Voorbereiding
- Plaats DEZE TWEE PLUGINS op de server in de map libraries. Deze is nodig voor de werking van Masonry Views en Masonry API
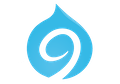
- Schakel de modules Masonry Views en Masonry API in. Dit zijn geen core-modules, even installeren dus.

- Download, installeer en activeer de module Background Images Formatter
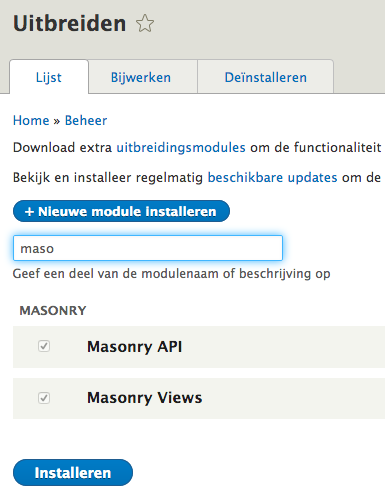
- Download, installeer en activeer de module @font-your-face
OPMERKING: bij het inschakelen van @font-your-face kan je mogelijks een foutmelding krijgen, keer met de browserpijlen een pagina terug, zou vervolgend geen probleem mogen zijn.

- Maak een nieuwe css regel:
Label:
CSS block achtergrond gerelateerd
Code:
.block
{
padding:0;
}
Kenmerk:
Enkel van toepassing op de homepage
Achtergrond afbeelding met Background Image Formatter
Als veld
In eerdere lessen hebben we met CSS foto's als achtergrond ingesteld. Dit kan ook met een blok. Door deze manier lossen we meteen ook een aantal problemen zoals het verdwijnen van de afbeeldingen van de server. Je kan deze achtergrond op elke pagina verschillend maken of eentje voor gans de site.
- We gaan in eerste instantie zorgen voor een blijvende achtergrond van muzieknoten op de frontpage. Plaats volgende foto even op de harde schijf:

- Onze homepage is van het type Eenvoudig pagina. We maken een nieuw veld aan bij dit inhoudstype:
- Voeg een afbeeldingsveld toe, alt-veld en titel-veld uitschakelen
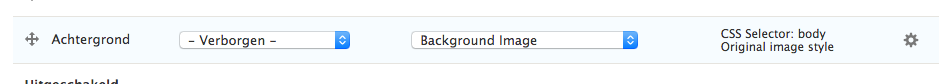
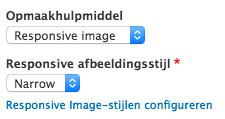
- De weergave is hier belangrijker:

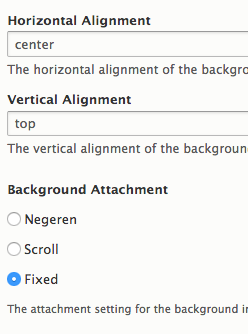
- Klik op de tandwielen, we overlopen klassikaal:

- Bewerk nu de inhoud van de homepage, voeg de muzieknoten toe als achtergrondafbeelding.
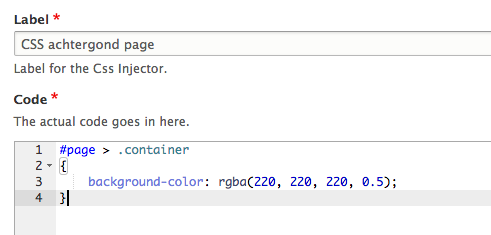
- We zijn er bijna. We gebruiken nu wat CSS omdat het kan:
(verander eventueel de kleur, in dit voorbeeld is het grijs)

#page > .container
{
background-color: rgba(220, 220, 220, 0.5);
}
⇒ Verander bij de weergave de selector eens naar .container. Bekijk vervolgens het resultaat. Ik laat u dit doen omdat je op die manier duidelijk ziet wat de "container" nu eigenlijk is. Verander uiteraard opnieuw naar body
Weetje van de dag:
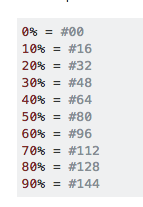
Je weet dat je met rgba een kleur transparant kan gaan maken, dat gaat ook met de hex-code. Stel, de code van mijn kleur is #33b5e5 en ik wil deze 50% transparant dan gebruik ik #8033b5e5 want 80 is 50%. Hieronder een praktische tabel:

Als blok
In bovenstaand voorbeeld hebben we de achtergrond aangepast door een veld toe te voegen bij een inhoudstype. Dat is een leuke en bruikbare werkwijze maar we zitten met een probleem wanneer we een andere foto willen bij een node van hetzelfde inhoudstype. De manier om dit op te lossen is door het maken van een nieuwe bloksoort dan vervolgens specifiek gebruikt kan worden voor het toekennen van achtergronden op die specifieke plaats (lees:URL). Zoals in een eerdere les besproken hebben we verschillende bloksoorten, we zullen opnieuw eentje moeten aanmaken.
- Download de foto's. Deze heb ik namelijk op voorhand al een beetje doorzichtig gemaakt.
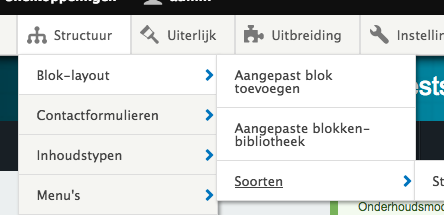
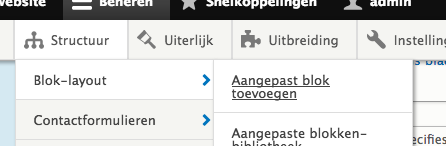
- Navigeer naar de juiste plaats om dit allemaal te regelen: Structuur - Blok-layout - Soorten

- Voeg een nieuw soort blok toe:

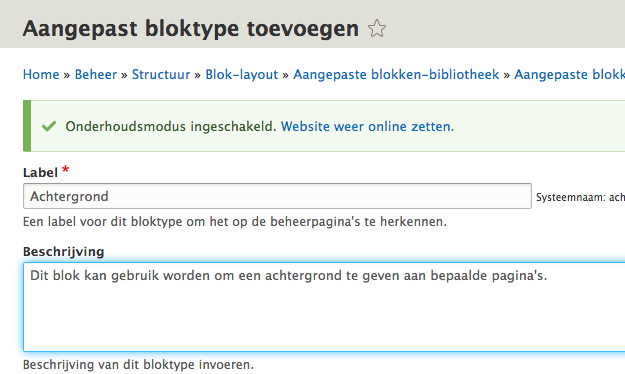
- Geef dat nieuw soort blok nu een titel en eventueel een beschrijving

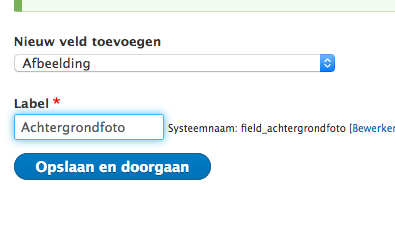
- In het volgende beeld kan je bijna het verschil niet zien tussen het maken van een inhoudstype of dat van een bloktype. Voeg dus op de gekende wijze het veld afbeelding toe.

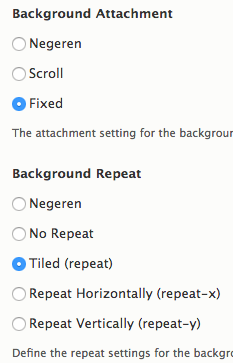
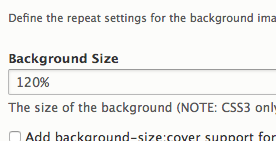
- Pas bij de weergave het formaat van dit veld aan naar Background Image. Kijk hieronder voor de instellingen


⇒ De size drukken we hier uit in procenten om de afbeelding responsive te maken. 120 % is misschien te veel, experimenteer gerust!
- Sla alles op. De nieuwe bloksoort is een feit.
- Voeg een nieuw blok toe. Je zal merken dat je dit keer moet kiezen welke soort blok je wil toevoegen:


- Voeg nu een nieuw achtergrond blok, dit doe je dus drie keer, voor elke band:
- Blokbeschrijving: achtergrond bandnaam
- Body: leeglaten (dit veld mag dus eigenlijk verwijderd worden)
- Achtergrondfoto: blader naar de gewenste foto voor de achtergrond
⇒ Ga verder naar het volgende beeld
- Titel: niet weergeven
- Pagina's: enkele tonen op de pagina van de desbetreffende band
- Gebied: inhoud
⇒ Opslaan en controleren
Oplossing banner
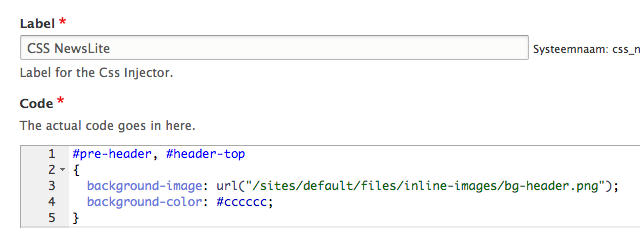
Ook de afbeeldingen die we via CSS als banner hadden geplaatst op de site verdwijnt zonder dat we dat willen. Een oplossing hiervoor kan je hieronder afleiden uit de aangepaste CSS-code:

Masonry
Masonry, een top module voor het weergeven van foto's in de gekste formaten zonder deze allemaal te moeten gaan bijsnijden en schalen. Masonry past de indeling zo aan dat alle afbeeldingen mooi in mekaar passen.
Voeg misschien eerst DEZE extra afbeeldingen toe aan de node van The Beatles
Overzicht
- Maak een nieuw overzicht met de volgende kenmerken:
- Naam: Foto's
- Inhoud van het type Bands
- Een pagina maken
- Masonry van velden
- Menulink in het hoofdmenu
- Velden:
- Titel: uitsluiten van weergave
- Extra afbeeldingen:


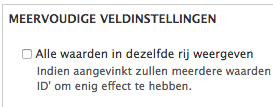
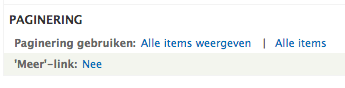
- Zorg dat alle items worden weergegeven, doe dit bij paginering:

- Test uit!
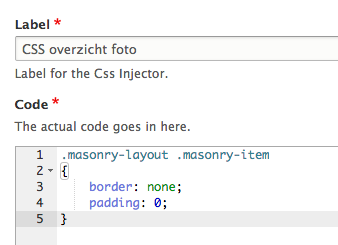
- Uiteraard is het resultaat net niet perfect en is het gebruik van CSS opnieuw onvermijdelijk. U kan volgende code gebruiken:

.masonry-layout .masonry-item
{
border: none;
padding: 0;
}
⇒ Deze module werkte vroeger niet zonder een patch. Indien het u zou interesseren of uit pure nostalgie kan je hem HIER nog eens bekijken
Opdracht
⇒ Bij de eerder gedownloade foto's kan je een foto vinden met de titel overzicht bands achtergrond. Zorg ervoor dat deze foto als achtergrond verschijnt wanneer mensen kijken naar het overzicht 'foto's'
@font-your-face
Wil je graag afwijken van steeds diezelfde lettertypen dan heb je een probleem. Er zijn maar zoveel fonts als dat de browser er ondersteund. Met Font Your Face heb je wel alternatieven. Deze lettertypen worden meegestuurd met de website. Er zijn er een deel betalend maar de Google Fonts kan je zo gebruiken.
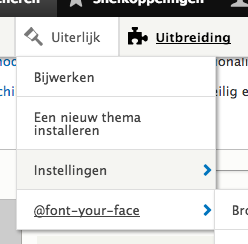
- Nadat je de module hebt geïnstalleerd krijg je bij het uiterlijk een nieuw menu-item. Klik daar even op.

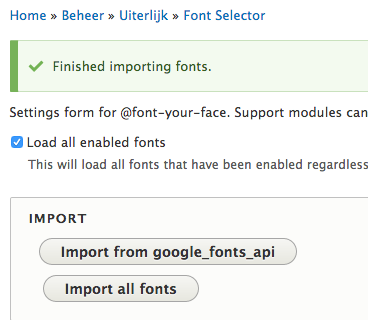
- Eerst moeten we de fonts importeren. Het zijn er een hoop, meer dan 4000 we zullen hier dus wat geduld moeten hebben.

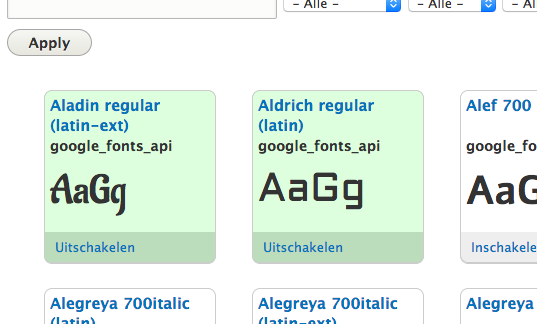
- Klik je nu bij Browse dan zie je de verschillende fonts. Klik er enkele aan die je wil gebruiken. Let op, niet te veel want alle ingeschakelde fonts worden geladen in de site. Een grote hoeveelheid zou dus de snelheid van de site kunnen beïnvloeden.

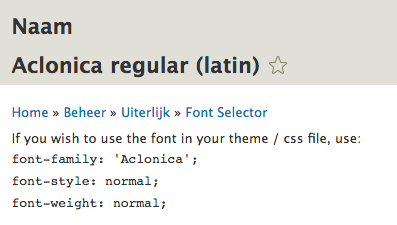
- Klik je nu op de titel van het lettertype dan verkrijg je de css-code.

