Afwerken les 9
De vorige les eindigden we met een oefening waar nieuwe blokken werden aangemaakt. We willen hier twee aanpassingen doorvoeren: kleur geven met CSS en i.p.v. een getypt adres hadden we graag een kaartje gezien.
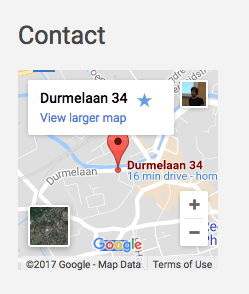
Nieuwe bloksoort
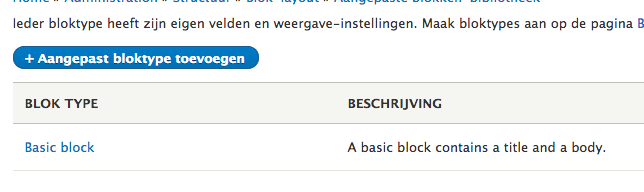
- Op dit moment hebben we één bloksoort met daarin één veld: de body

-->

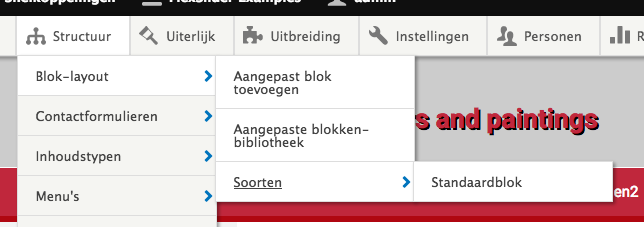
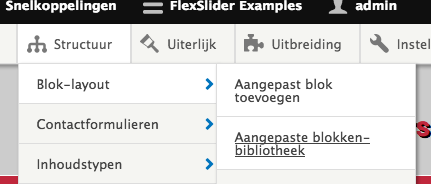
- Klik nu op + Aangepast bloktype toevoegen om een nieuwe soort aan te maken
- Geef deze een naam en eventueel een beschrijving
- Eens het nieuwe blok is aangemaakt kan je velden beheren

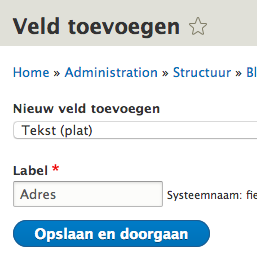
- We willen een veld waarin we een adres intypen om vervolgens als kaart te laten verschijnen. Iedereen weet dat je dan een tekst (plat) - veld moet nemen

- Als het veld een feit is, kijk dan meteen bij de weergave en pas aan
 -->
-->  -->
--> 
Nieuw blok aanmaken
Nu onze nieuwe bloksoort een feit is kunnen we een nieuwe blok aanmaken van deze soort. Om problemen te vermijden gaan we eerst ons eerder aangemaakte blok 'Contact' verwijderen
- Ga naar de Aangepaste blokken-bibliotheek

- Verwijder het blok 'Contact'

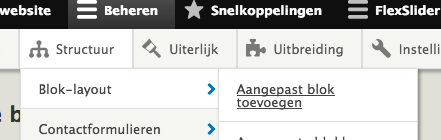
- Voeg nu een aangepast blok toe

- Merk op dat je nu moet kiezen welke soort je wil gaan aanmaken, kies voor onze nieuwe bloksoort

- Voeg nu de nodige info aan, het veld body heb ik zelfs leeggelaten.

