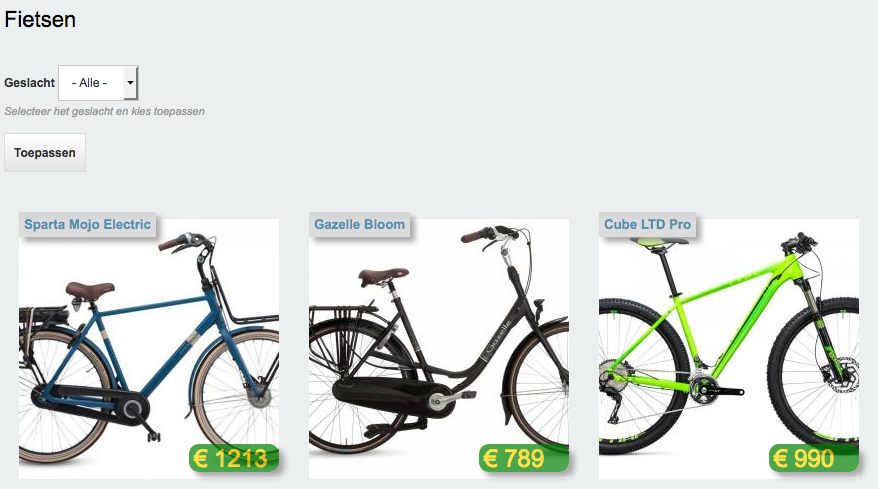
Onderstaande afbeelding toont de view met CSS:

Dit is de code van bovenstaande CSS
Zorg dat deze code wordt toegepast op de View
Pas de CSS zodanig aan dat deze niet meer dezelfde is als op de bovenstaande foto. Kies dus zelf kleuren en dergelijke...
Merk op: De afbeelding van de fiets 'gazelle bloom' is aangepast. Dit kan je doen door de volgorde van de afbeeldingen aan te passen bij de node
Zorg ervoor dat er geen copyright meer wordt getoond bij het overzicht van de fietsen
Oefening 5
Zorg ervoor dat de banner aangepast wordt naar iets passend bij het onderwerp. Eventueel DEZE afbeelding. Ik heb de banner ook wat hoger gemaakt, in mijn geval had ik daarvoor reeds een CSS regel (iets met krijtjes)
Zorg ervoor dat onderstaande afbeelding als achtergrond te zien is op het overzicht van de fietsen:

Oefening 6
We maken een blok dat enkel verschijnt wanneer het overzicht van de fietsen bekeken wordt
Kenmerken:
- Voeg een blok toe bij de bestaande view 'fietsen'
- Toepassen op Deze Weergave
- Geef deze de opmaak 'diavoorstelling'
- Verwijder alle overbodige velden zodoende dat er enkele een foto wordt getoond
- Zorg ervoor dat alle foto's worden getoond in de voorstelling, in een willekeurige volgorde


- Het blok is enkel zicht baar bij de het overzicht van de fietsen
- Het blok komt in het footer menu
- Met CSS zorg je ervoor dat:
- Er geen achtergrond meer is bij die footer
- De slideshow centraal komt te staan