- Met de CSS injector kan je deze nu gaan implementeren. Je kan deze code nu overal gaan toepassen, van een titel tot de doorlopende tekst in de body
- Kopieer (zie stap 4) de code van het lettertype dat je graag wil gebruiken.
- Wij gaan de menulinken in onze menubalk voorzien van een lettertype naar keuze. Hier moeten meteen nadenken want we kijken hier niet naar een 'normaal' menu. We werken met Superfish. Open eens de instellingen van dat specifieke blok

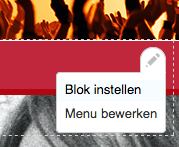
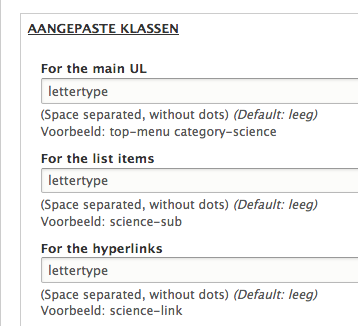
- Door het gebruik van Superfish zijn de instellingen bijzonder uitgebreid. Wij zoeken hier nu specifiek naar een plaats waar we CSS-klassen kunnen toevoegen. Kijk eens onderaan bij de geavanceerde instellingen.

(in bovenstaand voorbeeld gebruik ik lettertype als klasse, deze heb ik zo gekozen en vervolgens bij de CSS-injector aangemaakt)
- Bij de drie verschillende opties typen we nu dezelfde klasse, we willen namelijk voor alle mogelijke menu's hetzelfde lettertype gebruiken.
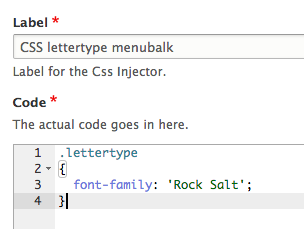
- Sla alles op en open de CSS-injector. Daar maken we een nieuwe regel aan. Afhankelijk van jouw gekozen lettertype zal die er nu anders gaan uitzien. In mijn geval heb ik dit:

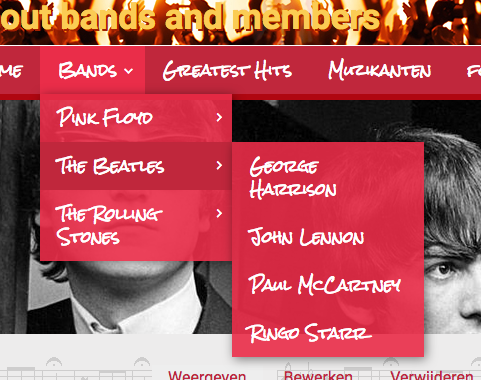
- Bekijk het resultaat

Oefening
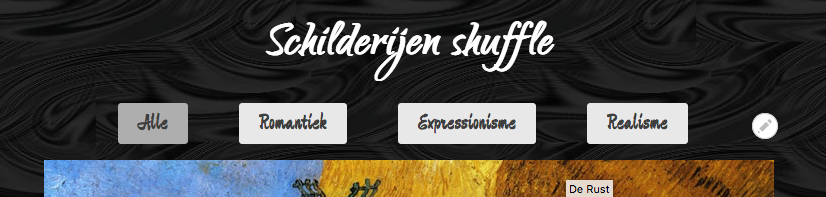
Voor deze opdracht grijpen we even terug naar de schilders. We passen de opgedane kennis toe op onze schilderijen. TIP: alle CSS komt in één regel te staan, die je enkel op de desbetreffende pagina laat gelden
- Zorg voor een overzicht dat de verschillende schilderijen toont, dit overzicht kan je oproepen door een menulink in het hoofdmenu
- Boven het overzicht moeten de verschillende kunststromingen zichtbaar zijn, je kan daar vervolgens mee gaan filteren

(op bovenstaande afbeelding is het resultaat reeds te zien van opdrachten die hieronder pas beschreven staan)
- De eerder ingestelde CSS-regel die voor een doorzichtige achtergrond (lichtgrijs) zorgt mag niet van toepassingen zijn op ons overzicht.
- Zoek een afbeelding op het net die je gaat instellen als achtergrond op het overzicht. Zoek eentje van het type background repeat. Geen inspiratie? Gebruik deze:

- Zorg er nu voor dat de afbeelding als achtergrond verschijnt op het overzicht van de schilders, hier zijn een aantal methoden voor maar ik zou jullie aanraden hiervoor een nieuwe bloksoort te maken
- Gebruik @font-your-face om de titel een speciaal lettertype te geven.
- Maak gebruik van CSS om
- de titel en de verschillende kunststromingen centraal boven het overzicht weer te geven
- ruimte te creëren tussen de verschillende schilderijen, deze plakken nu wat tegen elkaar
- de storende lijn onder aan de pagina weg te werken
(KLIK HIER om een afgewerkt voorbeeld van de CSS-regel te bekijken.)