CSS Footer
Om de footer wat meer te laten opvallen geven we deze een passende kleur. Ik heb hiervoor mijn bestaande regel 'CSS NewsLite' gewoon aangevuld. Om te weten wat ik moet bewerken heb ik de inspector gebruikt.
--> We maken deze oefening klassikaal
Opdrachtje tussendoor
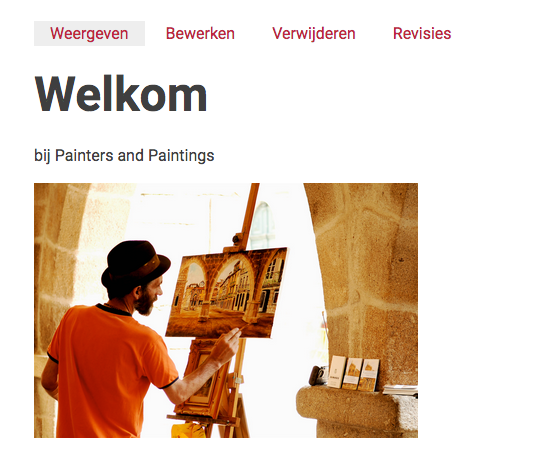
Zorg voor volgende homepage, de foto kan je HIER downloaden

Views Slideshow
Met de module kan je in blokformaat een leuke slideshow maken. Deze kan je bijvoorbeeld gebruiken op de homepage als blikvanger.
- Installeer de module Views Slideshow
- Installeer de module Cycle2 (dev-versie)


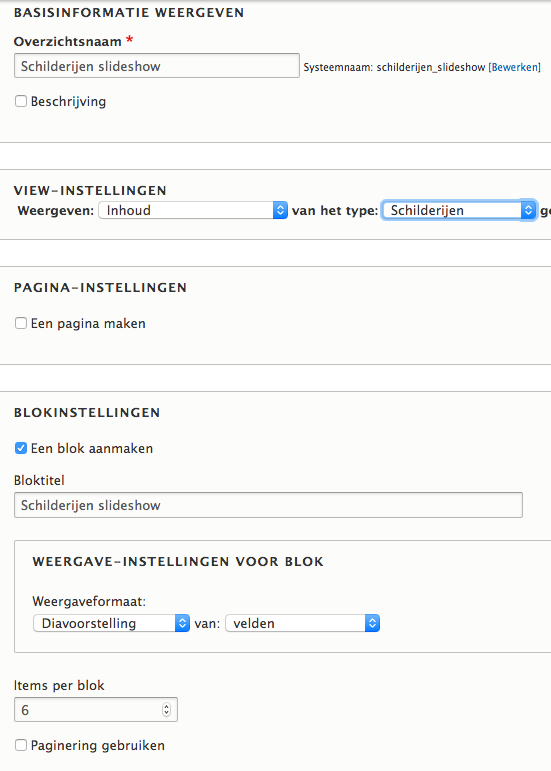
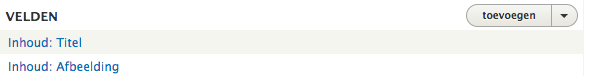
- We maken een nieuw overzicht aan. Gebruik onderstaande afbeeldingen om de eerste stap zelf uit te voeren:

- Voeg nu eerst het veld afbeelding toe. Kies voor een Responsivie Image en als stijl ga je voor Wide. (deze stap kan geen kwaad, maar is overbodig, de module is op zich reeds responsive)


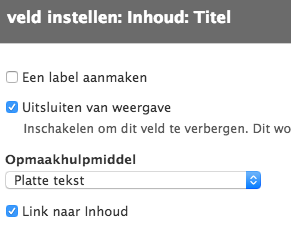
- Het veld titel is hier overbodig, we gaan het uitsluiten van weergave

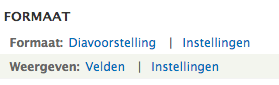
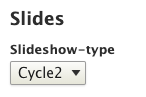
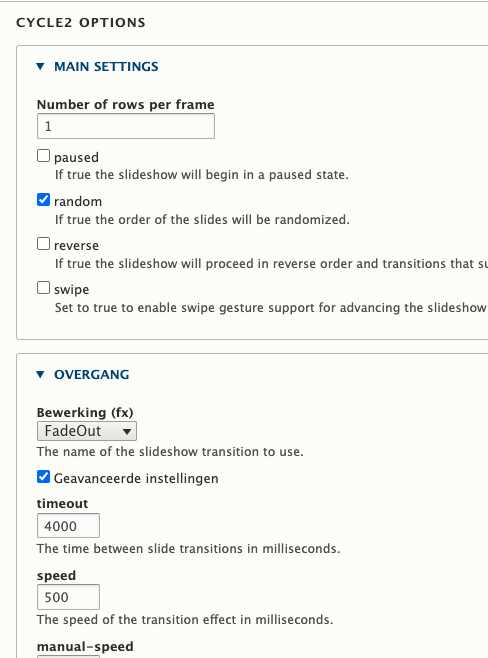
- Onderaan zie je de diavoorstelling reeds in werking. Klik even bij Instellingen naast Diavoorstelling. Je zal zien dat je nog het één en ander kan regelen. We overlopen dit klassikaal.



- Het blok is af. Het enige dat we nu moeten doen is het een plaats geven. Ga daarvoor naar structuur - blok-layout

- Ga op zoek naar het blokgebied 'Page Intro' en kies 'blok plaatsen'.

- Ga in de verschenen lijst op zoek naar het zonet gemaakte blok en kies 'Blok plaatsen'.

- We willen liever geen titel zien

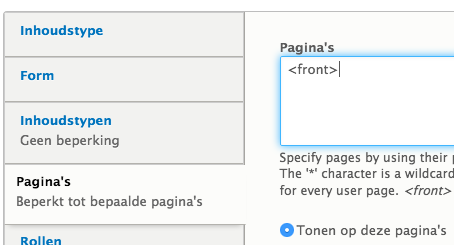
- Tot slot bepalen we in het volgende venster dat dit blok enkel zichtbaar mag zijn op de front-page:

- Sla alles op en bekijk het resultaat.
Captcha
Je kent het wel, sites waarin er gevraagd wordt een bepaalde reeks tekens in te voeren om te bewijzen dat je geen robot bent. Dit heet Captcha. Het wordt gebruikt ter beveiliging van een site. Een programma kan deze tekens namelijk niet interpreteren. Het is lastig maar een effectieve veiligheidsmaatregel.
- Download en installeer eerst de module

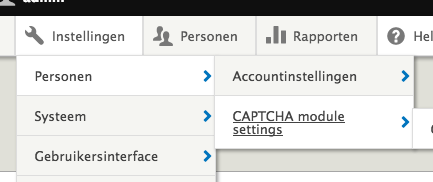
- Je kan nu de instellingen van de Captcha-module openen:

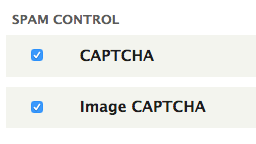
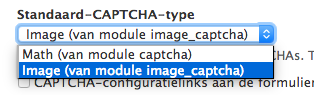
- Eerder heb je twee soorten captcha geactiveerd. Deze kan je nu in het instellingsveld kiezen:

- Nu dienen we de module te activeren op de inlogpagina. Dit doe je bij de Captcha Points

Zoek de inlogpagina en schakel de captcha in


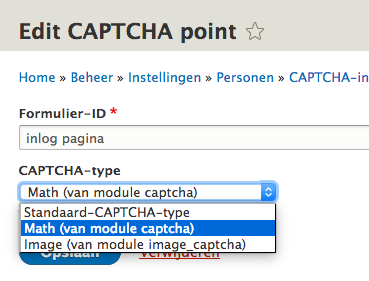
- Klik nu op Bewerken om de captcha te specificeren. Je kan hier opnieuw kiezen tussen een afbeelding of rekensom

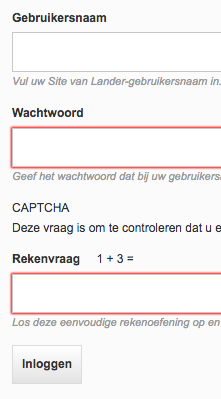
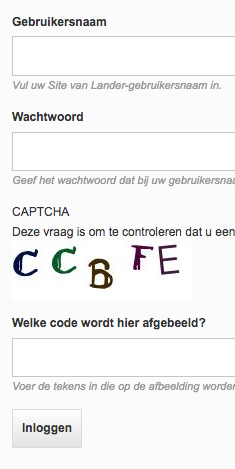
- Wanneer je nu uitlogt en opnieuw gaat inloggen krijg je afhankelijk van de instellingen de rekensom of afbeelding:


Herhalingsoefening
We zetten net over de helft van deze module. Daarom lassen we hier een herhalingsoefening in. De bedoeling is dat je op jouw eigen tempo eens gaat kijken hoever je reeds geraakt met Drupal. Doorloop in chronologische volgorde de deel opdrachten en een goed resultaat is zeker mogelijk.
- Download de nodige bestanden
- Schakel alle menu-linken van ons thema Schilders en Schilderijen uit. Dit kan je doen via Structuur - Menu's - Hoofdnavigatie. Door de hoofdlinken uit te vinken en op te slaan verberg je meteen ook alle onderliggende linken.


- In de gedownloade bestanden vind je een nieuwe banner voor de frontpage.
- In bepaalde thema's zou je dit met filezilla kunnen uploaden op de server
- In ons huidig thema gaat dat helaas niet, zorg ervoor dat de banner verschijnt met CSS
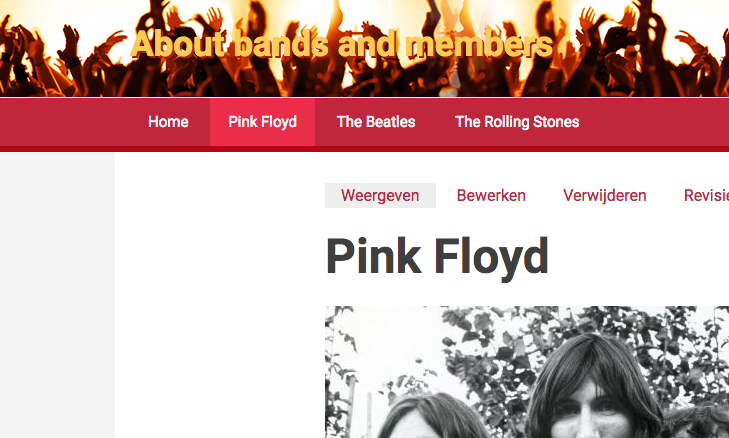
- De slogan van de site mag zichtbaar blijven maar voer volgende aanpassingen door:
- tekst: 'About bands and members'
- Kies een andere kleur en een groter lettertype voor de leesbaarheid

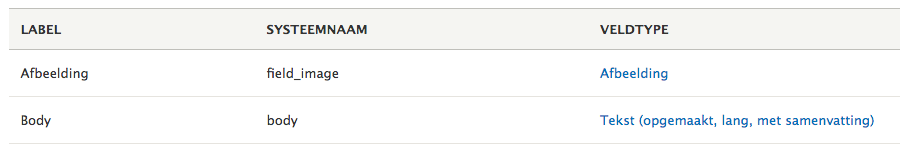
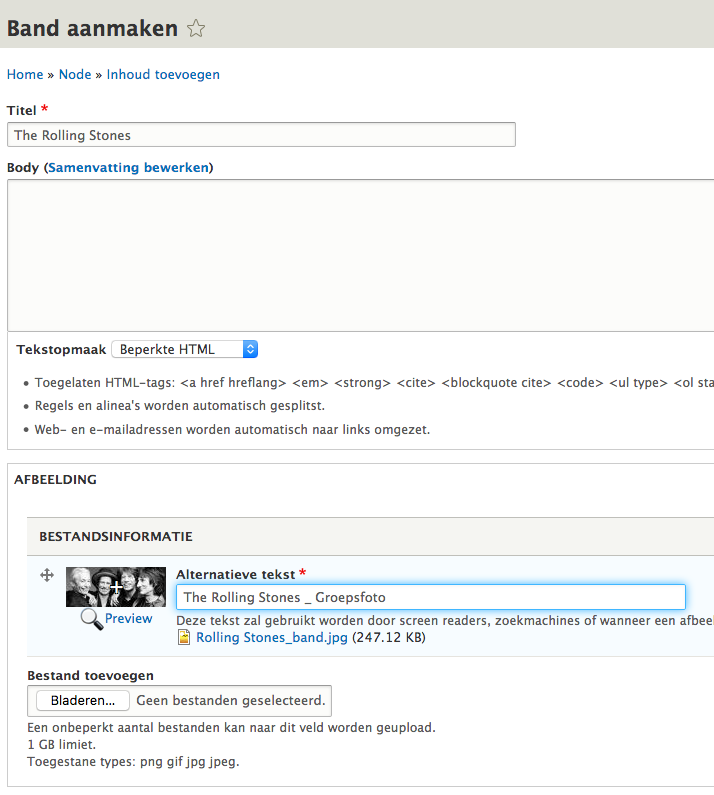
- Maak een nieuw inhoudstype aan: Band. Gebruik onderstaande afbeeldingen voor de velden:
(--> Vergeet Auteur en datum niet uit vinken)


- Pas nu eerst het standaardpatroon bij PathAuto aan, op die manier worden de nodes automatisch voorzien van aliassen.
- Voeg nu inhoud toe van het type Band. Gebruik de gedownloade bestanden.
- The Beatles + groepsfoto
- The Rolling Stones + groepsfoto
- Pink Floyd + groepsfoto

- Zet bij de weergave het label van het veld Afbeelding verborgen
- Zorg ervoor dat er in het menu drie linken terug te vinden zijn:

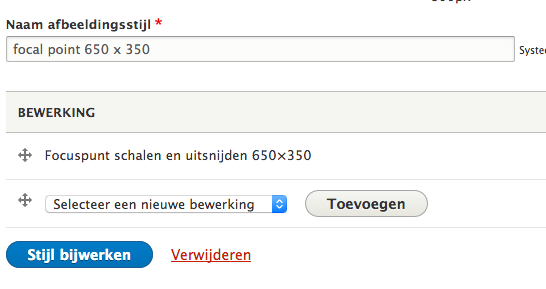
- Maak een nieuwe afbeeldingsstijl aan:

- Pas deze afbeeldingsstijl toe op het veld afbeelding van het inhoudstype band, doe dit bij de weergave.

- In de gedownloade bestanden vind je een afbeelding terug 'music.gif' dat is een klein fotootje dat we gerepeated willen zien verschijnen op de homepage (ENKEL op de homepage):

- Kijk op de homepage met de element inspector naar de naamgeving van dit gebied. Test even uit door de achtergrond-kleur te wijzigen, dan weet je zeker dat je het juiste gebied gevonden hebt.
- Kopieer of onthoud die naam en maak een nieuwe CSS-regel aan, geef deze een voor jou logische naam.
- Zorg ervoor dat als achtergrond de afbeelding music.gif verschijnt
- Dit mag enkel op de homepage het geval zijn!
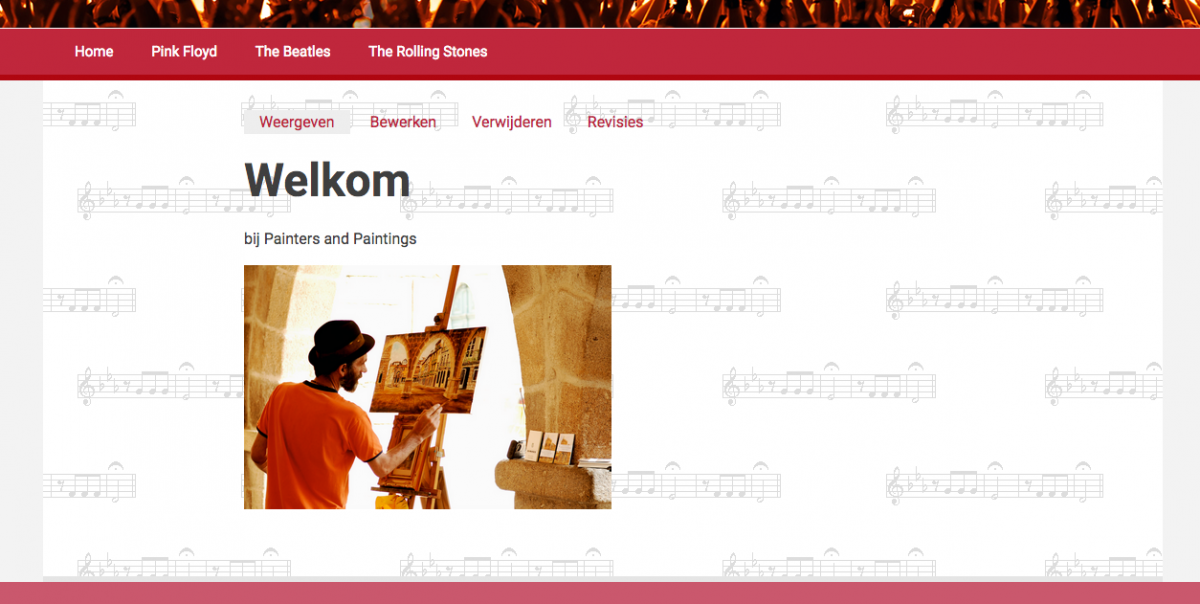
- De homepage is nu nog afgestemd op onze schilders. Pas daarom aan zoals op onderstaande afbeelding. Wil je graag dezelfde afbeelding klik dan HIER

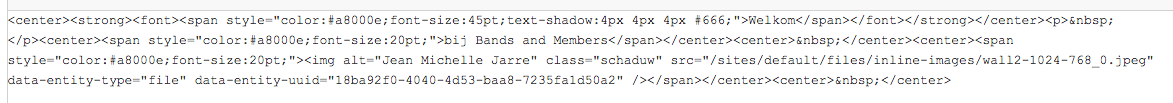
- Om ook dezelfde kleuren en opmaak te verkrijgen moet je gaan roeren in de HTML-soep, roep deze op met de knop Broncode. De volgende screenshot toont mijn code, niet zo proper, maar ze werkt wel.

- Op de homepage staat ons blok met schilderijen nog te draaien. We gaan dit vervagen door hetzelfde maar dan met de bandleden.
- Verberg eerst het blok met de schilderijen
- Gebruik nu de lesinhoud van het eerste deel van deze les om een blok te maken met daarin een diavoorstelling. Deze komt op de frontpage. Een aantal tips:
- Het gaat hier over een overzicht van het inhoudstype bands, geen pagina, wel een blok
- Plaats het blok in de het juiste blokgebied
- Het blok is enkel zichtbaar op de frontpage
- Je zal een nieuwe afbeeldingsstijl moeten aanmaken

De brondcode die ik gebruikte op mijn site voor de homepage, kopieer gerust, aanpassingen zullen noodzakelijk zijn
<center><strong><font><span style="color:#a8000e;font-size:45pt;text-shadow:4px 4px 4px #666;">Welkom</span></font></strong></center>
<p> </p>
<center><span style="color:#a8000e;font-size:20pt;">bij Bands and Members</span></center>
<center> </center>
<p><strong><img alt="Jean" class="schaduwtekst" data-entity-type="file" data-entity-uuid="814edfa5-b1f4-4bbb-ac7a-f9e6f0f0d413" src="/sites/default/files/inline-images/jean.jpeg" /></strong></p>